Sitelerin en çok göze çarpan unsurları görsellerdir. Görsellerle ilgili pek çok kritere dikkat edilmesi gerekir. Bu kriterlerden biri SEO ile ilişkili olan görsel boyutu ve kalitesidir. Bu yazıda sizler için .webp formatı hakkında bazı bilgiler hazırladım. Sitenizdeki görselleri .webp formatına nasıl çevirebileceğinizi, bu işlem ile neler kazanacağınızı anlatacağım.
Konu Başlıkları

WebP Formatında kaydedilen görseller ya da WebP’ye dönüştürülen görseller jpg ve png gibi uzantılara nazaran çok daha küçük boyutludur. Bu sebeple web sayfalarında kullanılan görsellerin, ilgili sayfaların daha hızlı açılmasını sağlamak adına .webp gibi yeni nesil formatlarda oluşturulması ya da dönüştürülmesi tavsiye edilir.
WebP formatı nedir?
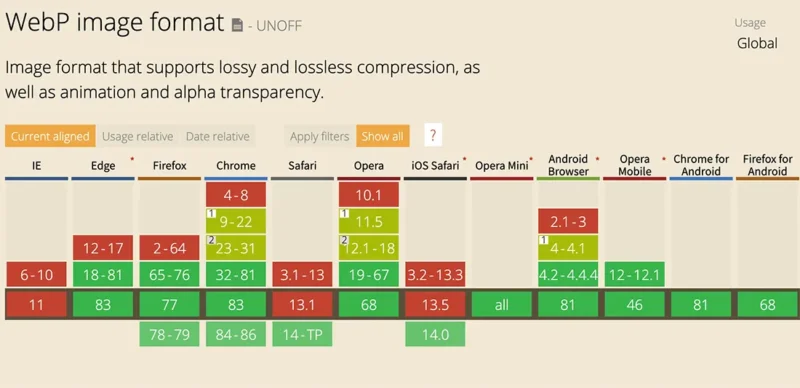
WebP, web üzerindeki görüntüler için üstün kayıpsız ve kayıplı sıkıştırma sağlayan modern bir görüntü formatıdır. WebP’yi kullanan web yöneticileri ve web geliştiricileri, web’i daha hızlı hale getiren daha küçük, daha zengin görüntüler oluşturabilir.

WebP kayıpsız görüntülerin boyutu PNG’lere kıyasla %26 daha küçüktür. WebP kayıplı görüntüler, eşdeğer SSIM kalite indeksindeki karşılaştırılabilir JPEG görüntülerden %25-34 daha küçüktür.
Kayıpsız WebP, yalnızca %22 ek bayt maliyetiyle şeffaflığı (alfa kanalı olarak da bilinir) destekler. Kayıplı RGB sıkıştırmasının kabul edilebilir olduğu durumlarda, kayıplı WebP şeffaflığı da destekler ve PNG’ye kıyasla tipik olarak 3× daha küçük dosya boyutları sağlar.
Kayıplı, kayıpsız ve şeffaf, GIF ve APNG’ye kıyasla daha küçük boyutlar sağlayabilen animasyonlu WebP görüntülerinde desteklenir.
WebP Nasıl Çalışır?
Kayıplı WebP sıkıştırması, bir görüntüyü kodlamak için tahmine dayalı kodlamayı kullanır; bu yöntem, videolardaki ana kareleri sıkıştırmak için VP8 video codec bileşeni tarafından kullanılan yöntemin aynısıdır. Tahmine dayalı kodlama, bir bloktaki değerleri tahmin etmek için komşu piksel bloklarındaki değerleri kullanır ve ardından yalnızca farkı kodlar.

Kayıpsız WebP sıkıştırması, yeni pikselleri tam olarak yeniden oluşturmak için önceden görülen görüntü parçalarını kullanır. İlginç bir eşleşme bulunmazsa yerel bir palet de kullanabilir.
WordPress Sitedeki Görseller WebP Formatına Nasıl Dönüştürülür?
WordPress altyapısı kullanıyorsanız sitenizdeki mevcut görselleri WebP formatına dönüştürmeniz için birkaç yaygın eklentiden birini tercih edebilirsiniz. Bu eklentilerden en yaygın 2 tanesi:
Her iki program da işini iyi yapıyor ve birbirlerine nazaran artıları ve eksileri var. Temel farkı bana soracak olursanız şu şekilde özetleyebilirim:
Converter For Media:

Sitenizdeki görselleri birkaç dokunuş ile webp formatına çevirir. Bu sayede mevcut konumunuzda webp formatına geçmiş olursunuz. Sonraki görselleri de webp olarak oluşturarak ilerleyebilirsiniz. Ya da normal olarak yükleyip bu eklenti sayesinde webp formatına dönüştürebilirsiniz. Görsel adreslerini değiştirmeye ya da rewrite etmeye gerek kalmaz.

Eklenti kısa süre önce güncellenmiş ve sürekli olarak güncelleniyor. Bu bir artı. Ayrıca değerlendiren kişi sayısı ve değerlendirme puanı da diğer eklentiye göre biraz daha iyi.
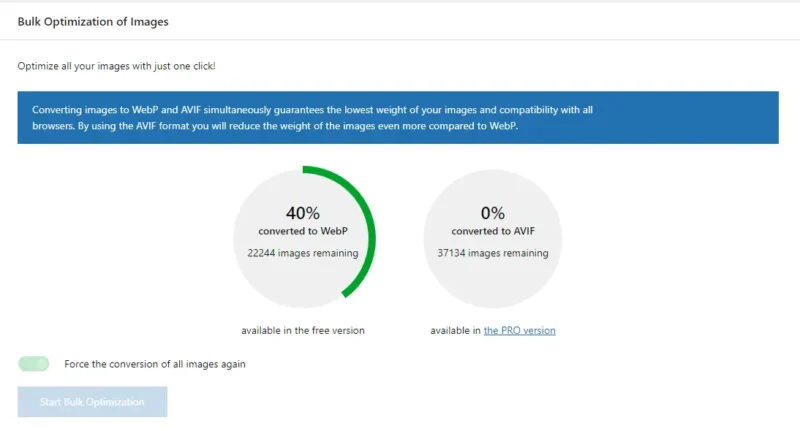
Eklentide BULK işlemini başlattığınızda görseller tek tek WebP formatına dönüştürülmeye başlanır. Bu dosyalar wp-content > uploads-webpc > uploads dizinine webp olarak kopyalanır. Orijinal dosyalarınıza zarar gelmez. Onlar aynı yerinde kalmaya devam eder.
Sayfa kaynağında WebP göremeyebilirsiniz!
Bu eklenti sayfa kaynağındaki görsel URL’lerini değiştirmez. Yani kaynağı kontrol ettiğinizde halen .jpg ya da .png uzantılarını görürsünüz. Fakat MIME türü değiştirilmiş bu görseller WebP olarak yüklenir. Bunun sağlamasını ise şu şekilde yapabilirsiniz:
Eklentiyi etkinleştirip optimizasyonu tamamladıktan sonra tüm önbelleği temizleyin. Tarayıcı, varsa CloudFlare ve diğer önbellek eklentilerinde temizlik yapın. Sayfayı Shift + F5 ile yenileyin. (Mac için Shift + Refresh butona tıklayın)
Sayfa önbelleksiz olarak yüklendiğinde sayfanızdaki herhangi bir görsele sağ tıklayın ve yeni sekmede açın. Görsel eski uzantı ile açılacak. Bu sizi yanıltabilir. işlemin sağlamasını şöyle yapın:

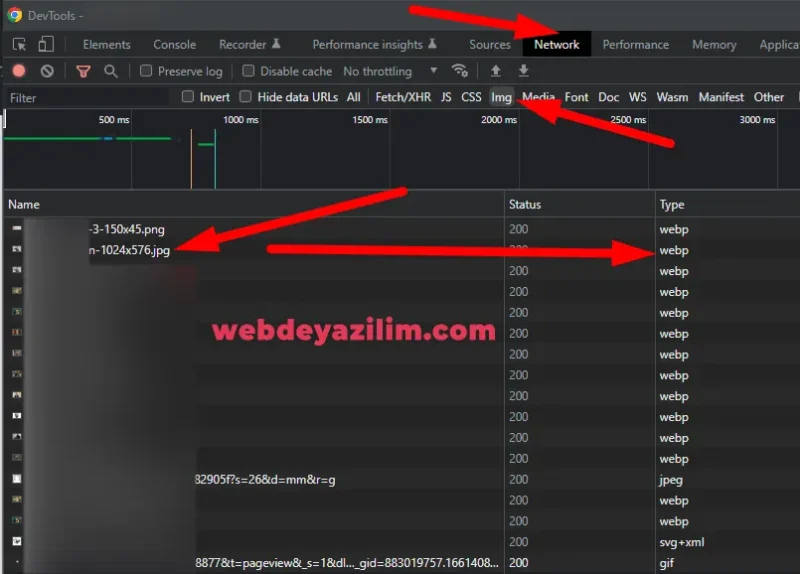
- İlgili sayfada DevTools’u açın. (İncele – Ögeyi Denetle)
- Network (Ağ) sekmesine geçiş yapın
- İlgili sayfayı yenileyin (Böylece resimler tekrar yüklenecek ve Network’te görünecek)
- Img filtrelemesi yapın. (Görseller listelenir)
Buradaki görsellerin yine .jpg ve .png olarak yüklendiğini görebilirsiniz. Fakat dosyaların türü (type) webp olarak görünecek. Aslında sıkıştırılmış versiyonların yüklendiğini buradan anlayabiliriz.
Kısaca, bu eklentiyi kurup, etkinleştirip, optimizasyonu tamamlarsanız görseller otomatik olarak webp versiyonları ile yüklenir. MIME türünü değiştirerek yeterince performans artığı gözlemlediğinizi düşünmüyorsanız, webp’ye dönüştürülmüş dosyaların yollarını kaynak kodunuzda değiştiren, yani gerçekten resimleri sıkıştırıp dizinleri değiştiren bir eklenti kullanmanız gerekir. WebP Express ise tam olarak burada devreye girer.
WebP Express:

Bu eklentide ise yine diğer eklenti gibi birkaç tıklama ile görsellerin tamamını webp formatına dönüştürebilirsiniz. Diğer eklentiye nazaran daha yavaş dönüştürme işlemi yapıyor.
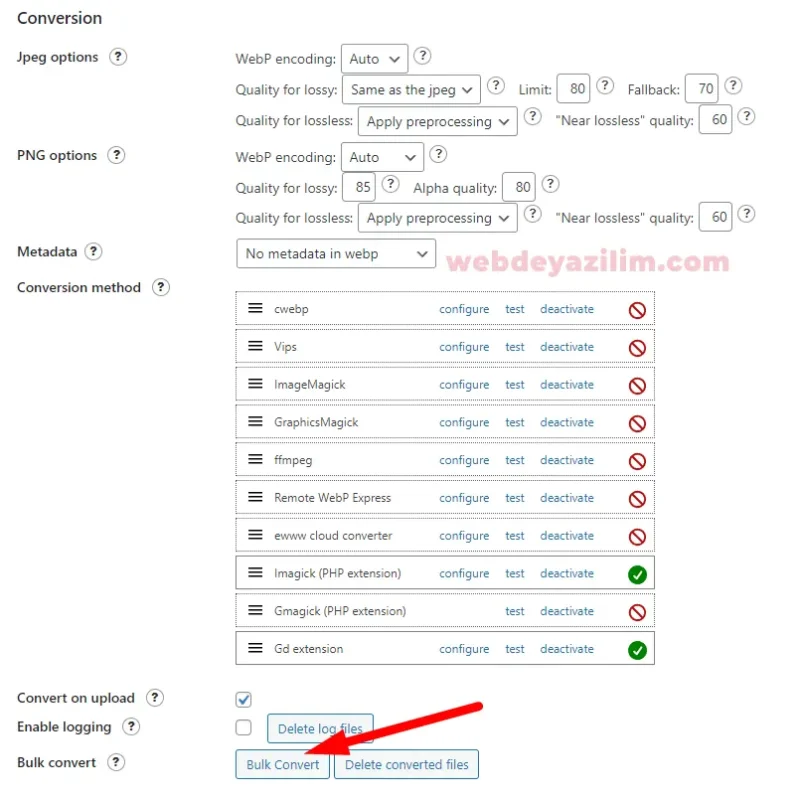
Sunduğu ek ayarları da aşağıdaki görsellerden inceleyebilirsiniz. Diğer eklentinin daha hızlı olduğu kanısındayım. Ayrıca görsel yollarını değiştirme değiştirmeme gibi ayarları da yine bu eklenti üzerinden kontrol edebilirsiniz.
Bu gibi işlemleri yapmadan önce mutlaka bir yedek alın. Böyle riskli işlemlerden sonra çeşitli görsel sorunları yaşayabilirsiniz. Sitenizdeki tüm görselleri yanlışlıkla silebilirsiniz. Bu gibi sorunlarla karşılaştığınızda hızlı bir geri dönüş ve kurtarma için sitenizin çalışır durumdaki yedeğini almanız son derece önemli.

Eklenti genel olarak iyi fakat bazı noktalarda sizi yanlış işlem yapmaya sürükleyebiliyor. Ayarları biraz daha profesyonel kullanıcıya hitap ediyor. Doğru ayarlar ile harika işler çıkarıyor. Fakat acemiyseniz diğer eklenti size daha uygun olabilir.
PhotoShop ile WebP Dönüştürme & Kaydetme
Görselleri kaydederken WebP formatında kaydedebilirsiniz. Bunun yanı sıra elinizdeki görselleri PhotoShop yardımı ile WebP formatına dönüştürebilirsiniz.
Eğer yeni bir site açıyorsanız ya da sadece birkaç görsel için WebP dönüştürme ya da oluşturma yapacaksanız bu yöntem sizin için daha faydalı olabilir.

PhotoShop 23.2 ile gelen yerleşik WebP desteği sayesinde herhangi bir eklenti kullanmadan görüntülerinizi WebP formatta kaydedebilirsiniz. Eğer daha eski bir sürüm kullanıyorsanız WebPShop Plug-In‘ini kullanabilirsiniz.

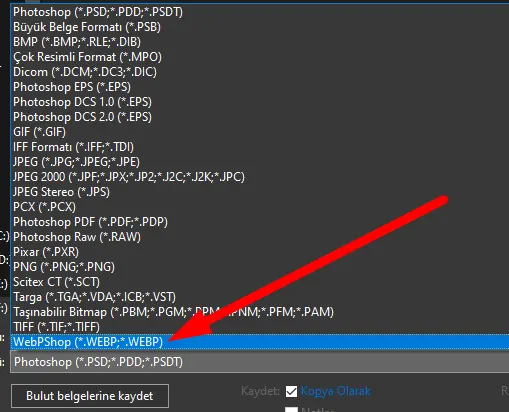
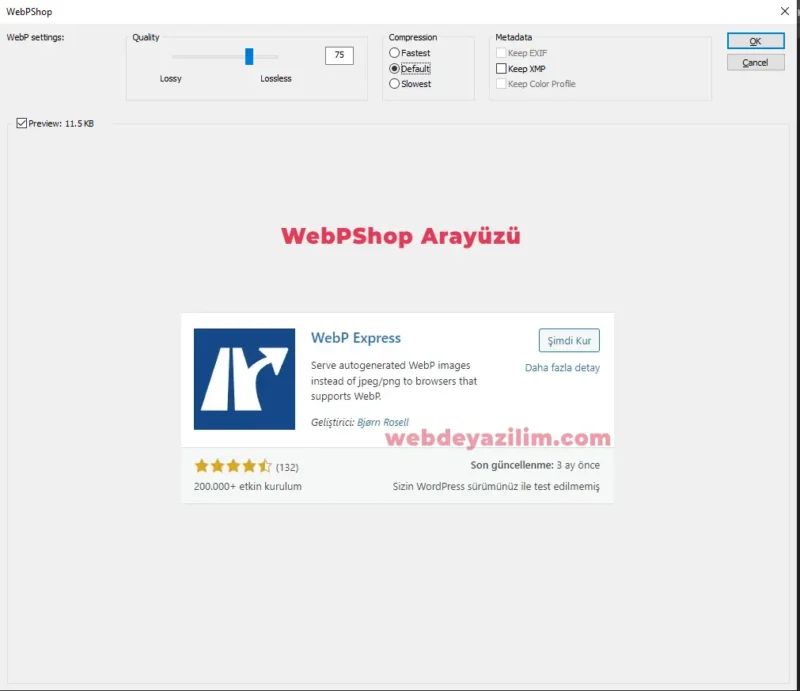
İlgili yazılım PhotoShop’unuz için WebP desteğini etkinleştirecektir. Kurulumdan sonra farklı kaydet pencerenizde uzantının belirdiğini görebilirsiniz.

Yukarıdaki resimde Farklı Kaydet > WebPShop seçtiğinizde karşılaşacağınız pencere görünmektedir. Bir dosyayı PhotoShop üzerinde WebP formatında kaydetmek için ilgili eklentiyi birkaç tıklama ile kurabilirsiniz. Kurulumdan sonra dosya kayıt uzantı listenizde WebP formatı belirecektir.
WebP Neden Bu Kadar Önemli?
Sitenizin hızlı çalışması SEO açısından önemlidir. SEO ise git gide kullanıcı odaklı, kullanıcı deneyimini gözeten bir yapı haline geliyor. Arama motorları, kullanıcısını yönlendireceği sitenin hızlı olmasını istiyor. Çünkü kullanıcılar hızlı sitelerde gezinmeyi daha çok seviyor ve tercih ediyor.
Tam olarak bu noktada karşımıza webp formatı çıkıyor. Çünkü bir web sayfasındaki görseller, ilgili web sayfasının boyutunu belirleyen en temel faktörlerden biridir. 10 tane görsel içeren bir web sayfası .jpg formatındaki görseller ile 2.5 MB iken, aynı sayıda ve kalitede .webp görsel kullanınca 300kb’a kadar daha düşük boyuta sahip olabiliyor.
İpucu: Eğer siteniz webp formatını desteklemeyen bir yazılım kullanıyorsa yazılımınızı webp formatına destek verecek şekilde güncellemeniz gerekebilir. Eğer .jpg ve .jpeg formatını kullanmakta ısrarcıysanız resimleri nasıl sıkıştıracağınızı burada anlattım:
- Photoshop ile resim optimizasyonu nasıl yapılır?
- Web Görselleri Tasarlarken Dikkat Edilmesi Gerekenler

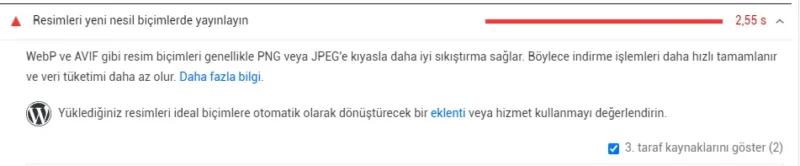
Yukarıdaki resimde Google PageSpeed raporundan bir kesit görüyoruz. Bu raporda .WebP kullanmayan bir web sayfasının hız açısından eksi puan aldığını görüyoruz. Google’ın bu formata ve sayfa hızına verdiği değeri daha iyi görmenizi sağlayan Google PageSpeed aracını kullanmayı ihmal etmeyin. Tekrar konumuza dönelim…
Bu da 300kb sayfanın 2.5MB sayfadan daha hızlı yükleneceği anlamına geliyor. Yani, WebP bir sayfanın hızlanması için olmazsa olmazlardan. Görsel içeren sayfalar için mutlaka WebP formatı kullanmayı düşünün. Bunun için birkaç örnek inceleyelim:
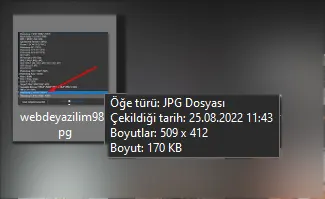
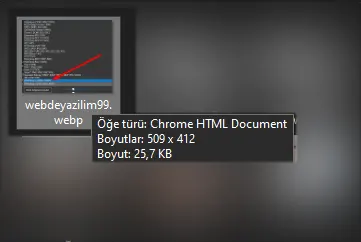
Aynı resim, aynı görüntü boyutu fakat farklı dosya boyutları
Daha rahat kıyas yapabilmeniz için aynı görseli 2 farklı formatta kaydettim. Bunları inceleyelim:

Yukarıdaki resimde .jpg uzantılı sıkıştırılmamış bir görselin özelliklerini görüyoruz. Görsel 170Kb büyüklüğünde. 509×412 çözünürlüğünde olduğu da resimde görülüyor.

Aynı çalışmanın .webp formatla kaydedilmiş halini ise bir yukarıdaki resimde görüyoruz. Burada aynı çözünürlüğe sahip görselin 25,7 Kb olduğunu görmek mümkün. Her iki görsel birebir aynı olmasına rağmen dosya boyutları arasında 6,6 kat fark var. Tüm site geneline bu oranı yaydığınızda, sitenizdeki görsellerin kapladığı alanı sadece bu formatı ve sıkıştırmayı tercih ederek 6 kat düşürebiliyorsunuz. Çok iyi bir tasarruf oranı değil mi?
Diğer Altyapılar için WebP Desteği
WordPress harici başka altyapılar kullanıyorsanız ya da özel bir yazılıma sahipseniz, sitenizdeki görselleri yine de toplu olarak WebP formatına dönüştürebilirsiniz. Bu dönüştürme sunucu betiği ile de yapılabilir.

Bunun için sunucunuzda birkaç değişiklik / işlem yapmanız gerekebilir. Bu konuda teknik bilgiye sahip değilseniz kesinlikle sunucu bazlı WebP dönüştürme yapmanızı tavsiye etmem. Geri dönülmez hasarlara yol açmamak için bu konuda bir profesyonele danışmanızı şiddetle tavsiye ederim.
Sitenizde bulunan görseller belirli dizinlerde depolanır. Bu dizinlerde bulunan görselleri toplu olarak WebP formatına dönüştürmenize yarayan kütüphaneler bulunur.
Bu konuda daha fazla detaya erişmek için Google’ın geliştirici sayfasına göz atabilirsiniz.
Sonuç:
WebP formatına sahip görsellerin çok daha düşük depolama alanı işgal ettiğini, buna bağlı olarak daha düşük bant genişliği kullandığını artık biliyoruz. Bir web sayfasının daha hızlı yüklenmesini sağlayan bu dosya formatı yeni nesil bir format. Bu sebeple bu formatı kullanmanız için pek çok neden var.
Ek Bilgiler:
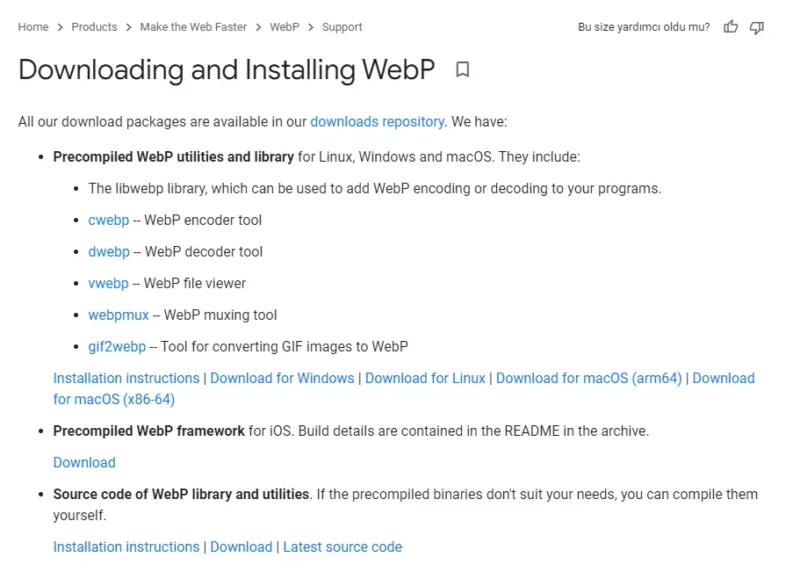
Linux, MacOS ve Windows cihazınızda WebP dönüştürme işlemi yapabilirsiniz. Bunun için kullanabileceğiniz WebP kütüphanesine buradan ulaşabilirsiniz.
Sitenizde toplu dönüştürme işlemi yapmadan önce, eklenti kullanmadan önce, webp ve diğer görsel dosyalarınızı değiştirmeden önce mutlaka ama mutlaka yedek alın. Ters giden bir şeyler olduğunda hatalarınızı geri alabilmek için işlem öncesinde yedek almak çok önemlidir. Görsellerinizi bozma ihtimalinizi her zaman göz önünde bulundurun.
