Web görselleri tasarlarken pek çok yöntem kullanırız. Bu yöntemlerden en yaygını Photoshop. Photoshop ile ilgili daha önce pek çok yazı yayınlamıştık. Bu yazıda ise pek çok sitede gördüğümüz en sık web görsel yanlışlarının bir nebze önüne geçmek istiyoruz. Bu yanlışlardan biri ise sitelerde kullanılan görsellerin kullanılan tema ya da scrtiplere ya da web teknolojilerine göre tasarlanmaması ya da export edilmemesi.
Konu Başlıkları

Photoshop ile Web Görselleri Tasarlamak
Photoshop, tasarım anlamında hemen her konuda yardımımıza koşuyor. Özellikle piksel tabanlı işlemlerin vazgeçilmezi haline gelmiş durumda. Web görselleri oluştururken de Photoshop programından yardım alıyoruz. Fakat özellikle uzun zamandır yaygın olarak kullanılan WordPress’in gelişmesi ve sık tercih edilmesi sebebi ile pek çok acemi içerik üretici karşımıza bu sorunlar ile çıkmaya başladı. Onlara bu tür konularda 5 yıldır destek olmak için içerikler üretiyoruz ve üretmeye devam edeceğiz.
Uzun süredir bu işlerin içinde olan bir ekip olarak bu yanlışa bir nebze de olsa dur demek istedik ve bu yazıda sizlere web görselleri için en sık yapılan yanlışları listeledik. Bu yanlışları bilip çözüm üretmek, sitenizin daha iyi görünmesine yardımcı olacak. Bildiğiniz gibi sitelerinizdeki yazılar görsellerin yarısı kadar bile değildir. Bir resim 2 paragraf yer kaplayabilir. Tema ve siteye göre değişse de genel olarak dinamik sitelerde durum böyledir.
Web Görselleri Oluştururken Yapılan Yanlışlar:
- Fotoğraf Ölçüsünü Ayarlamamak
- Fotoğraf Boyutunu Ayarlamamak
- Konu Yerleşimini Ayarlamamak
- Yazı Yerleşimini Ayarlamamak
Hemen yukarıdaki yanlışları detaylandırdığımda eminim bana hak vereceksiniz. Çünkü bu yanlışları yapan siteleri oldukça sık görüyoruz. Tabii ki her içerik üretici görsellere uzun vakit ayıramıyor. Ama her işin bir doğrusu var ve her iş olması gerektiği gibi yapılmalı, standartları karşılamalı.
Web Görselleri Hazırlarken Fotoğraf Ölçüsüne Dikkat Edin
Web görselleri oluştururken ölçüye dikkat etmek çok önemlidir. Eğer görseli kullanacağınız alan 800×600 ise 1024×768 görsel çıktısı almamanız gerekir. Bunun sebebi, görselin gereksiz yere büyümesini engellemektir. Ayrıca temanız görseli 800×600 ile çağırırken thumbnail oluşturma konusunda yeterince iyi değilse görseliniz her çağrıldığı alanda 1024×768 olarak görünebilir. Yani 450px genişliği olan bir alanda eğer temanız yeterli özelliklere sahip değilse 1024px görsel gösterebilir. Bu da sitenizde büyük tasarım sorunlarına yol açar.
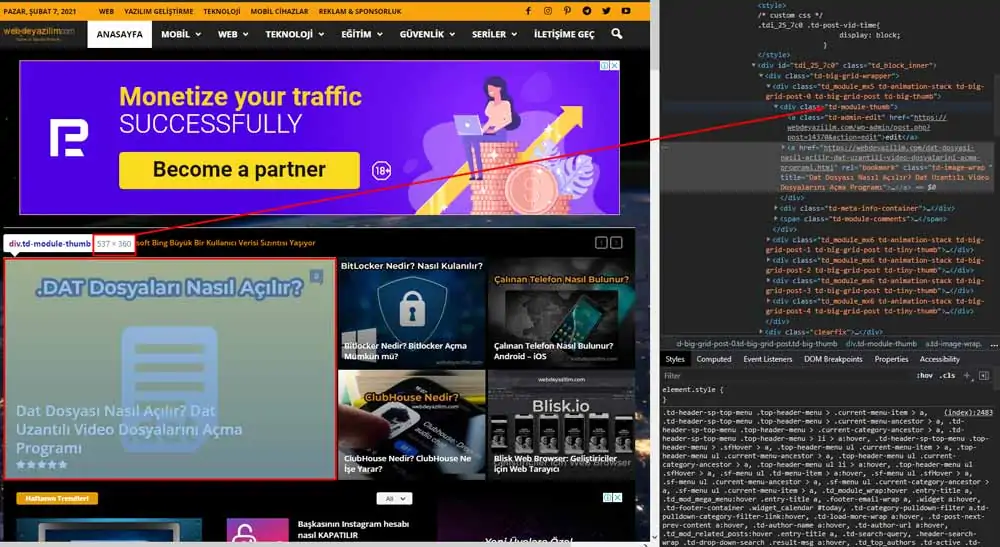
Bu sorunu engellemek için temanızın görsel boyutlarını bilmeniz gerekir. Özellikle öne çıkarılmış görsel boyutunuzu bilmeniz gerekir. Öne çıkarılmış görselinizin boyutunu öğrenmek için temanızın kaynak kodlarına bakmanız yeterli olacaktır.

Hemen yukarıdaki resimde sitemizde bulunan manşet alanının ölçülerini kaynak kodları inceleyerek bulduk. Bu görsel, sitede bulunan en büyük tema görseli olduğu için bu içeriğin ölçülerine uygun görseller kullanıyoruz. Eğer slider ve banner alanlarınız var ise bu alanlara da aynı yöntem ile bakıp görsel ölçülerinizi bulabilirsiniz.
Görsel Ölçülerinize Uygun Proje Oluşturup Resimleri Proje İçine Ekleyin
Genelde en sık yapılan görsel ölçü hatalarından biri resimleri şişirme olarak karşımıza çıkıyor. 1920×1080 olan bir resmi 900×750 alana oturtmak için resmi sağdan soldan yukarıdan ve aşağıdan eşit olarak yerleştirmek gerekir. Açık kalan yerler ya kırpılmalı, ya da doldurulmalıdır. Fakat genelde resim, temadaki görsel alanının ölçülerine şişirilerek getirilir. Bunu görsel ile açıklayalım:

Hemen yukarıda bulunan görselde 800×600 ölçülerinde bir çalışma alanı bulunuyor. Bu alana yaklaşık 1000 piksel genişliğinde bir görsel oturtalım:

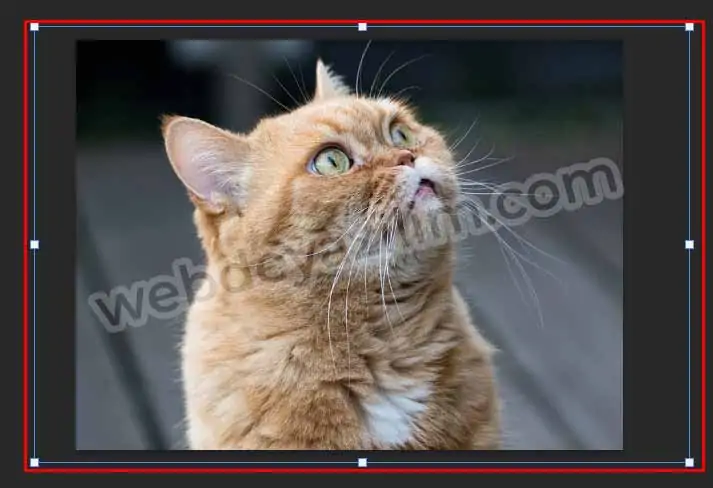
Yukarıdaki resimde gördüğünüz gibi çalışma alanının içine bir görsel eklendi. Bu görsel en ve boyunu koruyarak eklendi ve konu, çalışma alanının içinde kalacak şekilde yerleştirildi. Bu görsel 800×600 olarak dışarı web için aktarılabilir. (Web için aktarma yazının devamında anlatılmaktadır.)
Hemen yukarıdaki resimde kırmızı ile gösterilen çerçeve, resmin görünmeyen kısımlarının sınırlarını ifade ediyor. Resmi dışarı aktardığımızda sadece geçerli çalışma alanında görülen kısım görülecek. Yani resim belirli oranda kırpılacak. Fakat görsel 800×600 olarak dışarı aktarılacak ve görsel şişirilmemiş olacak. Peki görsel şişirme nedir? Hemen şu resmi inceliyoruz:

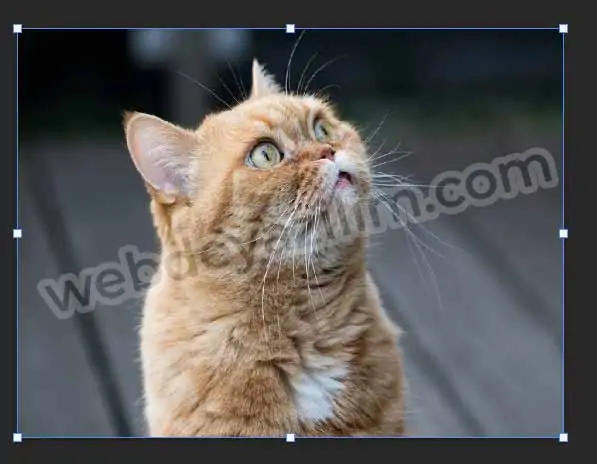
Yukarıdaki resimde gördüğünüz gibi 800×600 olan çalışma alanına gelecek görseli sağdan ve soldan, üstten ve alttan çalışma alanına sığacak şekilde yeniden boyutlandırdık. Fakat en-boy oranını korumadan yaptığımız bu işlem resmi 800×600 olmaya zorladı. Resimdeki kedinin ilk resimdeki diğer halinden daha zayıf olduğunu görebilirsiniz. Bu durum her ne kadar kedinin hoşuna gidecek olsa da ziyaretçilerinizin hoşuna gitmeyecektir.
Bu sorun genelde 16:9 gibi görüntü alanına sahip temaları kullanan kişilerin 1:1 oranlara sahip resimleri bu değerlere zorla ölçeklemesinden kaynaklanıyor. Durumu daha iyi anlamanız için 1:1 orana sahip 800×800 bir projeye aynı resmi oturtmaya çalışalım:

Aradaki farkı görmeniz için görseli olabildiğince 1:1 alana oturtmaya çalıştım. Sağdaki görsel orijinalde 16:9 orana sahipken şimdi 1:1 orana sahip sahneye yerleştirildi ve kendisi de 1:1 orana sahip oldu. Fakat soldaki görsel de 16:9 orana sahipken 1:1 olarak dışarı çıkacak. Birinde en-boy oranı korunurken diğerinde en ve boy oranı ihlal edildi. Soldaki ölçeklenmiş görselde konu gerçeği yansıtırken, sağdaki basılmış görselde konu gerçeği yansıtmıyor. Bu da görselin çalışma alanına en-boy korumadan oturtulmasından kaynaklanıyor.
Photoshop ile bir resmi en-boy oranlarını koruyarak yeniden boyutlandırmak isterseniz görsele tıklayın, CTRL + T kısayolu ile Transform özelliğini aktif edin. Transform edilmeye hazır görselin bir köşesinden SHIFT ile tutup hareket ettirin. Bu özellik, en-boy koruması aktif değil ise en-boy koruma yapmanızı sağlar. Eğer en-boy koruma aktif ise SHIFT ile kombinasyon yapmanıza gerek kalmaz.

En-Boy korumanın aktif/pasif olduğunu yukarıdaki panelden görebilirsiniz. Bu panel, görseli CTRL+T ile Transform ederken aktif olur.
Web Görselleri Hazırlarken Optimize Ederek Kaydedin!
Web görselleri hazırlarken en sık yapılan yanlışlardan biri görsellerin boyutunu düşürmemek ve sıkıştırmamaktır. Hazırladığınız tasarımı web ortamına aktarırken olabildiğince dosya boyutunu düşürmeniz gerekir. Bu sayede tasarımın içinde yer aldığı sayfa daha düşük boyutta olacağı için daha hızlı yüklenir. Yaptığınız tasarımı sıkıştırmak için PhotoShop Resim Optimizasyonu yapmanız yeterlidir.
Görseldeki Konu ve Yazı Yerleşimine Dikkat Edin!

Hemen yukarıda gördüğünüz gibi 4 adet konunun 3 tanesine yapılan tasarımda konu ile ilgili başlık yer alıyor. Fakat kırmızı alan içinde sağ alt köşede bulunan konuda hem tema hem de görsel başlığı üst üste gelmiş ve yazı okunmuyor. Bu görsel, temanın başka bir alanında normal görünecek olsa da manşet alanında sorunlu görünüyor. Bunun önüne geçerek daha iyi web görselleri sunmak, kullanıcılara daha iyi bir deneyim yaşatacaktır. Ayrıca görselde sadece yazının yerleşimine değil, resmin konusunun da yerleşimine dikkat edilmelidir. Konu ile ilgili görsel obje, hazırladığınız görselin güvenli alanında yer almalı ve sitede bulunan diğer tüm farklı ölçüdeki görsel alanlarında düzgün görülmelidir.
Sonuç:
Web görselleri sitemizin büyük bir kısmını oluşturur. Hem dosya boyutu olarak hem de görsel olarak sitemizde en çok yer kaplayan nesneler genellikle web görselleridir. Bu sebeple sitemizde yer alan görsellerin kalitesi son derece iyi ayarlanmalıdır. Hem tasarım fikirleri, hem teknik gereklilikler hem de standartlar gözetilerek oluşturulan görsellerin çok daha iyi kullanıcı deneyimi yaşatacağını bilmek ve buna uygun şekilde görsel hazırlamak sitenizin performansını olumlu ölçüde arttıracaktır.