WordPress Site Hızlandırma içeriğimiz 2022 yılında yeni bilgiler ile donatılmıştır. | WordPress, muhteşem bir CMS (içerik yönetim sistemi) olarak biliniyor, ancak doğru şekilde optimize edilmediği takdirde oldukça yavaş olabiliyor. Bu kılavuzda, web sitelerinizin performans stratejilerini nasıl belirlemeniz gerektiğini ve bu stratejilerin sırası ile nasıl uygulanacağını anlatıyoruz. WordPress site hızlandırma tekniklerine dair ipuçları yazının devamında…
Dünyanın dört bir yanındaki işletmeler, hobi blogları, e-ticaret siteleri, haber siteleri, kişisel portföyler ve daha fazlasını içeren çeşitli projeler, sitelerini güçlendirmek için WordPress‘e güveniyor. Dünya genelindeki sitelerin %43 den fazla sitede aktif olarak çalışan WordPress, ManageWp raporlarına göre rakiplerini açık ara ile geride bıraktı !

WordPress Site Hızlandırma 2022 Güncellemesi
Konu Başlıkları
WordPress’i hızlandırmak ve sitenizin ve sayfalarınızın yüklenme süresini kısaltmak, ziyaretçileriniz için en iyi kullanıcı deneyimini sağlamak için aşağıdaki önerileri takip edin.
1. WordPress sitenizi hızlandırmak için Güvenilir, hafif ve temiz tema kullanın

Kullandığınız site yazılımının öncelikle legal şartlarda indirilmiş ve kurulmuş olması gerekiyor. Warez scriptler site güvenliğinizi ve performansınızı riske atacağı için kesinlikle tavsiye etmiyoruz.
Kullandığınız temanın, WordPress varsayılan temaları gibi optimize edilmiş, hafif ve yüksüz olmasına dikkat edin. Sitenizin hızlı olması arama motorlarında üst sıralarda yer almasını sağlayacaktır. Lisanslı yazılımlar kullanarak WordPress site hızlandırma adına iyi bir iş yapmış olursunuz.
Arama motoru optimizasyonu için hız önemli bir faktördür. Sizler hızlı sitelerde gezinmeyi seviyorsunuz değil mi? Ziyaretçilerinize de bu hızlı deneyimin benzerini yaşatarak onların sitenizde keyifle dolaşmasını, içerik tüketmesini sağlayabilirsiniz. Kullanıcı deneyimini arttıracak bu girişimi Google ödüllendirecektir.
Hafif WordPress temaları tercih ederek hızlı bir siteye sahip olabilirsiniz. Astra, GeneratePress ve SociallyViral gibi WordPress temaları oldukça hızlıdır. (Sadece örnek)
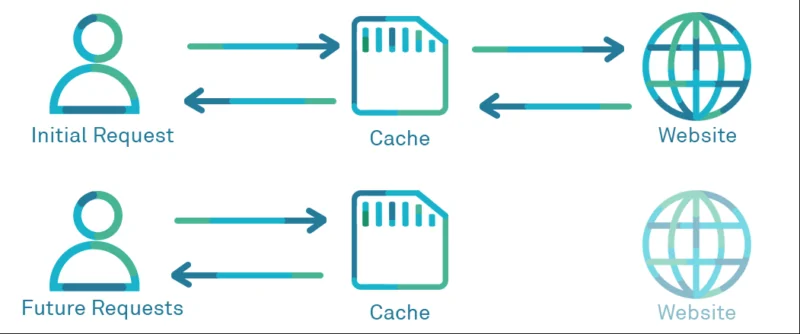
2. Önbelleklemeyi Kullanın

Sitenizin kullanıcı tarayıcılarında belirli dosyalar bırakarak defalarca yeniden yüklenmesinin önüne geçebilirsiniz. Zaten daha önce yüklenmiş bir dosya yığınını defalarca yükletmek siteyi oldukça yavaş çalıştırır ve kullanıcılarınız bunu hisseder.
Dolayısı ile WordPress site hızlandırma ipuçlarından biri de önbelleklemedir. İyi bir önbellek senaryosu WordPress sitenizin hızlanmasına doğrudan etki eder.
Site şablonunuzun ve diğer dosyalarınızın her yenilemede yeniden yüklenmesi yerine ilk girişte bu dosyaların tarayıcının bazı yerlerine yerleşerek bir dahaki kullanımda oradan çağrılmasını sağlamak sitenizi oldukça hızlandıracaktır. Bu işleme önbellekleme denir. (Bkz: Tarayıcı önbellekleme özelliğinden yararlanın!)
Bunu yapan birçok eklenti mevcut. Wp Super Cache eklentisi işinizi görecektir. Alternatif olarak Wp Fastest Cache eklentisini de inceleyebilirsiniz. Bir eklenti WordPress sitenizi hızlandırmak için tek başına yeterli değildir. Sadece belli başlı işleri kolaylıkla yapmanızı sağlarlar.
3. CDN Kullanın

CDN, yani site dosyalarınızın farklı lokasyonlardaki sunuculara dağıtılması ve o sunuculara en yakın ziyaretçilere sunulmasıdır. CDN’den yararlanmanız site hızınızı ciddi anlamda arttıracaktır. Dolayısı ile WordPress site hızlandırma ipuçları içerisinde CDN kullanma kesinlikle bulunur ve uygulanmalıdır.
Web siteleri, barındıkları sunucuların lokasyonlarına yakın olan ziyaretçilere daha hızlı yüklenirken, uzak olanlara daha yavaş yüklenir. Bunun önüne geçmek için CDN teknolojisini kullanmanız gerekir. CDN kulanımı sitenizi oldukça hızlandıracaktır. Bkz: En İyi Ücretsiz CDN Firmaları – Bedava CDN Hizmetleri
4. WordPress Veritabanını Optimize Edin, Sıkıştırın, Temizleyin

Veritabanınız üzerinde yığın halinde olan verilerin daha kararlı ve hızlı okunabilmesi için veritabanınızı tıpkı resimleriniz, css dosyalarınız, js dosyalarınız ve html kodlarınız gibi optimize etmelisiniz.
Eğer WordPress site hızlandırma ipuçlarını araştırıyor iseniz bu ipuçlarından biri kesinlikle veritabanı sıkıştırma ve temizleme ile ilgili olacaktır.
İçeriklerinizdeki revizeler, önceki düzenlemeler veritabanında tutulur. Spam yorumlar, silinen yorumlar, sayfalar, içerikler halen silinenlerde durur. Bunlara ait düzenlemeler de sitenizi yavaşlatır. Tüm bu ve benzeri yüklerden kurtulmak için veritabanınızı düzenli olarak temizlemelisiniz. Veritabanı temizlemek için pek çok eklenti ve yöntem bulunur. Aşağıda bununla ilgili detaylı bir içerik bağlantısı bulunuyor.
Veritabanınızı optimize ederek sorgularınızın daha hızlı çalışmasını sağlayabilirsiniz. Veritabanı sorguları hızlanırsa site hızlanmış olur. WordPress veritabanı ile çalışan bir yapı. Hali ile veritabanı sorguları ile çalışıyor. Bu sorguların süresi ne kadar kısa WordPress siteniz o kadar hızlı olur.
Ayrıca bakınız: En iyi WordPress Veritabanı Eklentileri
5. Sitenizdeki resimlerin tümünü optimize edin, sıkıştırın!

Resimlerinizin tamamını sıkıştırmanız ve optimize etmeniz, site hızınızı artırmak adına çok önemli bir işlemdir. Sitelerinizi tiny png sitesi üzerinden online olarak tek tek optimize edebileceğiniz gibi PhotoShop üzerinden de toplu olarak sıkıştırabilirsiniz. (Bkz: PhotoShop ile resim optimizasyonu)
PhotoShop dışında yardımcı yazılımlar kullanarak toplu resim optimizasyonu yapmak için FotoSizer Resim Optimizasyon programını kullanabilirsiniz.
Ayrıca web görselleri hazırlarken dikkat edilmesi gerekenleri şuradaki yazıdan öğrenebilirsiniz: Web Görselleri Tasarlarken Dikkat Edilmesi Gerekenler
Son olarak: sitenizdeki görselleri sıkıştırmak için kullandığınız algoritmayı doğru şekilde seçebilirsiniz. Örneğin; görselleriniz .jpg ya da .png formatında kodlanıyorsa kesinlikle WebP formatına dönüştürmeyi deneyin. Sayfadaki yükün büyük bölümünü görseller oluşturuyor. Bu yükü minimize etmek için ise WebP formatı kullanılmalı. Detaylar için; Sitenizdeki Resimleri .WebP Formatına Dönüştürün!
Tüm bu görsel sıkıştırma macerası WordPress site hızlandırma ipuçları kapsamında oldukça faydalı bir süreçtir.
6. Gzip Sıkıştırmasını Deneyin

Site dosyalarınızın tıpkı resimleriniz gibi optimize edilmesi gerekiyor. Html kodlarınızın da dahil olmak üzere tüm kaynak kodlarınızın düzenli ve tertipli olması, tüm site hızınızı olumlu etkiler.
Eğer hızlı bir site istiyorsanız ve WordPress site hızlandırma yöntemlerini araştırıyorsanız Gzip sıkıştırma ile yollarınız kesinlikle kesişir.
Gzip sıkıştırması, bir web sayfasının kodlarının optimize edilmesidir. Boşluklardan arınma, bazı kod yapıların değiştirme, daha derli toplu, anlaşılır kod yapıları haline gelen kodlar daha hızlı yanıt verir.
Sitenizin gzip sıkıştırmasını manuel ve otomatik olarak yapabilirsiniz. Hosting hesabınızın kontrol paneline giriş yaptığınızda Web sayfasını optimize edebileceğiniz ilgili ayarları görebilir ve bu özelliği aktif edebilirsiniz. Bu işlem sitenizin hızını artıracaktır.
Gzip sıkışmasının nasıl yapılacağını Hosting sağlayıcınıza destek talebi açarak öğrenebilirsiniz.
7. WordPress site hızlandırma ipuçları: Gereksiz Eklentilerden Kurtulun!

Sitenizde bulunan eklentileri tek tek inceleyin. Hangisinin size ne kadar gerektiğine karar verdikten sonra aralarından gereksiz olduğunu düşündüklerinizi çıkartın. Birçok eklenti, kullandığınızda sitenize yarardan çok zarar sağlayabilir. Sitenizin yavaşlamasını sağlayacak birçok eklentiyi devre dışı bırakın.
Eğer hayat kurtaracak bir eklendi kurulu değilse bu eklentiyi kaldırıp sitenizi hızlandırın. Ayrıca Bkz: WordPress Eklentileri
Sitenizde çalışan eklentilerin yapabildiği işi basit kod parçacıkları ile yapabiliyorsanız eklentiyi devre dışı bırakıp ilgili işi kodla yapmayı deneyin. Bazı eklentiler sitenizdeki, temanızdaki ya da diğer eklentilerdeki bazı özellikler ile çakışabilir. Bu da ciddi performans kayıplarına neden olabilir.
Bu duruma çok güzel bir örnek: Daha önce 404 bağlantılarını anasayfaya yönlendiren bir eklenti kullanıyordum. Eklentinin mantığı sitedeki yapıyla çakıştığı için her bağlantının 404 mü değil mi olduğu sınanıyordu. 10.000 üzerinde linkiniz olduğunu düşündüğünce bunun oluşturacağı performans kaybını az çok tahmin edebilirsiniz.
Bu ve benzeri durumlarda sitenizin daha fazla performans kaybetmemesi için sadece ve sadece gerekli olan eklentileri sitede tutun. Mümkünse onların yaptığı işi de kodla yapmaya çalışın ya da profesyonel destek alın.
8. Web Font Performansını Optimize Edin

Sitenizde import edilmiş ne kadar font ver ise bunları tek tek analiz edin. Google PageSpeed Test çıktılarında önbelleklenmesi engellenmiş ne kadar font var ise bunların yapılanmasını tekrar yapın. Aşağıda optimizasyon açısından avantajlı olan fontları görebilirsiniz. Grafik olarak verdiğim bu resimde hangi fontun ne kadar sürede yüklendiği görülmektedir. Bu grafik tablosu google’ın kendi raporudur ve dikkate almanızı şiddetle tavsiye ederim.
9. Font Yollarını Optimize Edin

Sitenizde kullandığınız fontları siteye dahil etme stiliniz site performansınızı olumsuz etkileyebiliyor.
Fontların çağrıldığı yolları gözden geçirmenizde fayda var. Eğer fontları uygun olmayan konumdan uygun olmayan şekilde çağırıyor iseniz sitenizin yavaşlamasına sebep olabilir. Site tasarımınızın ve genel anlamda fontlarınızın footer kısmında çağrılmasına dikkat edin. Fontlarınızın güvenli bağlantılar olduğundan emin olun. (https)
Siteniz / sayfanız yüklenirken yazıların görünür şekilde kalmasına da özen göstermeniz gerekiyor. Sayfa yüklenirken font yüklenmemiş fakat yazılar yüklenmiş olursa, kullanıcı deneyimi ve sayfa hızı artacaktır. Yazıların stilini sayfa yüklenirken öncelikli olarak çağırmak site hızını olumsuz etkileyebilir. Sayfa içeriği yüklendikten sonra fontun çağrılması ve bu sırada yazının okunur durumda olması önemli.
10. Ağır Görüntüler, Kodlar ve Videoları Kaldırın

Sitenizi yoran tüm içerikleri sitenizden ya kaldırın yada yormayacak şekilde optimize edin. Videolar, optimize edilmemiş resimler ve sitenizi sonsuz döngüye sokan, fazla kaynak tüketimine sebep olacak ağır yüklü işlemler sitenizi büyük oranda yavaşlatır.
Bu sorunların çaresine bakmanız sitenizi büyük oranda hızlandıracaktır. Çok güçlü sunuculara sahip olsanız da sitenizde büyük bir dosya, video ya da kod bloğu var ise bu dosya sitenizi yavaşlatır.
Sayfada bulunan ögeler ne kadar sade, hafif ve anlaşılır olursa site hızlı ve sayfa deneyimi o kadar artar. Muhtemelen bu tavsiyeyi size veren kişilerin sayfalarına bakacaksınız. Nasıl, terzi kendi söküğünü dikebilmiş mi?
Resimleri webp formatında kodlayın, siteniz daha da hızlı olsun!
Sayfada sunucudan oynatılan bir videonun olması tercih edilmez. Videoları YouTube gibi platformlara yükleyip içeriğinize dahil etmeniz sayfada oluşacak yükü önler. Ayrıca resimleri ve kodları optimize etmek, sıkıştırmak sayfa hızınızı arttırır. Yine de bu girişimler tek başına yeterli değlidir, diğer önerileri de uygulamanız gerekir.
11. CSS ve Javascript Dosyalarınızı Küçültün

Google PageSpeed çıktılarında en çok karşılaşılan sorunlardan biri de CSS ve JS (Javascript) sıkıştırmama, optimize etmeme sorunudur. Sıkıştırmadığınız bu dosyalar sitenizi her zaman yavaşlatır. Sıkıştırma işlemi kodlarınızın daha düzenli halde olmasını sağlar.
Aradaki boşlukların kaldırılması bile dosyalarınızın belirli oranda sıkışması anlamına gelir. Çeşitli araçları kullanarak bu dosyalarınızı sıkıştırın ve sitenizin hızını bir tık daha artırın.
Yukarıdaki siteleri kullanarak css ve js sıkıştırma işlemlerinizi hızlı ve kolay şekilde yapabilirsiniz. Bu dosyaları sıkıştırıp daha basit hale getirmek sayfanızın yüklenme hızını arttıracaktır.
12. Çeşitli HTTP İsteklerini Azaltın

Başka sitelerden çektiğiniz dosyaları ve fonksiyonları gözden geçirin. Eğer çok sayıda siteden çok sayıda hizmet çekiyor iseniz bunlar büyük ihtimalle sitenizi yavaşlatacaktır. Özellikle iframe ile çekilen içerikler siteyi hem yavaşlatır. Hemde çeşitli güvenlik zaafiyetlerine sebep olur. Sitelerinizdeki http bağlantılarını gözden geçirin ve kaldırmanın yollarına bakın.
Ayrıca içeriğinizde, sayfanızda yer alan bağlantıların 5xx yanıt döndürdüğüne emin olun. 4xx hatalı sayfaları, 3xx yönlendirme içeren sayfaları temsil eder. 5xx ise sayfanın yüklenebiliyor olduğunu temsil eder. 4xx ve 3xx kodlu sayfalara bağlantı vermekten kaçının.
13. Hotlinking’i devre dışı bırak

Sitenizde bulunan ve farklı dizinlerden sitenize çekilen resimlerin kullanımı sonucunda sitenizde hotlinking’ler oluşur. Bu linkler sitenizi oldukça yavaşlatır. Sitenizdeki hotlinking yapılanması için .htaccess dosyanıza şu kodları ekleyin :
RewriteEngine on RewriteCond %{HTTP_REFERER} !^$ RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourdomain.com [NC] RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]Bu kodları ekledikten sonra sitenizde birçok resmin bozuk simge olarak göründüğünü göreceksiniz. İzini bulduğunuz tüm resimleri kendi sitenizde çekerek yazı içlerinde yol(link) verin. Uğraşmak istemiyorsanız .htaccess içerisine eklediğiniz satırları kaldırın yoksa bu resimlerin sürekli bozuk kalmasını sağlarsınız. Bu da sitenizin daha kötü bir imaja sahip olmasına sebep olur.
Sitenizde kullandığınız resimlerin dış kaynaklardan çekilmemesi çok önemlidir. Eğer görselleri kendi sunucunuzda barındıramıyor iseniz kesinlikle CDN Hizmetleri araştırmanızı öneririm. CDN ile görselleri hem depolayabilir hem de daha hızlı yüklenmesini sağlayabilirsiniz.
14. Pingback’leri ve Geri Beslemeleri Devre Dışı Bırak

Pingback’ler ve Geri Beslemeler, eskiden site içeriklerinin birbiri ile alakalı olduğunu göstermek için iyi bir yoldu. Fakat değişen algoritmalar sonucunda bir sitenin diğer ile olan bağlantısını görmek pingbackler ile sağlanmıyor.
Eski bir yöntem olan pingback’ler şimdilerde arama motorları tarafından artı özellik değil eksi özelliktir. Sitenizin yavaşlamasına sebep olan bu özelliği kapatıp sitenizi bir kademe daha hızlandırabilirsiniz. Ek bilgi: WordPress Ping Servisleri – XML-RPC Ping Servisleri
15. WordPress Hızlandırma için Resim Boyutlarını Belirtin

Sitenizde kullanıcılar ve arama motorlarının botları tarafından algılanabilecek tüm resimlerin ölçülerini belirtmenizde fayda var. Kullandığınız temanın yeni olması bu işin otomatik olarak sağlanması anlamına gelebilir.
Google gibi arama motorlarının görsel sonuçlarına verdiği önemi bilmeyen yoktur. Bilmiyorsanız bile şimdi öğrenmiş bulunuyorsunuz. Google görsel sonuçlarında listelenen resimlerin ölçüleri belirtilen resimler olduğunu da bilmenizde fayda var. Resimlerinizin ölçülerini botlara bildirmeniz site hızınızı artıracaktır.
Bunun hızla ne ilgisi var diyenler olabilir, robotlar sitedeki görselin boyut bilgisini arama motoruna göndermek için resmin boyutunu arayacaktır. Bu sebeple gereksiz gecikme yaşanacaktır. Fakat görselin <img> tagleri içinde genişlik ve yükseklik değerleri bulunursa bu değerleri aramaz. Direkt rapor eder ve zamandan tasarruf edilir.
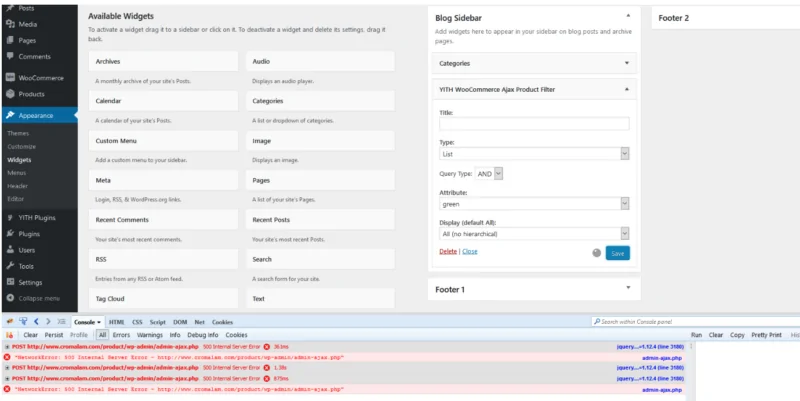
16. WordPress Hızlandırma için Admin-ajax.php Sorununu Düzelt

WordPress 3.6 sürümünde gelen HeartBeat API’leri ile yönetim paneli için gerekli olan bazı ajax kodlarının tarayıcı tarafından çalıştırılarak bazı yüklerin sunucuya değil de tarayıcıya yönlendirilmesi sağlanmış.
WordPress Yönetim panelimizde bazı özellikleri bu apilere borçluyuz. Bu durum, beraberinde bazı sorunları da getirmektedir. PageSpeed çıktılarına göre sitenizi yavaşlatan etmenelerden biri olan Admin-ajax.php dosyasını optimize etmeniz söylenir.
Bunun için bir eklenti kullanmanız ve 60 saniye’de bir denetlenmesini sağlayabilirsiniz. Eklentiyi buradan indirebilirsiniz. Ayarlarında sadece aşağıdaki arayüzü göreceksiniz. Çeşitli ajax gecikmeleri için gösterdiğim ayarı devre dışı bırakmanız yeterli. Fakat bir sıkıntı yaşamadığınız sürece ayarların böyle kalması sitenizi hızlandıracaktır.
17. WordPress Hızlandırma için MySQL Optimizasyonu ile Sitenizi Hızlandırın!

Veritabanınızda bulunan veri yığınlarının daha stabil çağırılabilmesi için tablolar ve sütunlar kullanılmaktadır. Fakat bu alanların gereksiz bilgiler ile dolması ve düzensiz oluşturulması veri okuma ve yazma işlemlerini yavaşlatır.
Bu işlemler yavaşlayınca hali ile site de yavaş çalışmaya başlar. Sitenizin daha hızlı çalışabilmesi için WordPress için Veritabanı eklentileri kullanın. Eklentiler hakkında araştırma yapıp en sağlıklısını ve sitenize verim katanını kullanmanız gerekiyor.
Mysql Sorgularını azaltarak WordPress sitenizin hızını arttırabilirsiniz. Eğer veritabanı sorgularınız azsa ve veritabanınız gelen sorguya hızlı yanıt verebiliyorsa sayfanız çok kısa sürede yüklenebilir.
18. WordPress Hızlandırma için Güvenilir, Hızlı Web Sunucusu (Hosting) Seçin

Kullandığınız web yazılımı ne olursa olsun mutlaka barındırdığınız hizmetin kaliteli olması gerekiyor. Yaptığınız ve yapacağınız işlemlerin sorumluluğu her ne kadar sizde olsa da hosting firmanızın da işlerini iyi yapması gerekir.
Sitelerinizin sürekli açık kalması ve disklerinin kaliteli olması çok önemli. İmkanınız var ise yüksek CPU erişimli SSD barındırma hizmetleri almanızda fayda var.
Sitelerinizin hızı ve optimizasyonunu doğrudan etkileyen hosting hesaplarının kalitesine özen gösterin. Eğer teknik konuda biraz bilginiz var ise bir veri merkezinden sanal ya da fiziksel sunucu kiralayın. Projeniz büyükse ve gelir elde ediyorsanız kesinlikle paylaşımsız ya da güçlü paylaşımlı donanımlara yönelin. Aksi halde yazılımınız ne kadar hızlı olursa olsun kaynaklar yetersiz olduğu için sayfa hızlanma süreniz fazla olur.
19. WordPress Hızlandırma için Gereksiz içeriklerden kurtulun
WordPress sitenizin yavaşlamasına sebep olan bir diğer unsur sayfaların çok fazla içeriğe sahip olmasıdır. Sayfanızda her içeriği göstermek yerine bir konuya odaklanacak kadar içerik göstermeniz sayfanızın ve totalde sitenizin hızını arttırır.
Bir sayfada hem video, hem resim, hem yazılar hem bağlantılar varken içeriklerin sayısının da artıyor olması sayfanın geç yüklenmesine sebep olur. Sadece bir görsel ve yazı bulunan bir sayfa ile 100 görsel ve 200 paragraf yazı olan bir sayfanın hızını hayali olarak kıyasladığınızda bunun önemini anlayabilirsiniz.
Eğer sayfanızda ya da sitenizin genelinde gereksiz içerik varsa kaldırarak WordPress sitenizi hızlandırabilir ve daha rahat çalışmasını sağlayabilirsiniz.
20. WordPress Hızlandırma için Gereksiz Sidebar İçeriklerinden Kurtulun

İçerik detay ya da blog detay gibi sayfalarda genellikle sidebar yani yan panel bulunur. Siz içeriği tüketirken sağda ya da solda bulunan bu panelde bulunan tüm ögeler sayfa yükleme hızını doğrudan etkiler.
Sidebar’ınızda bulunan gereksiz içeriklerin tümünü kaldırarak sitenizin ve sayfanızın daha hızlı yüklenmesini sağlayabilirsiniz.
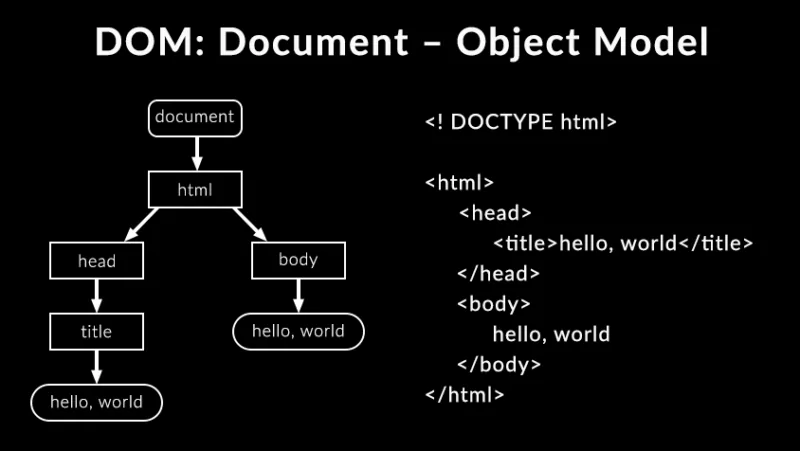
21. WordPress Hızlandırma için Dom’u Küçültün (Document – Object Model)

Sayfanızdaki içerik kod oranını düşük tutun. 1 milyon satır kod olan bir sayfada sadece 1 görsel ve 1 paragraf olduğunu hayal edin. Kullanıcı ön tarafta sadece bir görsel ve 1 paragraf görüyor. Fakat sayfanın kaynak kodlarını incelediğinizde 1 milyon satır görüyorsunuz.
Siz her ne kadar sadece bir görsel ve bir paragraf görüyor olsanız da bunu gösterebilmek için arkaplandaki tüm kodlar tarayıcı tarafında çalışıyor. Bu kadar iş yüküne maruz kalan kaynaklar, sayfayı hızlı yüklemek için yetersiz kalıyor.
Bu gibi durumlarda sadece gereken kodları barındırmalı, fazla kodları temizlemelisiniz. Ayrıca sayfanın 100 görsel ve 200 paragraftan oluşan 1 milyon satırlık kodu varsa, sayfanın görsel, metin ve kodlarını tümden temizlemek gerekebilir. HTML DOM’un boyutu ne kadar düşük olursa site o kadar hızlı çalışır.
Sade ve sadece içerik odaklı sayfalar oluşturmaya öncelik verin.
22. WordPress Hızlandırma için Tüm Eklentileri güncelleyin ve kontrol edin!

Sitenize işlevsellik katan pek çok eklenti var. Bu eklentileri sitenize ekledikçe siteniz daha fazla kaynak tüketir ve daha fazla kaynağa ihtiyaç duyar. Eklentilerin büyüklüğüne ve fonksiyonlarına göre (işlevine göre) sitenizi yavaşlatması muhtemeldir.
Sitenizdeki gereksiz eklentileri kaldırmanız gerektiğinden burada bahsetmiştim. Fakat mevcut eklentilerinizin güncel olması da son derece önemli. Herhangi bir iş yapan bu eklentilerin kullandığı yöntem ve kodlar eskimiş olabilir. Bu sebeple daha hızlı ve güvenli kodlar eklenmiş bir güncelleme varsa, eklentiyi güncellemek sitenizin hızlanmasına yardımcı olacaktır.
Özetle, sitenizdeki eklentileri minimuma düşürün. Ve sürekli olarak güncelleyin. Güncelleme öncesi her zaman yedek almanızı öneririm. Olası bir sorunda mevcut sürüme dönüp eklenti sahibine bug bildirebilirsiniz.
23. WordPress Hızlandırma için WordPress’i Güncel Tutun

Eklentilerin güncelliği önemli olur da WordPress’in güncel olması önemli olmaz mı? WordPress, bu yazıyı düzenlediğim tarih itibarı ile 6.0’ın üzerinde sürüm numarasına sahip. Bu yazıyı ilk yazdığımda 3.0 gibi bir sürüm kullanıyorduk. Pek çok şey değişse de WordPress hızlandırma adına bazı teknikler neredeyse halen aynı.
Bunlardan biri de WordPress’i güncel tutmak. Çeşitli güvenlik önlemleri, daha hızlı çalışan kodlar, daha esnek tasarım yapısı ve daha kolay içerik üretmeye yarayan özellikler ile WordPress çekirdeğini güncel tutmak son derece önemli.
Sitenizin hızının artması, kullandığınız yazılımın ne kadar hızlı olduğu ile ilgilidir. Hızlı yazılım için ise güncel WordPress biçilmez kaftan…
24. WordPress Hızlandırma için PHP Sürümünüzü Güncelleyin!

Güncel WordPress sürümleri (+6.0) PHP 8+ destekliyor. PHP 8 ve sonraki birkaç ara sürüm oldukça hızlı özellikler sunuyor. Bu özelliklerden faydalanmak için hem sunucunuzdaki PHP sürümünü hem de ilgili sitenizdeki PHP sürümünü güncellemeniz gerekebilir.
PHP sürümü site hızını etkiler. Fonksiyonların daha hızlı çalışmasını sağlayabilir. Sitenizin PHP sürümünü değiştirdiğinizde eski kodlar çalışmayabilir. Bu yüzden sürekli güncel eklenti ve WordPress kullanmanızı öneririz.
WordPress Site Hızlandırma Teknikleri 2022
Yukarıdaki işlemleri doğru bir şekilde yaptığınızda sitenizin hızı eskisinden çok daha fazla artış gösterecektir. Site hızınızın kullanıcı deneyimini direk olumlu etkilemesi, arama motorlarının sitenize daha sıcak bakmasını sağlayacak ve sıralamada daha üstlerde yer bulacaksınız.
Bir yandan site hızınızı optimize ederken diğer yandan da görselliğe özen göstermek zorundasınız. Kullanıcı deneyimi ile hız Arama motorlarının en çok dikkat ettiği iki etmendir. Yukarıda anlatılanlar klavuzluk etmek adına tarafımızca yazılmıştır. İşinize yaramasını dileriz. Soru görüş ve yorumlarınızı lütfen yorum olarak bildiriniz.

her birini yapmak çok zor hocam ya bence de pagespeed skoruna haddinden fazla takılmamak gerek. işlevsel sitelere bakıyoruz biraz kasıntı ama içerik kaliteli. belli oranda site yavaş oluyor. şimşek gibi yapacak bütçemiz yok maalesef. en ucuz host en ucuz tema eklenti ile anca bu kadar 😀
Elinize sağlık Burak bey, bu konuda bir çözümünüz var mı? Pagespeed skoru geliştirmek adına.
Bu makaledeki içerikler ile sitenizin hızını artırabilirsiniz. Yapılandırmalarınıza bağlı olarak pagespeed skorunuz yükselebilir. Fakat pagespeed raporundaki puana fazla takılmamanızı tavsiye ederim. Orada yüksek puanlar almak sitenizin gerçek hızını yansıtmaz. Ayrıca orada yüksek puanlar almak için bir çok özellikten feragat etmeniz gerekebilir. Size tavsiyem kullanıcı odaklı hız testi yapın. Size ve yakınlarınıza hızlı açılıyor ise skorlara fazla takılmayın. Mobil aygıtlardan da hızlı açılmasına dikkat edin.
Oldukça ayrıntılı ve güzel bir anlatım olmuş. Teşekkür ederim.