Web projenizde bulunan slider’ın üzerine ikonlar yerleştirerek belirli sayfalara kısayollar oluştururken slider’ınızı canlandırın. Daha işlevsel bir slider için kullanacağınız kodlar bu yazıda olacak.
Konu Başlıkları

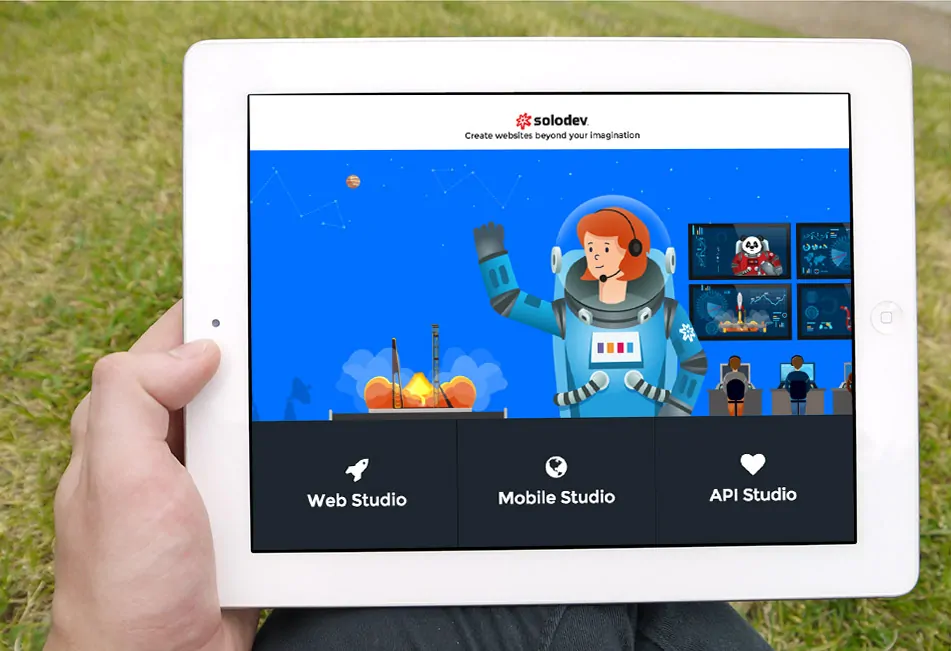
Web sitenizdeki sunumu görseller ile zenginleştirmek, bu görselleri gruplamak ve zengin javascript kütüphaneleri ile kaydırıcınıza daha fazla özellik eklemek ziyaretçilerinizin beğenisini kazandıracaktır. Kaydırıcınızın altına ikonlar iliştirmek, web sitenizin belirli bölümlerine kısayollar eklemenize olanak verdiği gibi sunumunuzun da canlanmasına imkan tanıyacaktır.
HTML
<div class="container"> <div class="row"> <div class="col-sm-12"> <p class="mt-3 mb-0"> <img src="https://raw.githubusercontent.com/solodev/icon-boxes-under-hero/master/image1.png" class="img-fluid mx-auto d-block" alt="logo"/> </p> <p class="text-center mb-3">Create websites beyond your imagination</p> </div> </div> </div> <section> <div class="bg-primary"><img src="https://raw.githubusercontent.com/solodev/icon-boxes-under-hero/master/image2.png" alt="" class="img-fluid mx-auto d-block "/></div> </section> <section class="boxes text-white"> <div class="container"> <div class="row text-center"> <div class="col-sm-4 column"> <div class="product"> <div class="content"> <p><i class="fa fa-rocket fa-3x" aria-hidden="true"></i></p> <h2>Web Studio</h2> </div> </div> </div> <div class="col-sm-4 column"> <div class="product"> <div class="content"> <p><i class="fa fa-globe fa-3x" aria-hidden="true"></i></p> <h2>Mobile Studio</h2> </div> </div> </div> <div class="col-sm-4 column "> <div class="product"> <div class="content"> <p><i class="fa fa-heart fa-3x" aria-hidden="true"></i></p> <h2>API Studio</h2> </div> </div> </div> </div> </div> </section>
CSS
@import url('https://fonts.googleapis.com/css?family=Montserrat');
body{
font-family: 'Montserrat', sans-serif;
}
.slick-dotted.slick-slider {
margin-bottom: 0px!important;
}
.slick-dots {
bottom: 10px;
}
.boxes{
background:#202a35;
}
.product{
cursor:pointer;
min-height:250px;
display: table;
width: 100%;
float:left;
}
.product:hover {
background-color: #0d1017;
}
.product:hover:active {
background-color: #0d1017;
}
.content{
display: table-cell;
width: 100%;
vertical-align: middle;
}
.column{
padding-left:0px;
padding-right:0px;
}
@media only screen and (max-width: 1199px) {
.boxes .column {
border: 1px solid #0d1017;
}
}
.boxes .column + .column {
border-left: 1px solid #0d1017;
}
CSS kodları ile ikonları kendi kaydırıcınıza göre özelleştirmeyi ihmal etmeyin. Daha iyi bir tasarım yapmak ve daha iyi öğrenebilmek için verilen kaynak kodları düzenlemek iyi bir alıştırma olacaktır.