Merhaba sevgili android geliştiricileri. Bu yazımda sizlere Facebook mobil uygulamasında da sık sık gördüğümüz shimmer animasyonunu anlatacağım. Facebook Shimmer animasyonunu kullanabilmek için facebook tarafından geliştiriciler için yayınlanan kütüphaneyi kullanacağız.Bu kütüphane sayesinde ShimmerFrameLayout içerisine ekleyeceğimiz görüntü animasyon olarak görüntülenecek ve yükleniyor olduğunu kullanıcıya aktarmış olacağız.
Konu Başlıkları

Shimmer Kullanımı
-
- Önce projemizi oluşturalım.
- Ardından <app>/build.gradle içerisinde bulunan ‘dependencies’ tag’ına ekleyelim.
dependencies { implementation fileTree(dir: 'libs', include: ['*.jar']) implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:$kotlin_version" implementation 'androidx.appcompat:appcompat:1.1.0' implementation 'androidx.core:core-ktx:1.1.0' implementation 'androidx.constraintlayout:constraintlayout:1.1.3' implementation 'com.squareup.picasso:picasso:2.71828' implementation 'androidx.recyclerview:recyclerview:1.1.0' //Shimmer implementation 'com.facebook.shimmer:shimmer:0.5.0' } - Önce normal liste görüntümüzü ekliyoruz. (list_item_movie_row.xml)
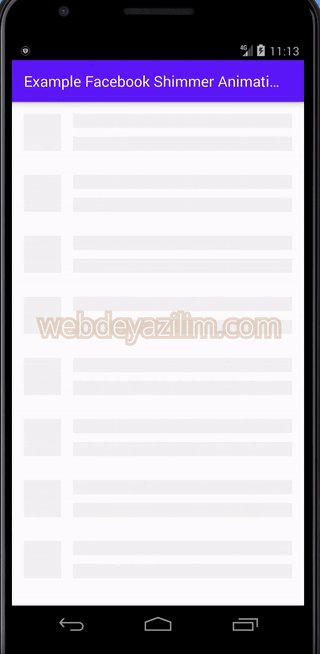
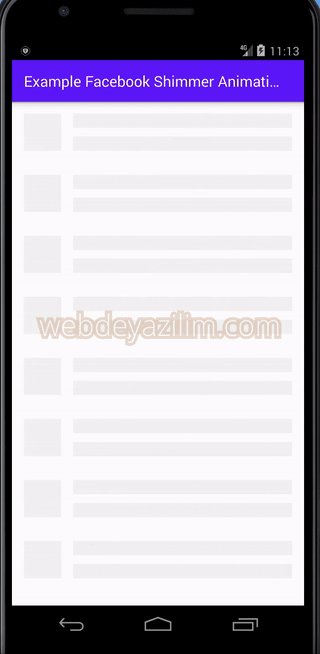
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:padding="16dp"> <ImageView android:id="@+id/list_item_movie_row_imgHeader" android:layout_width="50dp" android:layout_height="50dp" android:src="@mipmap/ic_launcher"/> <FrameLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:layout_marginStart="16dp"> <TextView android:id="@+id/list_item_movie_row_textTitle" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="top" android:text="@string/app_name"/> <TextView android:id="@+id/list_item_movie_row_textDescription" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" android:text="@string/app_name"/> </FrameLayout> </LinearLayout> - Şimdi ise aynı görüntünün shimmer için olanını ekliyoruz. Aralarında bulunan tek fark görüntülerin gri arka plana sahip olması. Bunun sebebi shimmer animasyonu için. (list_item_movie_shimmer_row.xml)
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:padding="16dp"> <ImageView android:layout_width="50dp" android:layout_height="50dp" android:background="@color/background"/> <FrameLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:layout_marginStart="16dp"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="top" android:background="@color/background"/> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" android:background="@color/background"/> </FrameLayout> </LinearLayout> - İki farklı görüntü oluşturduk. Shimmer görüntümüzü ve normal liste görüntümüzü(RecyclerView) MainActivity.kt layout görüntüsüne ekliyoruz. (activity_main.xml)
<?xml version="1.0" encoding="utf-8"?> <com.facebook.shimmer.ShimmerFrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main_shimmerLayout" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:id="@+id/activity_main_loadingLayout" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <include layout="@layout/list_item_movie_shimmer_row"/> <include layout="@layout/list_item_movie_shimmer_row"/> <include layout="@layout/list_item_movie_shimmer_row"/> <include layout="@layout/list_item_movie_shimmer_row"/> <include layout="@layout/list_item_movie_shimmer_row"/> <include layout="@layout/list_item_movie_shimmer_row"/> <include layout="@layout/list_item_movie_shimmer_row"/> </LinearLayout> <androidx.recyclerview.widget.RecyclerView android:id="@+id/activity_main_recyclerView" android:layout_width="match_parent" android:layout_height="match_parent"/> </com.facebook.shimmer.ShimmerFrameLayout>
-

Android Shimmer Kullanımı -
ApplicationModel
- Listemizde kullanacağımız model.
class ApplicationModel(val imageUrl: String, val name: String, val description: String)
Şimdi geriye sadece MainActivity.kt kodlarını yazıyoruz.
class MainActivity : AppCompatActivity() {
private lateinit var shimmerLayout: ShimmerFrameLayout
private lateinit var loadingLayout: LinearLayout
private lateinit var recyclerView: RecyclerView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
init()
}
private fun init(){
shimmerLayout = findViewById(R.id.activity_main_shimmerLayout)
loadingLayout = findViewById(R.id.activity_main_loadingLayout)
recyclerView = findViewById(R.id.activity_main_recyclerView)
start()
}
private fun start(){
shimmerLayout.startShimmer()
Handler().postDelayed({
shimmerLayout.hideShimmer()
loadingLayout.visibility = View.GONE
recyclerView.visibility = View.VISIBLE
getList()
}, 3500)
}
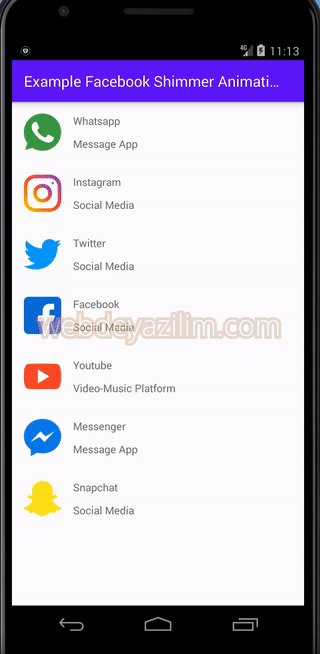
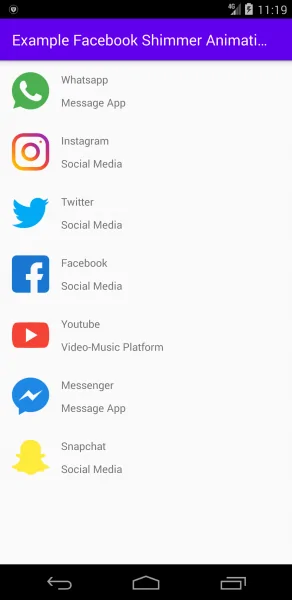
private fun getList(){
val arrayList = ArrayList<ApplicationModel>()
arrayList.add(ApplicationModel("https://image.flaticon.com/icons/png/128/733/733585.png", "Whatsapp", "Message App"))
arrayList.add(ApplicationModel("https://image.flaticon.com/icons/png/128/733/733558.png", "Instagram", "Social Media"))
arrayList.add(ApplicationModel("https://image.flaticon.com/icons/png/128/733/733579.png", "Twitter", "Social Media"))
arrayList.add(ApplicationModel("https://image.flaticon.com/icons/png/128/733/733547.png", "Facebook", "Social Media"))
arrayList.add(ApplicationModel("https://image.flaticon.com/icons/png/128/733/733590.png", "Youtube", "Video-Music Platform"))
arrayList.add(ApplicationModel("https://image.flaticon.com/icons/png/128/733/733548.png", "Messenger", "Message App"))
arrayList.add(ApplicationModel("https://image.flaticon.com/icons/png/128/733/733571.png", "Snapchat", "Social Media"))
var adapter = CustomAdapter(arrayList);
recyclerView.adapter = adapter;
recyclerView.layoutManager = LinearLayoutManager(this@MainActivity)
adapter.notifyDataSetChanged();
}
private inner class CustomViewHolder(itemView: View): RecyclerView.ViewHolder(itemView){
val imgHeader: ImageView = itemView.findViewById(R.id.list_item_movie_row_imgHeader)
val textTitle: TextView = itemView.findViewById(R.id.list_item_movie_row_textTitle)
val textDescription: TextView = itemView.findViewById(R.id.list_item_movie_row_textDescription)
}
private inner class CustomAdapter(val arrayList: ArrayList<ApplicationModel>): RecyclerView.Adapter<CustomViewHolder>() {
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): CustomViewHolder {
return CustomViewHolder(LayoutInflater.from(parent.context).inflate(R.layout.list_item_movie_row, parent, false))
}
override fun getItemCount(): Int {
return arrayList.size
}
override fun onBindViewHolder(holder: CustomViewHolder, position: Int) {
val model = arrayList[position]
Picasso.get().load(model.imageUrl).into(holder.imgHeader);
holder.textTitle.text = model.name
holder.textDescription.text = model.description
}
}
}

Bu yazıda android facebook shimmer animation konusuna yer verdik. Facebook Shimmer Kullanımına dair merak ettiklerinizi anlatmaya çalıştık. Proje kodlarına buradan ulaşabilirsiniz. Soru, görüş ve önerileriniz için lütfen yorum yapmayı unutmayın.