Merhaba sevgili android geliştiricileri. Firebase hem ücretli hemde ücretsiz kullanılabilen servisler sunuyor. Bu konuda size hata analizi yapabileceğimiz crashlytics özelliğinden bahsedeceğim. Şimdi Android Firebase Crashlytics Kurulumu hakkında biraz konuşalım…
Konu Başlıkları
Android Firebase Crashlytics Nedir?
Crashlytics ile hata aldığınız anda firebase console ekranına hata detayları gelir. Hataların hangi sınıfta hangi satırda olduğunu görebiliyorsunuz.
Android Firebase Crashlytics Kurulumu
Önce projemizi oluşturalım.
1 – Firebase Console adresine giriyoruz.
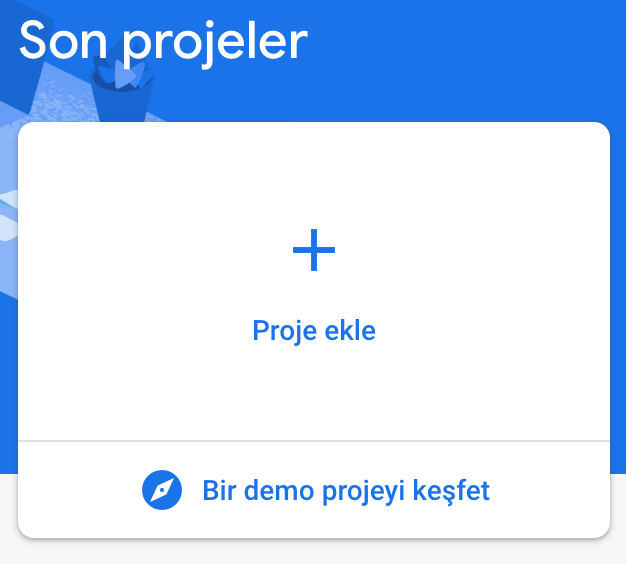
2 – Proje Ekle bölümüne giriyoruz.

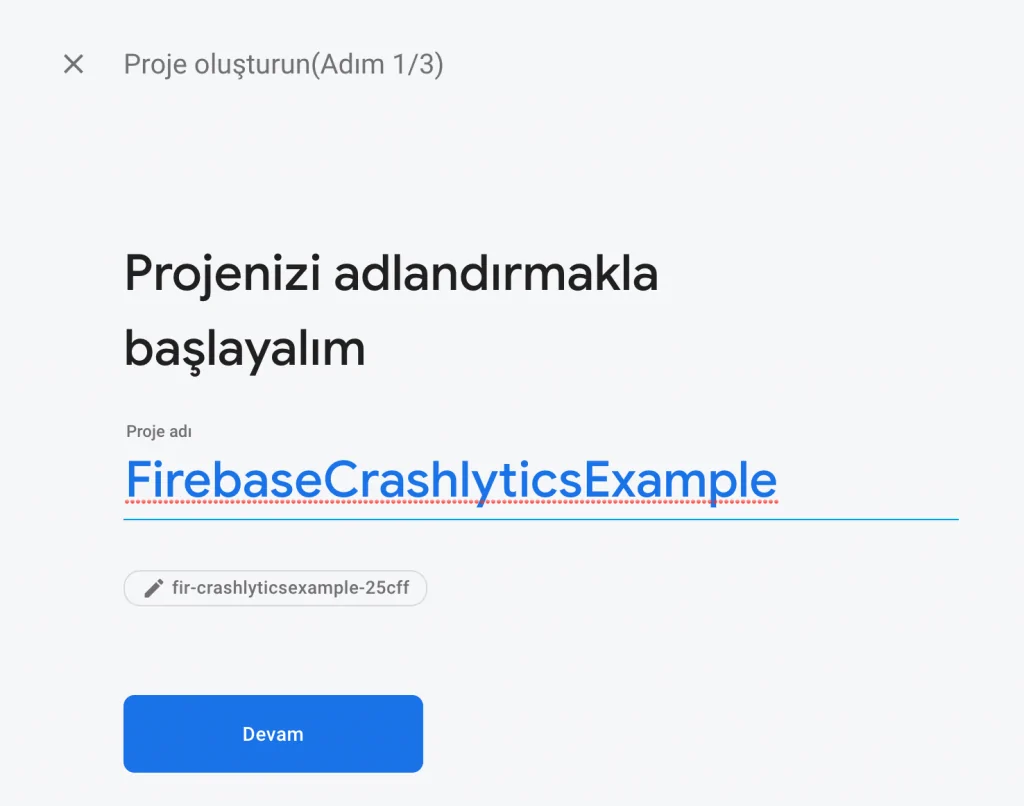
3 – Proje adını giriyoruz.

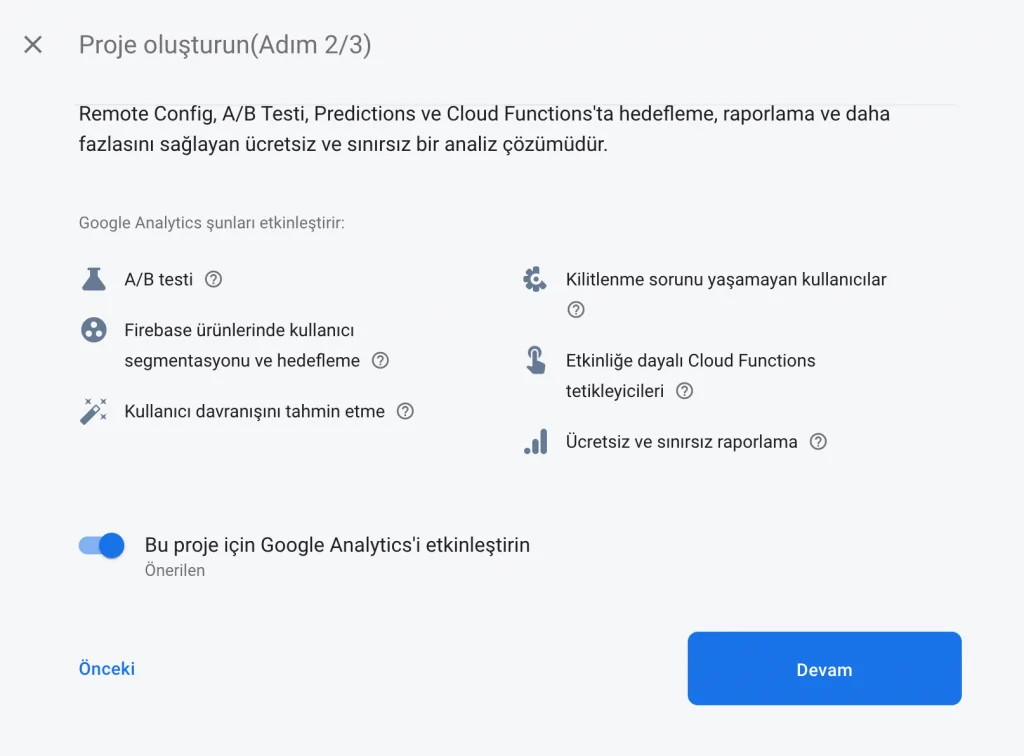
4 – Proje özelliklerini kabul ederek devam ediyoruz.

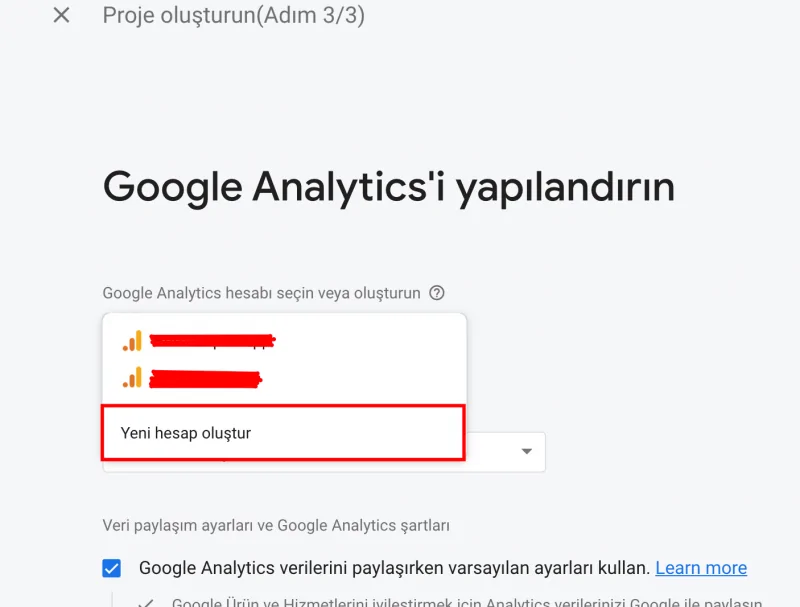
5 – Analytics hesabını oluşturup projeyi oluşturuyoruz.

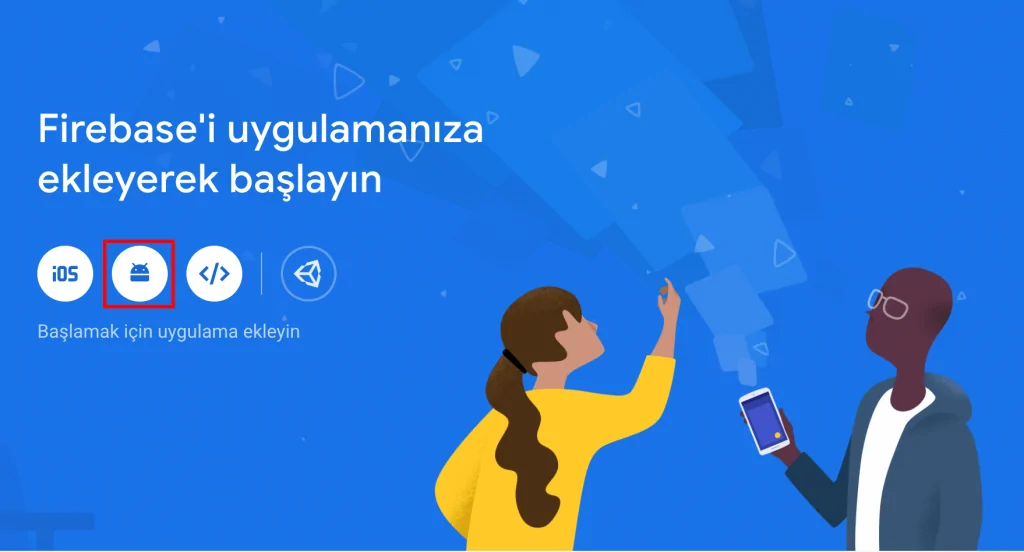
6 – Projenin ana ekranında android uygulama iconuna tıklayarak uygulama oluşturuyoruz.

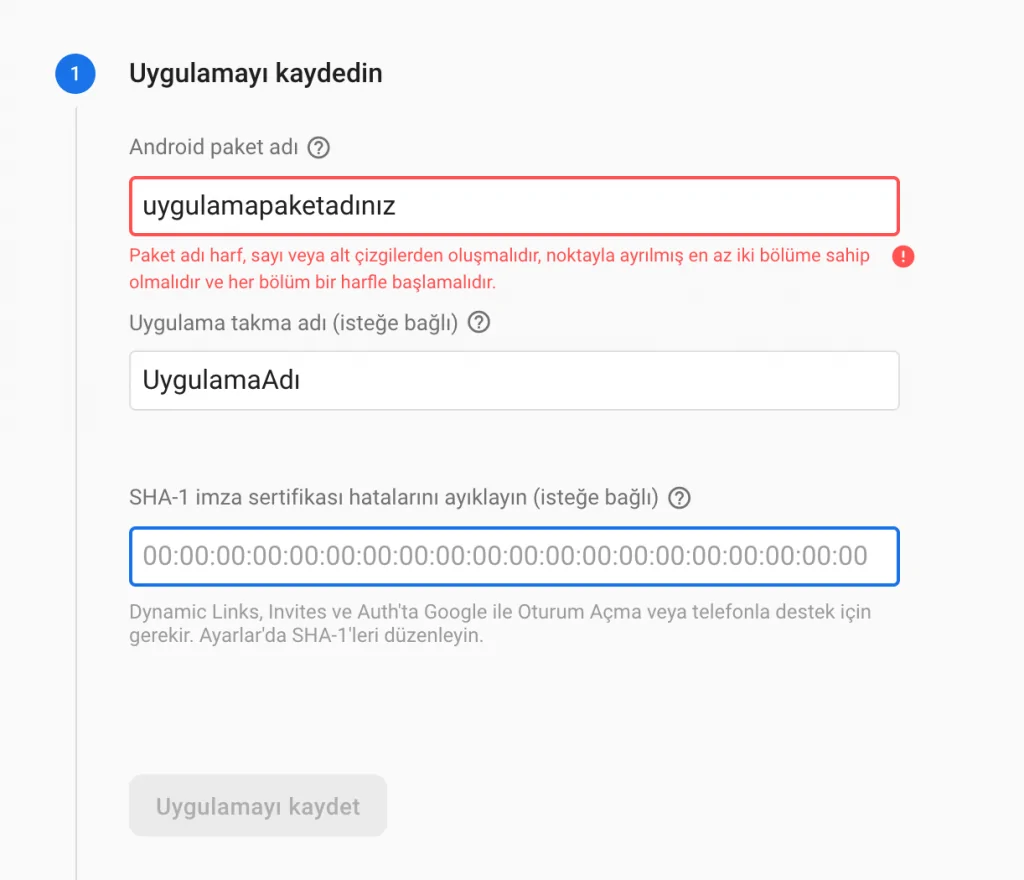
7 – Açılan ekranda uygulamamızın paket adını ve adını yazıyoruz.

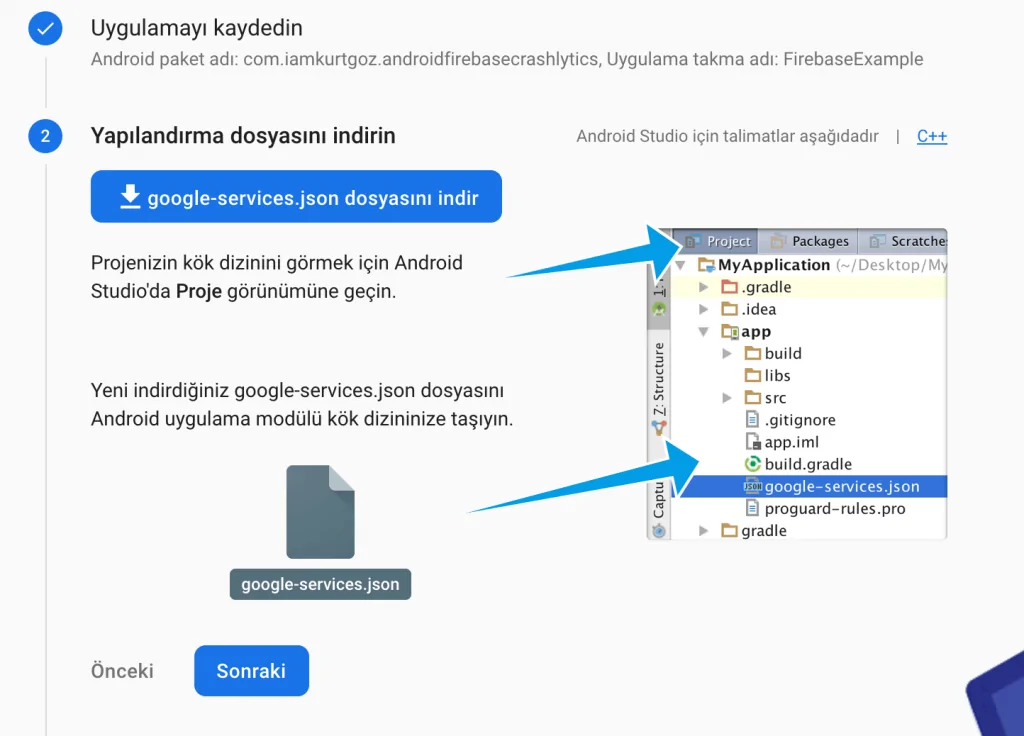
8 – Daha sonra proje için oluşturulan google-services.json dosyasını indiriyoruz.

9 – Dosyayı <proje>/ app / içerisine taşıyoruz.
10 – Firebase SDK’larını tanımlıyoruz. Önce Proje dosyası içindeki <proje>/build.gradle dosyasını hazırlıyoruz.
buildscript {
ext.kotlin_version = '1.3.50'
repositories {
google()
jcenter()
maven {
url 'https://maven.fabric.io/public'
}
}
dependencies {
classpath 'com.android.tools.build:gradle:3.6.0-beta01'
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"
classpath 'com.google.gms:google-services:4.3.2'
classpath 'io.fabric.tools:gradle:1.31.2'
}
}
allprojects {
repositories {
google()
jcenter()
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}
Daha sonra <proje>/app/build.gradle dosyasını hazırlıyoruz.
apply plugin: 'com.android.application'
apply plugin: 'kotlin-android'
apply plugin: 'kotlin-android-extensions'
apply plugin: 'io.fabric'
apply plugin: 'com.google.gms.google-services'
android {
compileSdkVersion 29
buildToolsVersion "29.0.1"
defaultConfig {
applicationId "com.iamkurtgoz.androidfirebasecrashlytics"
minSdkVersion 19
targetSdkVersion 29
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:$kotlin_version"
implementation 'androidx.appcompat:appcompat:1.1.0'
implementation 'androidx.core:core-ktx:1.1.0'
implementation 'androidx.constraintlayout:constraintlayout:1.1.3'
//Firebase
implementation 'com.google.firebase:firebase-analytics:17.2.0'
implementation 'com.crashlytics.sdk.android:crashlytics:2.10.1'
}
Son olarak, IDE’de gösterilen çubukta Senkronize(Sync Now) tuşuna basıyoruz.
11 – SDK kurulumlarını tamamlayıp sonraki tuşuna basıyoruz. Son olarak yükleme işlemini tamamlamak için uygulamayı başlatarak projenin tamamlanmasını bekliyoruz.

12 – Kurulum tamamlanınca “Konsola Geç” tuşuna basıp projeye dönüyoruz.
13 – Son olarakta AndroidManifest.xml dosyamıza hata değerlerini ekliyoruz.
<meta-data android:name="firebase_crashlytics_collection_enabled" android:value="false" />
Android Firebase Crashlytics Kullanımı
Kurulum tamamlandıktan sonra MainActivity.kt içerisine:
Crashlytics.getInstance().crash()
ekliyoruz. Sonra projeyi çalıştırıyoruz.
Bu kod ile uygulamanın hata vermesini sağlıyor. Ana amacımız uygulamanın hatalarını konsola iletmek olduğu için ilk hatayı alarak konsolu kontrol edeceğiz.

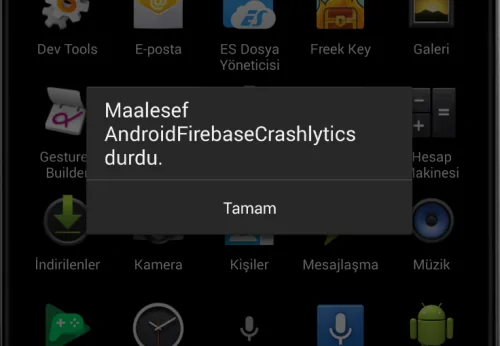
Uygulamayı çalıştırdık ve çalışır çalışmaz hata mesajı verdi.
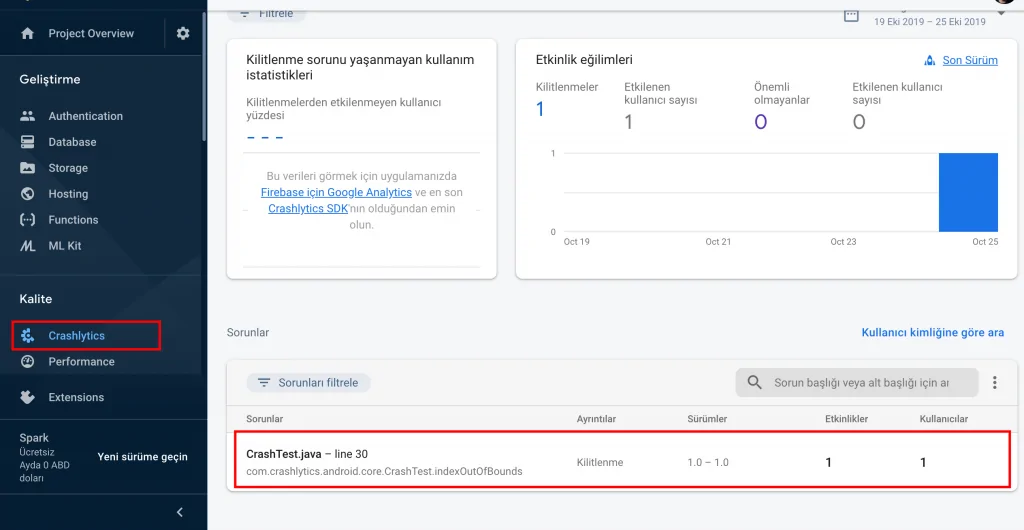
Önce konsola giriyoruz. Ardından Crashlytics’e tıklıyoruz. Hata listesinde yazan hataya tıklayarak detayları görüyoruz.

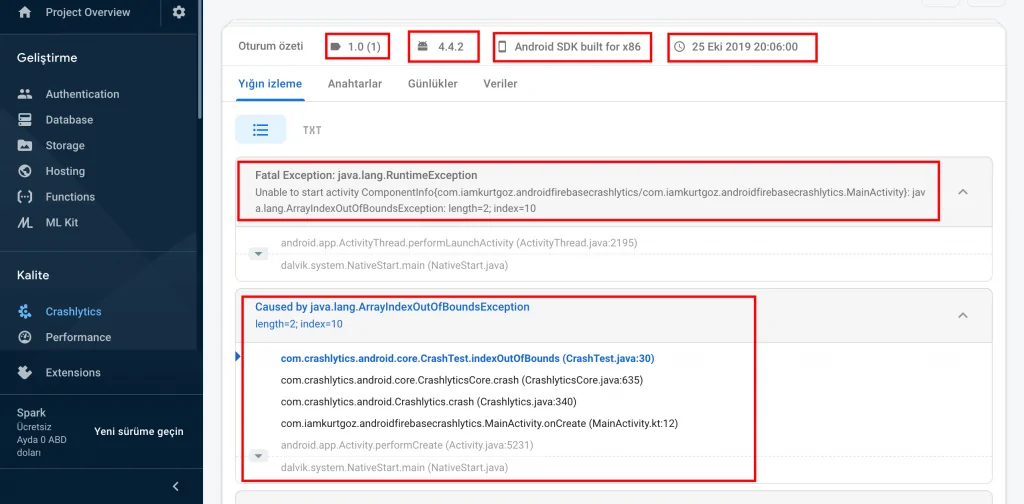
Hata detaylarında kırmızı alan içerisine aldığım alanlarda cihaz versiyonu, cihaz adı, cihaz android sürümü, hata saati ve hata detayları gibi değerler bulunuyor.

Bu yazıda android firebase crashlytics konusuna yer verdik. Soru, görüş ve önerileriniz için lütfen yorum yapmayı unutmayın.