Photoshop ile resim optimizasyonu | Photoshop ile sitelerinize yükleyeceğiniz resimleri optimize edebileceğiniz ve daha hızlı web sayfaları sunabilmenizi sağlayacak olan Photoshop web için kaydet özelliğinden biraz bahsedelim. Photoshop‘un bizlere sunduğu bu güzelliği yapan pek çok arayüz vardır. Ben genelde kullandığım yöntemi sizlere aktarmak istiyorum.
Online olarak yapma imkanınız vardır. Çeşitli eklentiler de bunu yapıyordur. Hepsi limitli yada ücretli büyük ihtimalle. Bu yöntem sabır istese de ücretsiz ve oldukça etkili. Bazı durumlarda kendi işimizi kendimiz yapmalıyız değil mi? Öyleyse PhotoShop ile resim optimizasyonu – resim sıkıştırma işlemine başlayalım…
Photoshop ile resim optimizasyonu
Resimleri web siteniz için optimize etmeniz SEO açısından son derece önemlidir. Sitenizi arama motorlarında daha iyi konumlara getirmek için sitenizi hızlandırmalısınız. Bu konuda detaylı bilgi almak için WordPress Hızlandırma adlı yazımızı okuyabilirsiniz.
Geç yüklenen web sayfalarını kimse sevmez. Bu da arama motorlarının sitenizi sevmemesi anlamına gelir. Sitenizi sevmeyen arama motorları sizi maalesef ikinci plana atar.

Resimlerin kalitesini bozmadan sıkıştırmak ve boyutunu küçültmek için PhotoShop programını kullanmanızı tavsiye ederim. Pek çok alternatif program olsa da PhotoShop’un yeri bir başka. Bu işi sürekli yapacaksanız programı indirip kullanmayı öğrenmeye başlamanızı da ayrıca öneririm. Web Görselleri Tasarlarken Dikkat Edilmesi Gerekenler başlıklı yazımızda da benzeri bilgilere yer vermiştik.
Photoshop resim optimizasyonu işlemi için bu yazıda kullanmak özere kısa süre önce yaptığım bir çalışmayı seçtim. Bu resmi daha önceden optimize ettim fakat web için çıktı almadım. Resmin ilk boyutu 20MB’ın üzerindeydi fakat ben bunu ilk kayıtta 1.78 MB olarak optimize ettim.

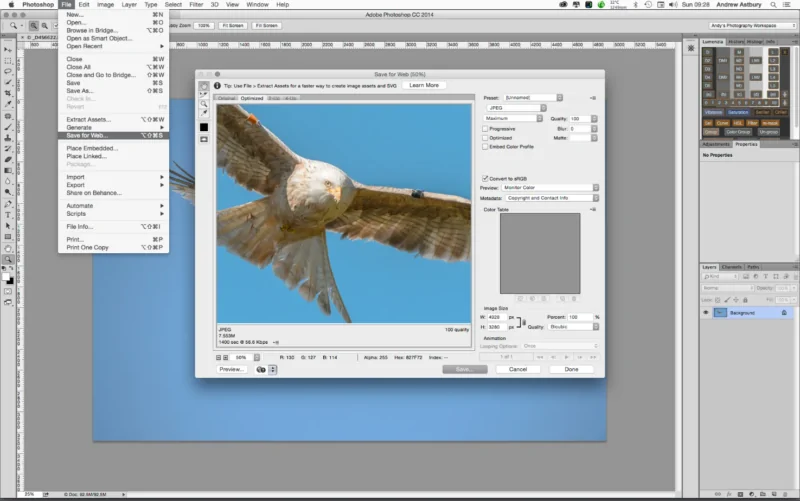
Fakat bir web sayfası için bu büyük bir rakam olduğu için bu çalışmayı web sayfalarına uygun olarak optimize etmem gerekiyordu. Bu resmi photoshop üzerinde açarak CTRL+SHİFT+ALT+S kombinasyonu ile WEB için Kaydet arayüzünde açtım. Dosya menüsünden Web için Kaydet demek isterseniz size kalmış ikisi aynı kapıya çıkıyor.
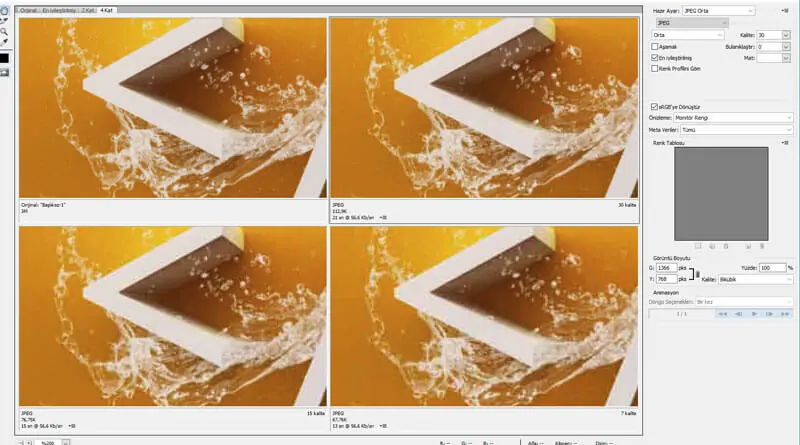
Web için kaydetme işleminde ekrana gelen 2 yada 4 resmi incelediğinizde bir tanesi orijinal resim diğerleri optimize edilmiş resimlerdir. 1.78 MB olan ve bu yazıda kullamış olduğum ilk resmin bu işlem sonrasında 48.9 KB olduğunu görüyorsunuz. Arada yüzlerce kat fark olmasına rağmen gözle görülür fark bulunmamaktadır.
Burada kalite olarak takıntılı yaklaşırsanız ilgili web için kaydet arayüzünde PNG-24 formatını da deneyip daha yüksek kalitede görseller oluşturabilirsiniz. Boyutu artıracak olsa da bu işlem de çok kullanılmaktadır. Size tavsiyem yazı içinde sadece olayı görsel ile açıklamak için kullandığınız ve kalitesi çok yüksek olmasa da olur dediğiniz görseller için jpg yüksek ayarında kayıt yapın.
Güncelleme: Yakın zamanda sitemizde webp formatında görseller yüklemeye başladık. Bu görsellerin boyutu oldukça düşük ve kaliteleri tatmin edici. Konu içerisinde jpg anlatımı mevcut olsa da webp formatını da kullanmanızı öneririm. Hızlı yüklenen web sayfaları için webp iyi bir dosya uzantısıdır.
Photoshop dışında bir program kullanarak resmileri optimize etmek isterseniz Fotosizer adlı programı inceleyebilirsiniz.
Kalite önemli ise PNG-24 formatında kayıt yapın. Projenize göre boyutlar değişecektir ama genel olarak bu işlem görsellerinizi 500KB altında bir boyutta kayıt etmenize olanak sağlayacaktır.