Form öğelerinin ilişkili etiketleri yok hatası bazı sitelerin sayfa hız skoru raporunda erişilebilirlik başlığı altında beliren bir hatadır. Aslında bu bir uyarıdır ve erişilebilirlik altında olmasının bir sebebi vardır.
Konu Başlıkları
Görme engelli kullanıcılar, sitelerimizi bazı özel programlarla ziyaret ederler. Sitemizdeki ögelerin içerikleri ise HTML tarafında bir dizi işlem yapıldıktan sonra görme engelli bireye aktarılır. Bu kişilerin, içeriklerimizi daha rahat tüketmesi için onlara uygun formatta içerik üretmemiz gerekir.
Form öğelerinin ilişkili etiketleri yok nasıl düzeltilir?
Sitenizde hatayı aldığınız sayfa içerisindeki form ögelerinin en az birinde etiket sorunu olabilir.

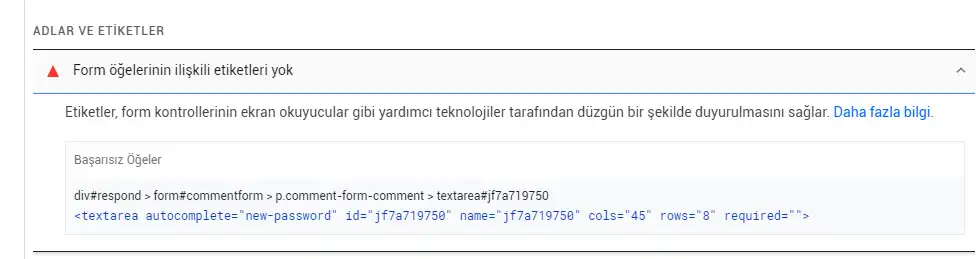
Resimde gördüğünüz gibi formda bir name değeri var. Buradaki değer aslında yazılım tarafından random olarak belirlenmiş ve karmaşık ifadeler yer alıyor. Eğer görme engelli bireylerin programı bu form ögesini seslendirecek olsaydı, ilgili veri giriş alanı (form ögesi) için jf7a719750 gibi bir seslendirme yapacaktı ve kullanıcı doğal olarak bu ifadeyi anlamayacaktı. Fakat bu kısma “Yorum detay alanı” gibi bir ifade yazılsaydı, kullanıcı bu alanda yazı yazma komutlarını çalıştıracak ve yorum yapabilecekti.
Form ilişkilendirmeleri daha anlaşılabilir olmalıdır. <input> etiketi ile oluşturduğunuz tüm form elemanlarını ilgili forma bağlarken kullandığınız id anlaşılır olmalıdır.
Erişilebilirlik, adı üzerinde erişme imkanının analiz edildiği bir rapordur. Sitenizin erişilebilirliği iyi olursa daha fazla insan tarafından erişilebilir olur. Bu da sitenizin daha fazla ziyaretçi çekmesine sebep olur.
Form <input> öğelerinin etiketleri olmalıdır
Veri girişi yaptığınız form elemanını <label> içerisinde kullanıyorsanız label ile input nesnesini ilişkilendirebilirsiniz:
<label for="adsoyad">Ad Soyad:</label> <input type="text" id="adsoyad">
Eğer <label> ile <input> iç içe kullanılacaksa ilişkilendirme bu şekilde olabilir:
<label>Ad Soyad: <input type="text"></label>
Arama gibi bir özellik ekleyecekseniz bunu ifade etmek için input içerisine aria-label ekleyebilirsiniz:
<input type="text" aria-label="Arama">
Eğer css ile çakışacak bir kullanıma sahipseniz ve bunu düzeltmek istiyorsanız aria-labelledby ile böyle bir kullanımı da değerlendirebilirsiniz:
<div id="adsoyad">Ad Soyad:</div> <input type="text" aria-labelledby="adsoyad">
Arama formları için mutlaka placeholder kullanın:
<input type="text" placeholder="Arama...">
Bu tür kullanımlardan sonra Form öğelerinin ilişkili etiketleri yok hatasını gidermiş olacaksınız.

Merhaba alttaki hataları düzeltemedim. yardımcı olabilir misiniz rica etsem.
Etiketler, form kontrollerinin ekran okuyucular gibi yardımcı teknolojiler tarafından düzgün bir şekilde duyurulmasını sağlar. Form öğesi etiketleri hakkında daha fazla bilgi edinin.
Başarısız Öğeler
body.home > header.site-header > div.main-header > input#checkbox-mainmenu
header.site-header > div.main-header > div.site-title > label.menu-toggle
Merhaba,
Benzer bir sorunu yaşamıştım. Formdaki tüm ögelerin id ve label değerlerini güncellemiştim. Görme engellilerin kullandığı programlar bu ögelerin form kontrol isimlerini okuyor. Bu isimlerin tamamını okunaklı ve düzgün şekilde belirtmek gerekiyor. İlgili alanlardaki ifadeleri okunaklı ifadelere dönüştürdüğümde bu sorunu çözmüştüm. Formunuzdaki tüm ögelerin id ve name kısımlarındaki değerlerin daha anlaşılabilir olduğundan emin olun.