Merhaba sevgili android geliştiricileri. Bu yazımda sizlere Android font awesome kullanımı hakkında bilgiler veriyor olacağım. Font awesome genellikle bootstrap ile kullanılan icon kütüphanesidir. Peki bu kütüphane android işletim sisteminde ne işimize yarayacak gelin hep birlikte öğrenelim.
Android geliştiricileri olarak kullandığımız icon ve resimler drawables klasörü içerisinde bulunur. Her cihazın ekran büyüklüğü farklı olacağı için icon ve resimlerimizi optimize etmemiz gerekir.
Örneğin;
drawable-mdpi
drawable-hdpi
drawable-xhdpi
drawable-xxhdpi
drawable-xxxdpiHer dosyayı 5 farklı klasöre farklı ekran boyutlarına optimize edilmiş şekilde koymak yerine font awesome kullanarak kolay yolu seçebiliriz.

Android Font Awesome Kullanımı
- Önce android studio açalım.
- Yeni bir proje oluşturalım kotlin/java dilinde.
- <app>/build.gradle içerisini şu şekilde değiştirelim ve ‘sync now’ tuşu ile senkronize edelim.
dependencies { implementation fileTree(dir: 'libs', include: ['*.jar']) implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:$kotlin_version" implementation 'androidx.appcompat:appcompat:1.1.0' implementation 'androidx.core:core-ktx:1.1.0' implementation 'androidx.constraintlayout:constraintlayout:1.1.3' implementation 'info.androidhive:fontawesome:0.0.5' } - Şimdi özel icon ve resimler elde etmek için FontTextView görünümünü kullanalım. (activity_main.xml)
<info.androidhive.fontawesome.FontTextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/fa_calendar_check_solid" android:textColor="@color/colorPrimary" android:textSize="30sp" app:solid_icon="false"/> - android:text = Bu kısımda istediğimiz icon ismini yazıyoruz. Eğer bilmiyorsanız buradan bulabilirsiniz.
- android:textColor = Icon rengi.
- android:textSize = Icon boyutu. Text boyutu ile aynı şekilde.
- app:solid_icon = düz icon
- app:brand_icon = marka icon’u
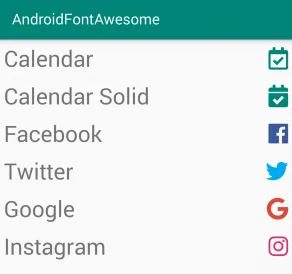
Tasarım kısmının son hali. – Android Font Awesome Kullanımı
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center|top"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:orientation="horizontal">
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="30sp"
android:text="Calendar"/>
<info.androidhive.fontawesome.FontTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/fa_calendar_check_solid"
android:textColor="@color/colorPrimary"
android:textSize="30sp"
app:solid_icon="false"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:orientation="horizontal">
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="30sp"
android:text="Calendar Solid"/>
<info.androidhive.fontawesome.FontTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/fa_calendar_check_solid"
android:textColor="@color/colorPrimary"
android:textSize="30sp"
app:solid_icon="true"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:orientation="horizontal">
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="30sp"
android:text="Facebook"/>
<info.androidhive.fontawesome.FontTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/fa_facebook"
android:textColor="#3b5998"
android:textSize="30sp"
app:brand_icon="true"
app:solid_icon="false"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:orientation="horizontal">
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="30sp"
android:text="Twitter"/>
<info.androidhive.fontawesome.FontTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/fa_twitter"
android:textColor="#00acee"
android:textSize="30sp"
app:brand_icon="true"
app:solid_icon="false"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:orientation="horizontal">
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="30sp"
android:text="Google"/>
<info.androidhive.fontawesome.FontTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/fa_google"
android:textColor="#db4a39"
android:textSize="30sp"
app:brand_icon="true"
app:solid_icon="false"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:orientation="horizontal">
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="30sp"
android:text="Instagram"/>
<info.androidhive.fontawesome.FontTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/fa_instagram"
android:textColor="#E1306C"
android:textSize="30sp"
app:brand_icon="true"
app:solid_icon="false"/>
</LinearLayout>
</LinearLayout>

Bu yazıda android font awesome kullanımı konusuna yer verdik. Proje kodlarına buradan ulaşabilirsiniz. Soru, görüş ve önerileriniz için lütfen yorum yapmayı unutmayın.