Merhaba sevgili android geliştiricileri. Uzun bir sürenin ardından bir android yazısı ekleyebiliyorum. Bu yazıda size kodlardan büyük ölçüde kurtulmamızı sağlayan DataBinding’den bahsedeceğim. Hep birlikte DataBinding Kullanımı hakkında yazıp çizmeye başlayalım…
Konu Başlıkları
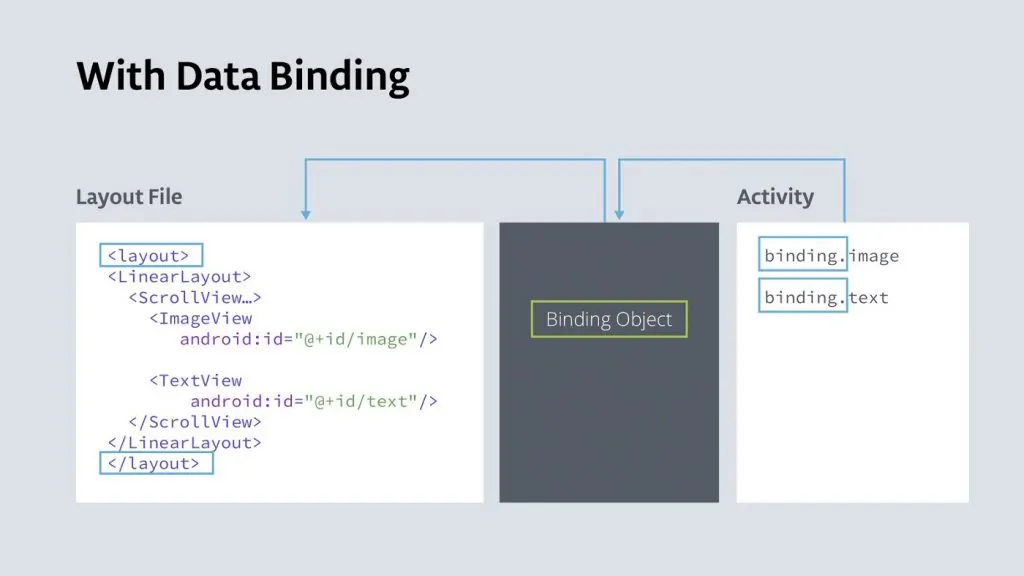
DataBinding Nedir?
DataBinding bizi getter, setter’dan kurtaran xml özellikle setter’ları xml kısmına taşıyan bir veri bağlama kütüphanesidir. Kullanımı oldukçta kolaydır fakat optimize edilmezse bazı durumlarda sizi sıkıntıya sokabilir. Daha az kod yazmamızı sağlar. Kod okunabilirliğini artırır. View’ları findViewById ile tek tek tanımlamak yerine binding objesi ile çağırabiliriz.

DataBinding Kullanalım Artık!
Tamam kullanalım kullanalım da ayıp oluyor! 🙂 Önce DataBinding yokken nasıl kod yazıyorduk onu hatırlayalım.
DBÖ(DataBinding Öncesi)
Elimizde bir kullanıcı modeli olsun. Bu modeli biz dolduracağız ama modelin içeriğinin servisten geldiğini hayal edebilirsiniz. Çünkü genelde servisten gelen verileri modelden alıcaz. Şimdi modeli oluşturalım.
class User {
val username: String? = null
val userAge: Int? = null
}
Şimdi bu modelimize örnek data set edelim. Servisten geliyor gibi düşünün 🙂
fun getUser(): User {
return User().apply {
username = "Mehmet"
userAge = 23
}
}
Bu fonksiyon ile data geliyor gibi yapabiliriz 🙂

Modelimizde bir kullanıcı adı ve bir kullanıcı yaşı var. Hadi buna uygun bir tasarım çıkaralım. Oldukça basit bir tasarım. Çok özenmeyelim.
DataBinding Kullanımı

XML:
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/textUsername" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Kullanıcı Adı" app:layout_constraintTop_toTopOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" android:textSize="25sp" android:textStyle="bold" android:layout_marginTop="20dp"/> <TextView android:id="@+id/textUserAge" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Kullanıcı Yaşı" app:layout_constraintTop_toBottomOf="@id/textUsername" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" android:textSize="25sp" android:layout_marginTop="5dp"/> </androidx.constraintlayout.widget.ConstraintLayout>
Gördünüz çok basit bir tasarım. Şimdi içeriği set edelim.
- Önce view’ları tanımlayalım.
lateinit var textUserName: TextView lateinit var textUserAge: TextView *** OnCreate içinde set edelim textUserName = findViewById(R.id.textUsername) textUserAge = findViewById(R.id.textUserAge)
- Sonra içeriği yazdıralım.
val user = getUser() textUserName.text = user.username textUserAge.text = user.userAge.toString()
Son hali.
class MainActivity : AppCompatActivity() {
lateinit var textUserName: TextView
lateinit var textUserAge: TextView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
textUserName = findViewById(R.id.textUsername)
textUserAge = findViewById(R.id.textUserAge)
val user = getUser()
textUserName.text = user.username
textUserAge.text = user.userAge.toString()
}
fun getUser(): User {
return User().apply {
username = "Mehmet"
userAge = 23
}
}
}
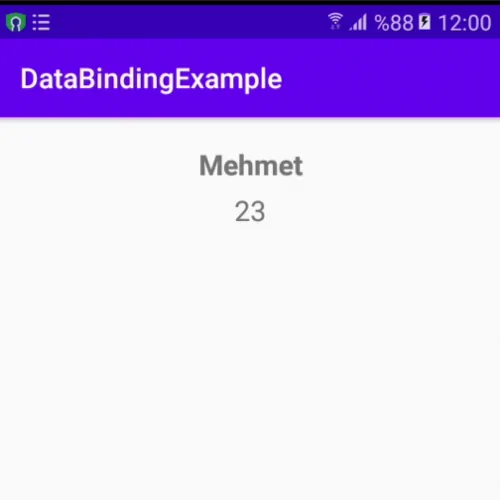
Sonuç;

Ve gördüğünüz gibi çalışıyor. Ama biraz zahmetli. Hadi bunu DataBinding ile kolaylaştıralım.
DBS(DataBinding Sonrası)
Önce DataBinding kütüphanesini aktif hale getirelim.
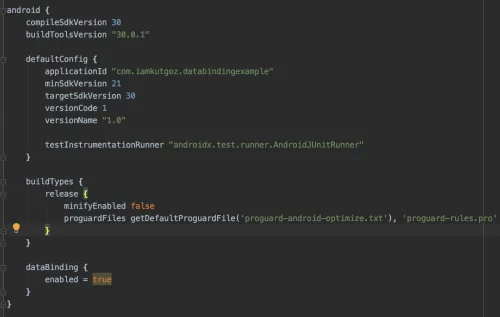
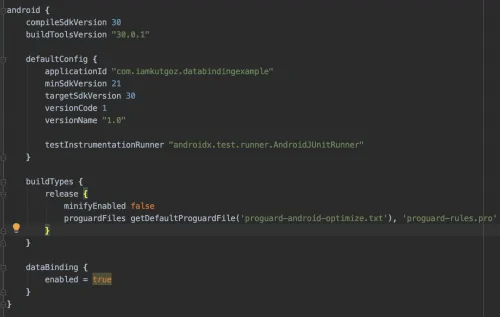
- App seviyesindeki gradle’a eklememiz gereken küçük bir kod var.
android {
*****
dataBinding {
enabled = true
}
}

- Daha sonra projeyi sync edelim ve kütüphane hazır.
Şimdi XML tarafında hazırlık yapalım.
- Önce layout’u <layout></layout> tagları içerisine alıyoruz.
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
*****
</layout>
- Ardından <data></data> tagını ekleyelim. Data değişkenimizde name ve type şeklinde 2 özellik var. name parametresine bir isim veriyoruz ve
bu ismi kullanarak ulaşacağız. Bildiğimiz değişken adı. type ise modelimizin adresi olacak. Yani değişkenin tip adresini belirteceğiz. Buraya sadece model class gelmiyor unutmayın.
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="userModel"
type="com.iamkutgoz.databindingexample.User" />
</data>
*****
Şimdi settext yerine kullanacağımız basit kodu görelim.
android:text="@={userModel.username}"
Burada olan şey userModel olarak tanımladığımız <data> tagı içindeki değeri yazdırmak.
XML son hali
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="userModel"
type="com.iamkutgoz.databindingexample.User" />
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textUsername"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{userModel.username}"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
android:textSize="25sp"
android:textStyle="bold"
android:layout_marginTop="20dp"/>
<TextView
android:id="@+id/textUserAge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{userModel.username}"
app:layout_constraintTop_toBottomOf="@id/textUsername"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
android:textSize="25sp"
android:layout_marginTop="5dp"/>
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
Önerilen İçerik: Android – Facebook Shimmer Kullanımı
Bitti mi? Bitmedi!
Şimdi MainActivity’de yapacağımız ufak değişiklikler var. Öncelikle dataBinding tanımlayalım.
private lateinit var binding : ActivityMainBinding
Hoppalaa.. Nereden Çıktı Bu ActivityMainBinding?
Bu aslında DataBinding kütüphanesinin generate ettiği bizim xml dosyamız. Kendiliğinden oluşturuluyor bize kullanmak düşüyor 🙂 Tabi çok daha fazla özellikleri var ama şimdi ona değinmeyeceğim.
Ardından binding objemizi set edelim.
binding = DataBindingUtil.setContentView(this, R.layout.activity_main)
Gördünüz mü? setContentView’den hiç fark yok.
Son olarak unutmayalım ki xml tarafında bir userModel adına değişkenimiz var ve onu set etmeliyiz.
binding.userModel = getUser()
Bakın bu daha da basit. Şimdi MainActivity son haline bakalım.
class MainActivity : AppCompatActivity() {
private lateinit var binding : ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = DataBindingUtil.setContentView(this, R.layout.activity_main)
binding.userModel = getUser()
}
fun getUser(): User {
return User().apply {
username = "Mehmet"
userAge = 23
}
}
}
Yine basit ama daha zahmetsiz bir kod yazdık. Üstelik set etmek için findViewById kullanmadık. Hatta yine view’lara ulaşmak isterseniz binding objesi ile ulaşabilirsiniz.
binding.textUsername.text = "Mehmet"
Bakın artık daha kolay. Ve Sonuç;

Sonuç yine aynı. Basit bir örnekte kullandığım için “Hacı bu benim ne işime yarayacak ki?” diyebilirsiniz. Ama bu kullanımın observable değişkenlerle kullanımı, Özel extensions yazılması gibi çok fazla faydası var. Bu yazıda küçük bir örnek ile DataBinding’i anlatmaya çalıştık. Source kod için buraya tıklayabilirsiniz. Ayrıca diğer yazılarıma ulaşmak için buraya tıklamanız yeterlidir. Sonraki yazılarımda görüşmek dileği ile. Soru, görüş ve önerileriniz için lütfen yorum yapmayı unutmayın.