Merhaba sevgili webdeyazilim.com okurları, bir süredir sizler için hazırlığını yaptığımız Codeigniter 4 dokümanlarını yayınlamaya bugün itibarı ile yayınlamaya başladık. İlerleyen süreçlerde sizler için codeigniter 4 hakkında daha fazla detaya yer vereceğiz. Bu yazı ile bunun da haberini vermiş olalım. Kısa bir girişten sonra hazırsanız Codeigniter 4 Kurulumuna geçelim:

Codeigniter 4 Kurulum Rehberi – Composer
Konu Başlıkları
Codeigniter 4 kurulumunu en yaygın olan 2 yöntem ile gerçekleştirebilirsiniz. Bilgisayarınızda Codeigniter 4’ün çalışabilmesi için gerekli kurulumların yapıldığını varsayarak anlatıma geçiyorum. Codeigniter kurmak için genelde şu iki yöntemi tercih ederiz:
- Composer ile kurulum.
- Manuel kurulum.
Bilgi: Bilgisayarınızda PHP ve diğer programlama dillerini çalıştırmak için yerel bir host ortamına ihtiyacınız olacaktır. Önerimiz: Laragon kullanın.
Bu yazımızda ise 1. yöntem olan composer ile kurulumu anlatacağım. Bir sonraki yazı manuel kurulum için olacaktır.
Composer İle CodeIgniter 4 Kurulumu
Öncelikle projemizi oluşturacağımız dizine terminal vasıtası ile ulaşıyoruz.
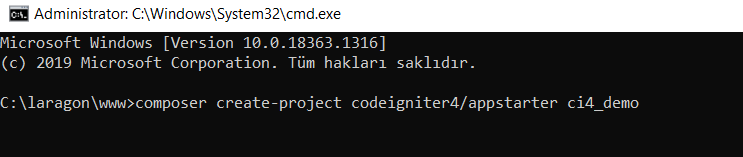
Daha sonra aşağıdaki komutu veriyoruz.
composer create-project codeigniter4/appstarter project-root
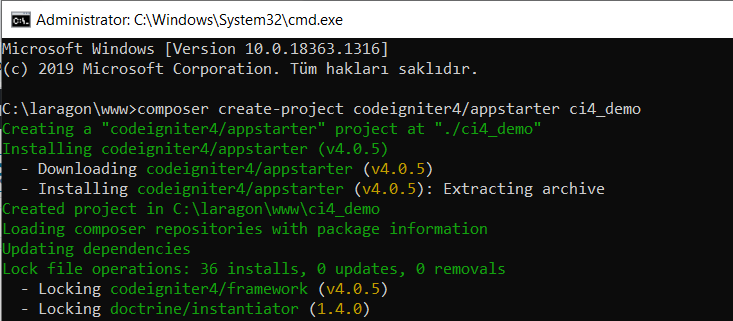
Composer otomatik olarak kurulum işlemlerini bizim yerimize tamamlıyor.
Yukarıdaki komutta project-root olarak belirtilen kısım bizim projemizin kök klasörü (puplic_html) demektir. Kurulumunuzu bunu göz önünde bulundurarak yapmalısınız.
Komutu verdikten sonra ekranınızda aşağıdaki resimde olduğu gibi ifadeler belirecektir. Endişelenmeyin, kurulum başlıyor demektir. 🙂
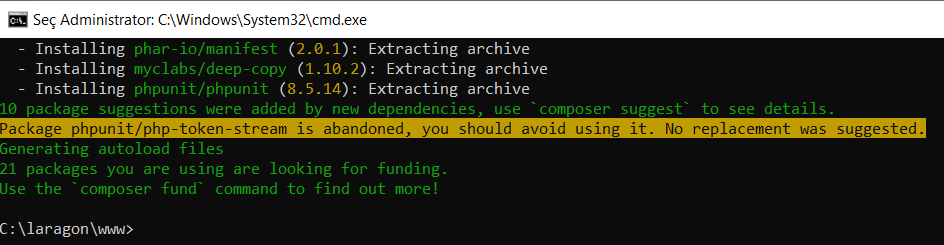
Kurulum bitince aşağıdaki gibi bir sonuç ile karşılaşmanız gerekiyor. Kurulum sırasında hata alırsanız yorumlarda belirtin mutlaka yardımcı olurum. Yorumlara olabildiğince erken yanıt vermeye çalışacağım. Bu işlerin temeli sabır, bunu unutmadan yorum bekleyeceğiniz için şimdiden teşekkürler 🙂
Yukarıdaki gibi bir ekran ile karşılaştığınızda her şey yolunda demektir.
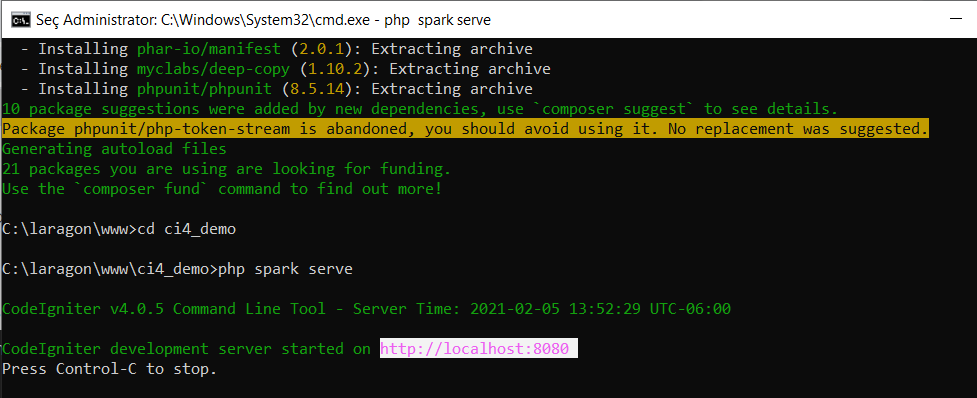
Bir sonraki adım projemizi ayağa kaldırmak olacak. Bunu yapmak için de terminalden projemizin bulunduğu dizine erişip ardından aşağıdaki komutu vermek olacaktır.
php spark serve
Yukarıdaki resimde ki gibi terminalinizde http://localhost:8080 ibaresi projenin bu adreste ayağa kalktığını gösterir. Tarayıcıdan bu adresi ziyaret ettiğinizde ise aşağıdaki gibi bir sonuç almanız gerekir.
Böylece Codeigniter 4 Projemizi ayağa kaldırmış bulunuyoruz.
Codeigniter 4 Kurulum Rehberi – Manuel
Öncelikle Codeigniter 4’ü manuel kurmak için resmi indirme sayfasını ziyaret edip Codeigniter 4 bölümü altında bulunan ilk buton olan Download butonuna tıklamanız gerekmektedir.
Dilerseniz daha eski sürümlerini de indirebilirsiniz, Codeigniter 2 ve 3 versiyonları da halen kullanılabilir durumdadır fakat ben bu eğitim serisinde son kararlı sürüm olan 4 versiyonu üzerinden anlatımlarımı gerçekleştireceğim.
Resmi indirme sayfası: https://codeigniter.com/download
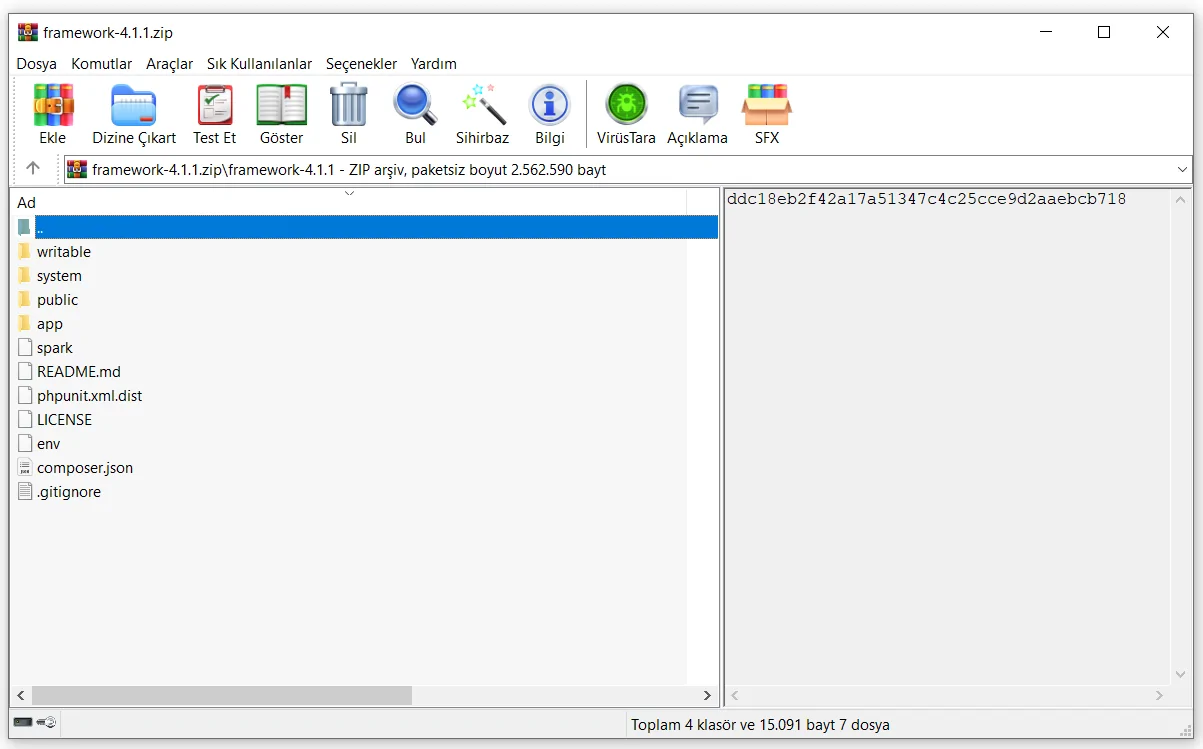
Download butonuna bastıktan sonra framework-4.1.1.zip isimli bir dosya bilgisayarınızın varsayılan download dizinine inmiş olacaktır. İndirdiğiniz dosyayı açıyoruz ve içerisindeki framework-4.1.1 klasörünün de içerisine giriyoruz. Aşağıdaki resimde bulunan bir ekranınız olması gerekiyor.

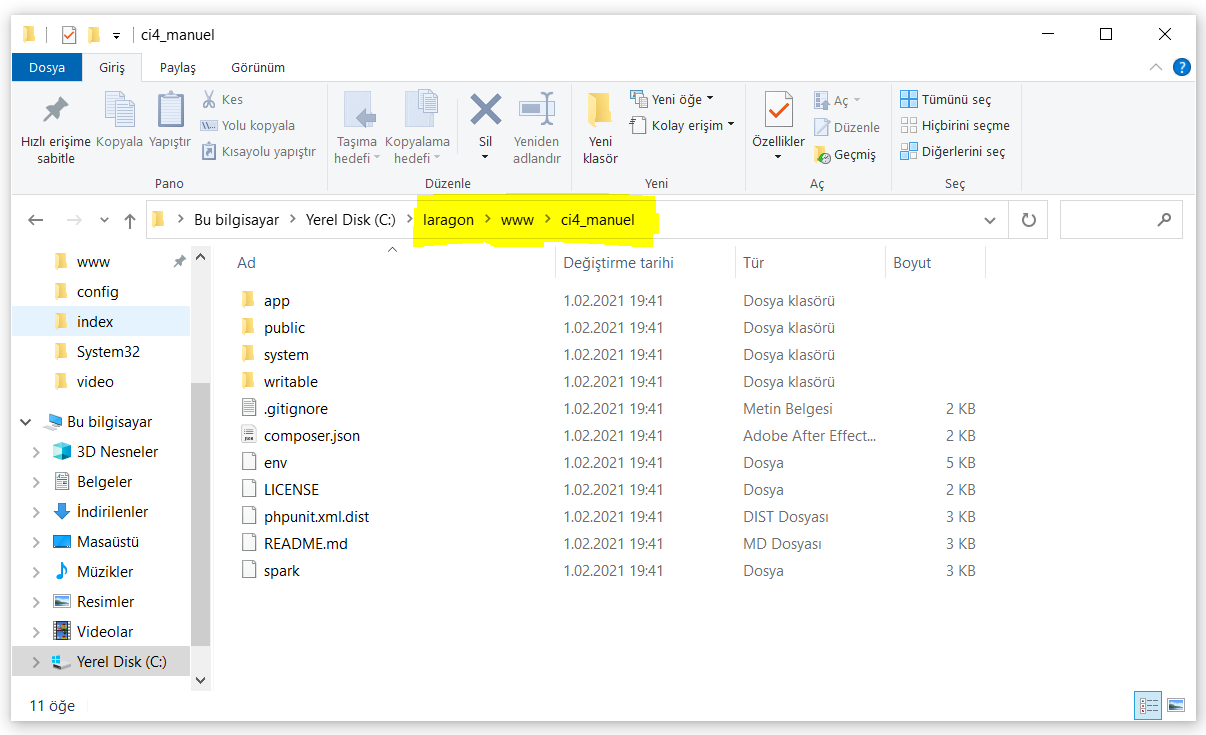
Daha sonra projemizi oluşturacağımız klasör içerisine buradaki tüm dosyaları sürükleyip bırakıyoruz.

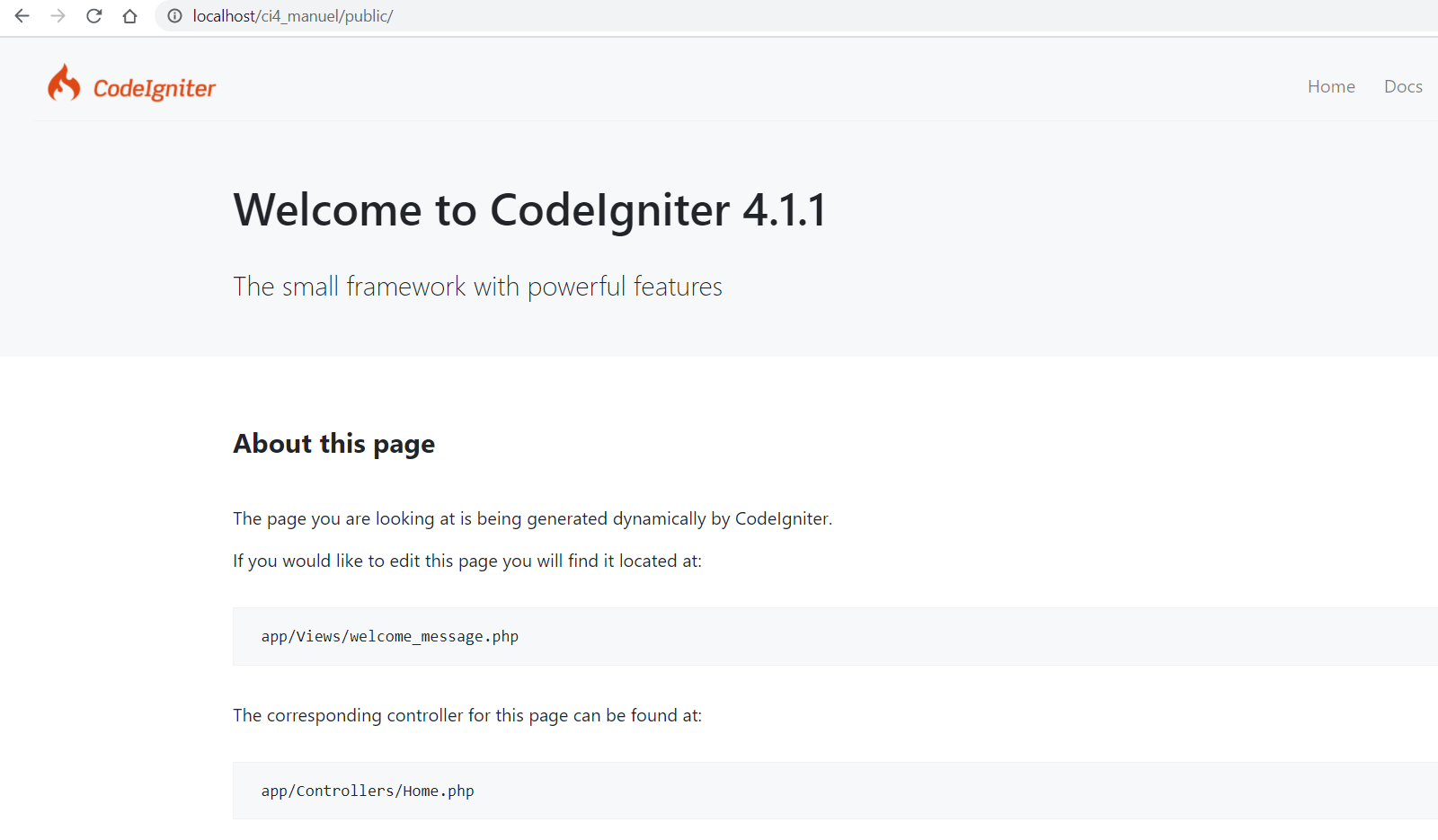
İnternet tarayıcınızın adres satırına http://localhost/ci4_manuel/public/ yazıp giriş yapınca projenizin ayağa kalktığını görmüş olursunuz. Aşağıdaki gibi bir ekran ile karşılaşmanız gerekir.

public Klasörünü Kaldırma
Bu yöntem her iki kurulum için de geçerlidir, tamamen isteğe dayalı bir yöntemdir. Tavsiye edeceğim bir yöntem değildir fakat bilmenizde de yarar gördüğüm için anlatıyorum. Zira framework dosyalarının orjinal bir şekilde kalması taraftarıyım.
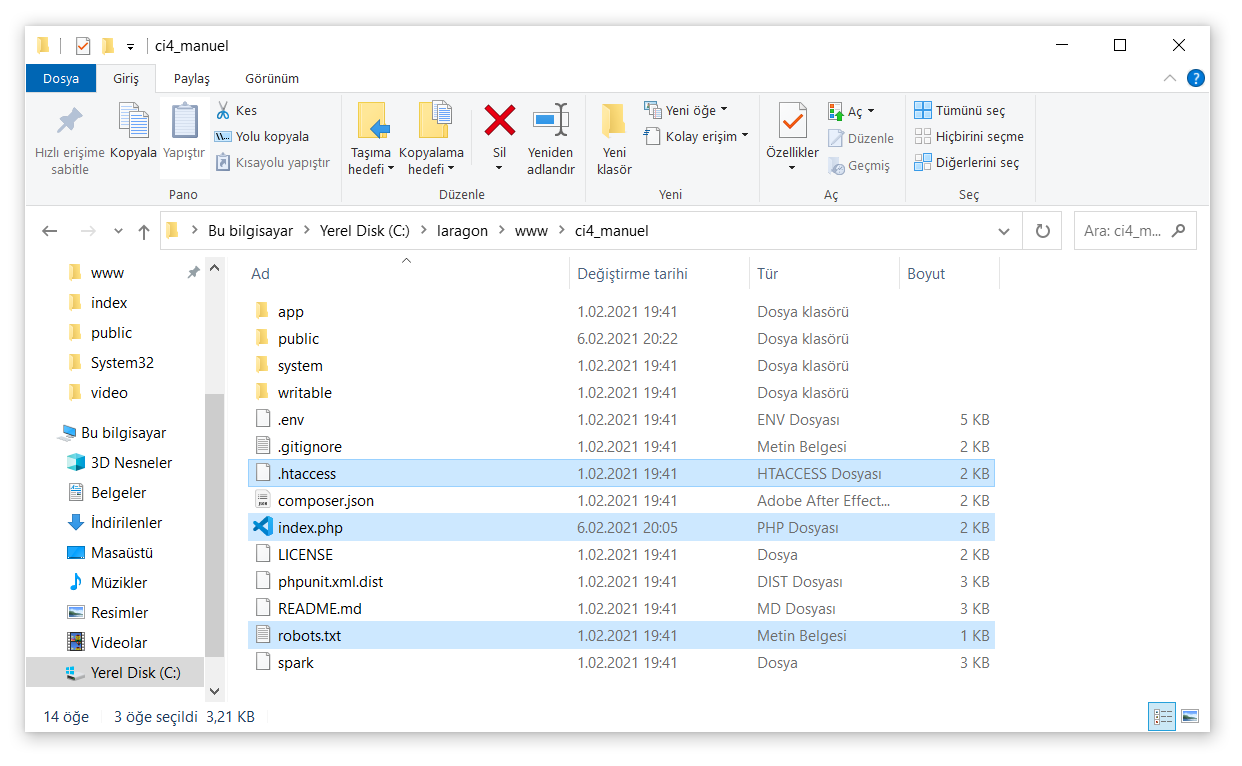
Public klasörünü kaldırmak istiyorsanız klasör içerisine girip .htaccess, index.php ve robots.txt isimli dosyaları bir üst dizin olan projenin kök dizinine taşımak olacaktır.
Daha sonra index.php dosyasını herhangi bir metin editörü ile açıp 28. satırda bulunan aşağıdaki kodu bulup değiştirip kaydetmeniz gerekiyor.
Bul:
require realpath(FCPATH . '../app/Config/Paths.php') ?: FCPATH . '../app/Config/Paths.php';
Değiştir:
require realpath(FCPATH . 'app/Config/Paths.php') ?: FCPATH . 'app/Config/Paths.php';
Sonuç:
Buradan sonra yapacaklarınız tamamen hayal gücünüze kalmıştır. Fakat ben size Codeigniter ile temel işlemleri vakit buldukça kod örnekleri ile anlatmaya devam edeceğim. İstek ve önerilerinizi yorumlarda belirtmeniz beni memnun edecektir. Makale ile alakalı her türlü yapıcı eleştirilere açığım 🙂
Bu yazı, benim webdeyazilim.com için oluşturduğum ilk web geliştirme içeriğidir. Umarım faydalı olabilmişimdir.








Merhabalar,
app içersindeki view ile backend admin panel’in dosyalarını mı oluşturmak mantıklıdır ?
Public klasörü altında da frontend yani aslında bir nevi ziyaretçinin göreceği dosyaları mı routes etmeliyiz. Yoksa view altına da frontend koyulması ne kadar doğru ?
Yani app altındaki view klasörünün altını nerelerde kullanmak gerekir ve Public’i nerelerde kullanıyoruz ? Hiç public’i dikkate almayıp, ziyaretçinin göreceği anasayfa, hakkimizda, hizmetlerimiz vb frontend kısmını views altında route etmek ne kadar doğrudur ?