Front-end dünyasının en çok tercih edilen slider frameworklerinden biri olan Swiper.js ile sitedeki pek çok öge kaydırılabiliyor. Özellikle manşet alanında görsel ya da kart geçişleri için sıkça tercih ettiğim swiper.js, özelleştirmeye son derece müsait.

Mobilde ve masaüstünde oldukça hassas ayarlamalar ile özelleştirebildiğimiz Swiper.js ile responsive sonuçlar elde etmek çok kolay.
Basit bir uygulama ile çoklu sliderların nasıl responsive haline geldiğini öğrenelim:
Öncelikle swiper.js sitesinde buluna çoklu slider demolarından birini alıyoruz. Ben slides per view olanı kullanacağım bu örnek için.

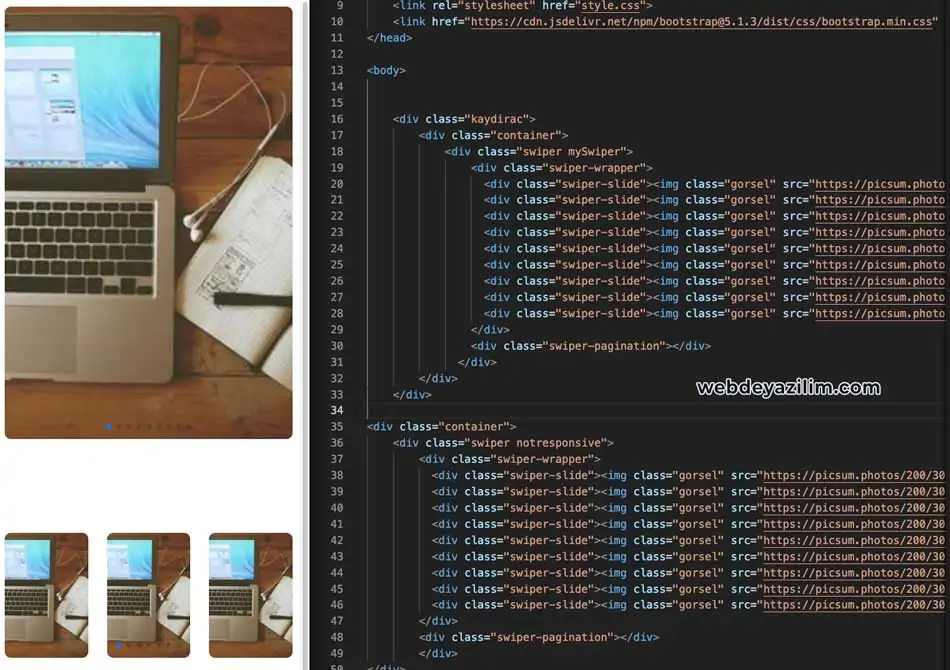
Örnekteki slider demo kodları ile responsive olarak çalışmıyor. Masaüstü sürümde sorunsuz görünse de mobil sürümde kabul can sıkacak şekilde esnekliğini kaybetmiş durumda. Hemen aşağıda responsive hale getirilen slider ile esnek olmayan slider arasındaki fark bariz şekilde görülebiliyor.

Yukarıdaki resimde sol panelde üst üste 2 tane swiper.js ile yapılmış slider olduğu görülüyor. İlk slider mobil uyumlu ve tercihinize göre boyutlandırılıyor. İkinci ve altta bulunan 3 tane yan yan obje ise mobil ekranına sığmak zorunda kalmış. Görselde ne olduğu bu şekilde görülmeyeceği için bu alana müdahale etmek gerekiyor.
9 slide içeren bir slider için projenize doğrudan bu yapıyı uygulayabilir ve özelleştirebilirsiniz:
breakpoints: {
// büyük eşit >= 320px
320: {
slidesPerView: 1,
spaceBetween: 10
},
// büyük eşit >= 768px
768: {
slidesPerView:2,
spaceBetween:10
},
// büyük eşit >= 992px
992: {
slidesPerView:3,
spaceBetween:10
},
// büyük eşit >= 1200px
1200: {
slidesPerView:4,
spaceBetween:10
},
// büyük eşit >= 1400px
1400: {
slidesPerView:5,
spaceBetween:10
},
}
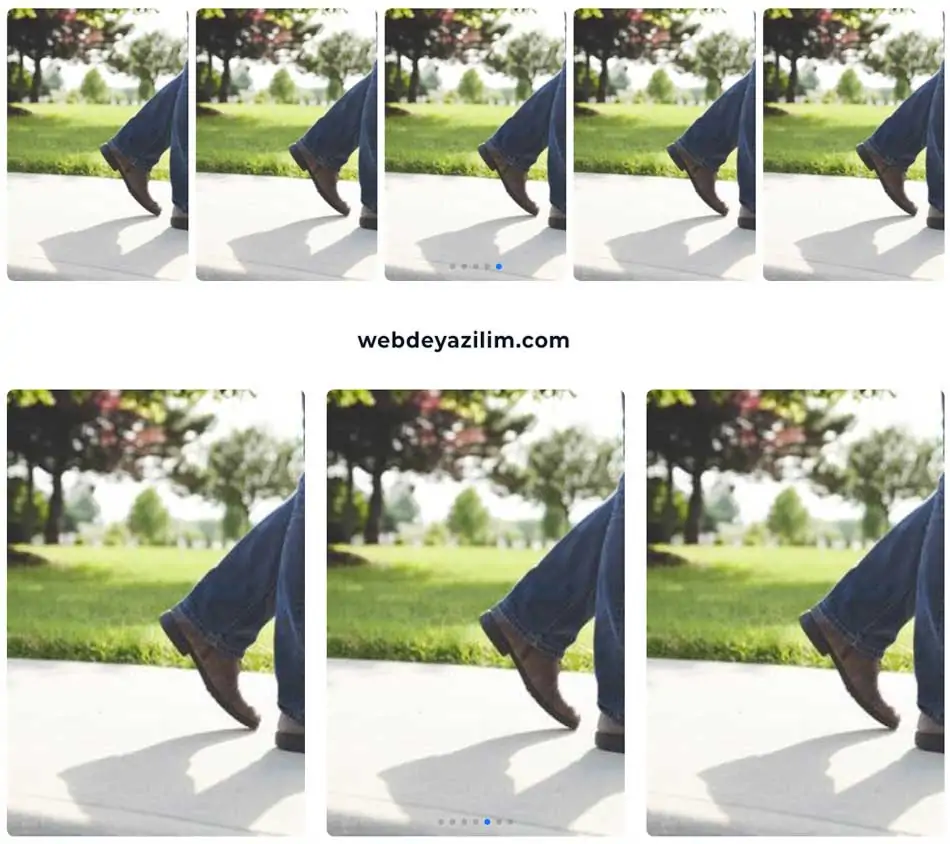
Bu düzenleme ile birlikte XS, SM ve MD ekranlarda ve full genişlikteki ekranlarda sürekli 3 tane görünen slider objeleri ekran genişliğine göre artacak ya da azalacaktır. MD ve XXL ekran için aşağıdaki görselleri inceleyin.

Hemen aşağıda ise küçük ekranlarda verdiği tepkiyi görüyoruz.

Projenizi bu hale getirmek için gereken yalın kodlar ise hemen aşağıdaki gibi. Tabii öncesinde swiper.js’i projenize dahil etmeniz gerekiyor. CDN üzerinden css ve js dosyalarını çağırmak için bu siteyi kullanabilirsiniz.
<div class="swiper mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide"><img class="gorsel" src="https://picsum.photos/200/300"></div>
<div class="swiper-slide"><img class="gorsel" src="https://picsum.photos/200/300"></div>
<div class="swiper-slide"><img class="gorsel" src="https://picsum.photos/200/300"></div>
<div class="swiper-slide"><img class="gorsel" src="https://picsum.photos/200/300"></div>
<div class="swiper-slide"><img class="gorsel" src="https://picsum.photos/200/300"></div>
<div class="swiper-slide"><img class="gorsel" src="https://picsum.photos/200/300"></div>
<div class="swiper-slide"><img class="gorsel" src="https://picsum.photos/200/300"></div>
<div class="swiper-slide"><img class="gorsel" src="https://picsum.photos/200/300"></div>
<div class="swiper-slide"><img class="gorsel" src="https://picsum.photos/200/300"></div>
</div>
<div class="swiper-pagination"></div>
</div>
html,
body {
position: relative;
height: 100%;
}
body {
background: #eee;
font-family: Helvetica Neue, Helvetica, Arial, sans-serif;
font-size: 14px;
color: #000;
margin: 0;
padding: 0;
}
.swiper {
width: 100%;
height: 100%;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
/* Center slide text vertically */
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
}
.swiper-slide img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}
var swiper = new Swiper(".mySwiper", {
slidesPerView: 3,
spaceBetween: 30,
pagination: {
el: ".swiper-pagination",
clickable: true,
},
breakpoints: {
// ve daha üstündeki ekranlar için >= 320px
320: {
slidesPerView: 1,
spaceBetween: 10
},
768: {
slidesPerView: 2,
spaceBetween: 10
},
// ve daha üstündeki ekranlar için >= 992px
992: {
slidesPerView: 3,
spaceBetween: 10
},
// ve daha üstündeki ekranlar için >= 200px
1200: {
slidesPerView: 4,
spaceBetween: 10
},
// ve daha üstündeki ekranlar için >= 1650px
1400: {
slidesPerView: 5,
spaceBetween: 10
}
}
});
Proje dosyalarına buraya tıklayarak ulaşabilirsiniz.