Merhaba sevgili android geliştiricileri. Bu yazımda size webView kullanımını anlatacağım. WebView’in birden fazla kullanım yolu var. Bu yazıda html kodları ile kullanmayı ve web adresi ile kullanmayı göstereceğim.
Konu Başlıkları
Android WebView nedir?
Android projelerinde herhangi bir web sayfasını çalıştırmaya yarayan bir sistem bileşenidir. Android uygulamaların içerisinde web sayfalarını çalıştırarak bir işlem yapılacaksa WebView kullanılır. Web sitelerindeki iframe etiketlerinin kullanımına benzer bir kullanımı vardır.
Android WebView ekleme
Öncelikle xml sayfamıza webView görüntümüzü ve işlem ilerlemesi için progressBar ekliyoruz.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<WebView
android:id="@+id/activity_main_webView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<ProgressBar
android:id="@+id/activity_main_progressBar"
android:layout_width="match_parent"
android:layout_height="15dp"
android:progress="50"
style="@style/Widget.AppCompat.ProgressBar.Horizontal"/>
</FrameLayout>
Android WebView İnternet izni ekleme
AndroidManifest.xml içerisine internet iznimizi ekliyoruz.
<uses-permission android:name="android.permission.INTERNET"/>
Android WebView’i Kodlara Entegre Etme
webView = findViewById(R.id.activity_main_webView); progressBar = findViewById(R.id.activity_main_progressBar)
Android WebView Ayarları
WebView hazır bir html/website görüntüleyici olsada belli ayarları ve kısıtlamaları var. Bu ayarlar javascript desteği, çoklu ekran desteği, yakınlaştırma gibi ayarları kapsamaktadır.
Ayarlar
var settings: WebSettings = webView.settings; settings.setSupportMultipleWindows(true) //Çoklu ekran desteği aktif settings.javaScriptEnabled = true //JavaScript desteği aktif settings.setSupportZoom(true) //Yakınlaştırma aktif settings.builtInZoomControls = true //yakınlaşırma kontrolleri aktif settings.displayZoomControls = true //yakınlaştırma kontrollerini gösterme settings.setAppCacheEnabled(true) //Önbellek aktif settings.cacheMode = WebSettings.LOAD_DEFAULT //Önbellek modunu varsayılan olarak ayarladık settings.javaScriptCanOpenWindowsAutomatically = true //ek javascript ayarı - pencere izni
WebClient ve WebChromeClient ekleme
Sayfa yüklenmesi, yüklenme değeri ve diğer ayarlara hakim olabilmek için iki farklı client oluşturuyoruz.
WebViewClient
inner class CustomWebViewClient: WebViewClient() {
override fun onPageStarted(view: WebView?, url: String?, favicon: Bitmap?) {
super.onPageStarted(view, url, favicon)
//Sayfa yüklenmeye başladığında çalışır.
//ProgressBar görünümünü Visible durumuna getiriyoruz.
progressBar!!.visibility = View.VISIBLE
}
override fun onPageFinished(view: WebView?, url: String?) {
super.onPageFinished(view, url)
//Sayfa tamamen yüklendiğinde çalışır
//ProgressBar görünümünü Gone durumuna getiriyoruz.
progressBar!!.visibility = View.GONE
}
override fun shouldOverrideUrlLoading(view: WebView?, url: String?): Boolean {
//Yönlendirme, yeni bir sayfaya geçiş sırasında çalışır.
if (url!!.contains(WEB_ADDRESS)){ //Eğer yönlendirilen sayfa webadresimizle uyuşuyorsa ilerlemesine izin verioruz
webView?.loadUrl(url)
return true
}
return false
}
}
WebChromeClient
inner class CustomWebChromeClient: WebChromeClient(){
override fun onProgressChanged(view: WebView?, newProgress: Int) {
super.onProgressChanged(view, newProgress)
//Sayfa yüklenirken yüklenme değeri anlık olarak değişir.
//Yükleme değerini progressBar görünümünde göstermek için onProgressChanged kullanıyoruz
progressBar!!.progress = newProgress
}
}
Son olarak clientleri webView’e tanımlıyoruz.
webView!!.webViewClient = CustomWebViewClient() webView!!.webChromeClient = CustomWebChromeClient()
Android WebView Test Evresi
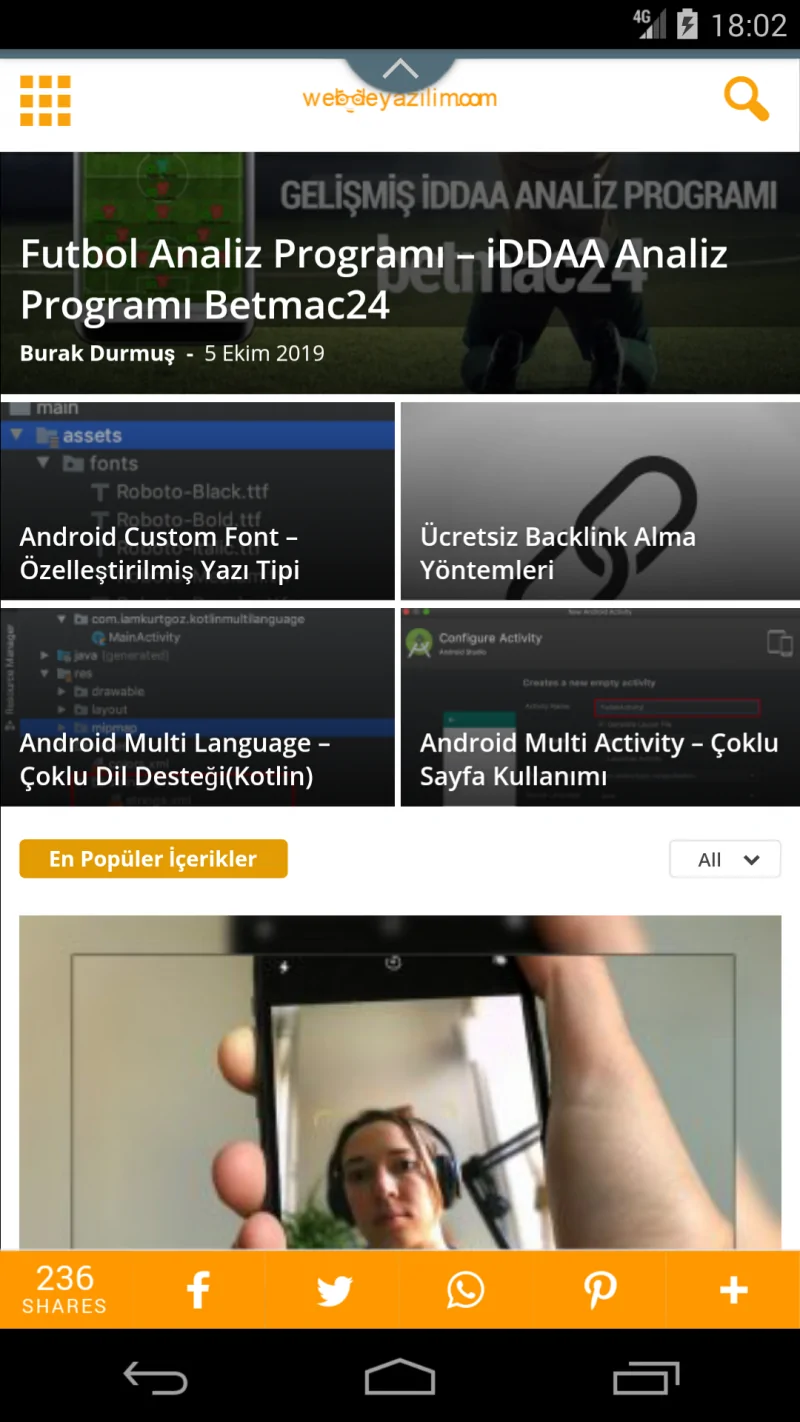
Önce web adresine yönlendirerek test edelim.
private val WEB_ADDRESS = "https://webdeyazilim.com/"
webView!!.loadUrl(WEB_ADDRESS)
WebView’i loadUrl web adresimize yönlendirerek başlattık.
Görüldüğü üzere webView çalışıyor. Şimdi ikinci yol olan html ile çalıştıralım.
Android WebView Html ile kullanım
Önce örnek bir html string oluşturalım.
var htmlData: String = "<html><title>WebdeYazilim</title><body><p>Bu uygulama <a href=\"https://webdeyazilim.com/android-webview-kullanimi-kotlin.html\">WebdeYazılım</a> tarafından geliştirilmiştir.</p></body></html>";
Şimdi webView’i htmlData ile başlatalım.
webView!!.loadData(htmlData, "text/html; charset=utf-8", "UTF-8");
Ekranda ise bu şekilde görünüyor.
Bu yazıda android webview konusuna yer verdik. Kaynak kodları buradan indirebilirsiniz. Soru, görüş ve önerileriniz için lütfen yorum yapmayı unutmayın.

çok karışık hiç bir şey anlamadım her kez profesyonel değil bu iş de kodları dosya halinde verseydin daha iyi olurdu.
kodları kullanabilmek için belirli bir düzeye gelmiş olmanız gerekiyor. Temeli olanlara yönelik yayınlıyoruz kodları. Projenin kodları github üzerinde mevcut. Dökümanın tamamını okursanız proje bağlantısını göreceksiniz. Siz daha Türkçe yazılmış içeriği okumuyorsunuz ki kodları okuyasınız. Lütfen biraz daha özverili yaklaşıp içerikten öğrenebildiğiniz kadarını öğrenin. Tekrar görüşmek üzere.