HTML projelerimizin olmazsa olmazları arasında gelen tablolar, CSS ile son derece esnek bir yapıya bürünebilir. Bu makalede HTML projelerinize entegre edebileceğiniz ve CSS ile stillendirilmiş tabloların kodlarını bulabilirsiniz.
Konu Başlıkları

Öncelikle projenize şu HTML kodlarını dahil etmelisiniz;
HTML
<div class="wrapper">
<div class="table">
<div class="row header">
<div class="cell">
Ad Soyad
</div>
<div class="cell">
Yaş
</div>
<div class="cell">
Meslek
</div>
<div class="cell">
Lokasyon
</div>
</div>
<div class="row">
<div class="cell" data-title="Name">
Burak Durmuş
</div>
<div class="cell" data-title="Age">
25
</div>
<div class="cell" data-title="Occupation">
Web & Grafik Tasarım
</div>
<div class="cell" data-title="Location">
İstanbul
</div>
</div>
<div class="row">
<div class="cell" data-title="Name">
Burak Durmuş
</div>
<div class="cell" data-title="Age">
25
</div>
<div class="cell" data-title="Occupation">
Web & Grafik Tasarım
</div>
<div class="cell" data-title="Location">
İstanbul
</div>
</div>
<div class="row">
<div class="cell" data-title="Name">
Burak Durmuş
</div>
<div class="cell" data-title="Age">
25
</div>
<div class="cell" data-title="Occupation">
Web & Grafik Tasarım
</div>
<div class="cell" data-title="Location">
İstanbul
</div>
</div>
<div class="row">
<div class="cell" data-title="Name">
Burak Durmuş
</div>
<div class="cell" data-title="Age">
25
</div>
<div class="cell" data-title="Occupation">
Web & Grafik Tasarım
</div>
<div class="cell" data-title="Location">
İstanbul
</div>
</div>
</div>
<div class="table">
<div class="row header green">
<div class="cell">
Ürün Adı
</div>
<div class="cell">
Birim Fiyatı
</div>
<div class="cell">
Garanti
</div>
<div class="cell">
Son Tüketim Tarihi
</div>
<div class="cell">
Durum
</div>
</div>
<div class="row">
<div class="cell" data-title="Product">
Kahve
</div>
<div class="cell" data-title="Unit Price">
25₺
</div>
<div class="cell" data-title="Quantity">
10
</div>
<div class="cell" data-title="Date Sold">
03/15/2020
</div>
<div class="cell" data-title="Status">
Stokta
</div>
</div>
<div class="row">
<div class="cell" data-title="Product">
Kahve
</div>
<div class="cell" data-title="Unit Price">
25₺
</div>
<div class="cell" data-title="Quantity">
10
</div>
<div class="cell" data-title="Date Sold">
03/15/2020
</div>
<div class="cell" data-title="Status">
Stokta
</div>
</div>
<div class="row">
<div class="cell" data-title="Product">
Kahve
</div>
<div class="cell" data-title="Unit Price">
25₺
</div>
<div class="cell" data-title="Quantity">
10
</div>
<div class="cell" data-title="Date Sold">
03/15/2020
</div>
<div class="cell" data-title="Status">
Stokta
</div>
</div>
<div class="row">
<div class="cell" data-title="Product">
Kahve
</div>
<div class="cell" data-title="Unit Price">
25₺
</div>
<div class="cell" data-title="Quantity">
10
</div>
<div class="cell" data-title="Date Sold">
03/15/2020
</div>
<div class="cell" data-title="Status">
Stokta
</div>
</div>
</div>
<div class="table">
<div class="row header blue">
<div class="cell">
Kullanıcı Adı
</div>
<div class="cell">
E-Posta
</div>
<div class="cell">
Parola
</div>
<div class="cell">
Durum
</div>
</div>
<div class="row">
<div class="cell" data-title="Username">
oburakdurmus
</div>
<div class="cell" data-title="Email">
burak@webdeyazilim.com
</div>
<div class="cell" data-title="Password">
************
</div>
<div class="cell" data-title="Active">
Aktif
</div>
</div>
<div class="row">
<div class="cell" data-title="Username">
oburakdurmus
</div>
<div class="cell" data-title="Email">
burak@webdeyazilim.com
</div>
<div class="cell" data-title="Password">
************
</div>
<div class="cell" data-title="Active">
Aktif
</div>
</div>
<div class="row">
<div class="cell" data-title="Username">
oburakdurmus
</div>
<div class="cell" data-title="Email">
burak@webdeyazilim.com
</div>
<div class="cell" data-title="Password">
************
</div>
<div class="cell" data-title="Active">
Aktif
</div>
</div>
<div class="row">
<div class="cell" data-title="Username">
oburakdurmus
</div>
<div class="cell" data-title="Email">
burak@webdeyazilim.com
</div>
<div class="cell" data-title="Password">
************
</div>
<div class="cell" data-title="Active">
Aktif
</div>
</div>
</div>
</div>
Daha sonra bir stil dosyası oluşturup projenize dahil edin ve stil dosyanızın içerisinde şu stil kodlarını yerleştirin;
SASS (css)
body
font-family: 'Helvetica Neue', Helvetica, Arial
font-size: 14px
line-height: 20px
font-weight: 400
color: #3b3b3b
-webkit-font-smoothing: antialiased
font-smoothing: antialiased
background: #2b2b2b
@media screen and (max-width: 580px)
font-size: 16px
line-height: 22px
.wrapper
margin: 0 auto
padding: 40px
max-width: 800px
.table
margin: 0 0 40px 0
width: 100%
box-shadow: 0 1px 3px rgba(0,0,0,0.2)
display: table
@media screen and (max-width: 580px)
display: block
.row
display: table-row
background: #f6f6f6
&:nth-of-type(odd)
background: #e9e9e9
&.header
font-weight: 900
color: #ffffff
background: #ea6153
&.green
background: #27ae60
&.blue
background: #2980b9
@media screen and (max-width: 580px)
padding: 14px 0 7px
display: block
&.header
padding: 0
height: 6px
.cell
display: none
.cell
margin-bottom: 10px
&:before
margin-bottom: 3px
content: attr(data-title)
min-width: 98px
font-size: 10px
line-height: 10px
font-weight: bold
text-transform: uppercase
color: #969696
display: block
.cell
padding: 6px 12px
display: table-cell
@media screen and (max-width: 580px)
padding: 2px 16px
display: block
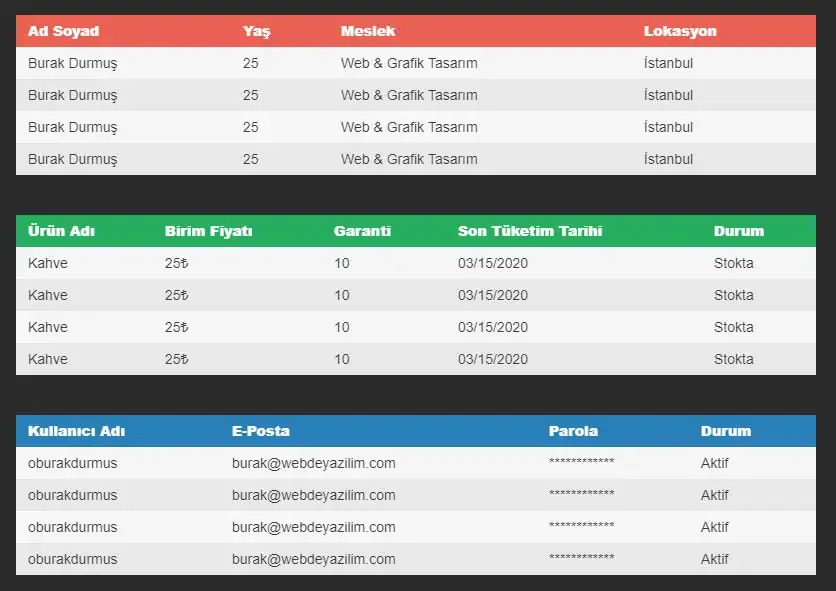
Yukarıdaki kodların çıktısı ise şu şekilde olmalıdır;