WordPress Ortam Kütüphanesi Klasör Oluşturma işlemini basit ve sade bir eklenti ile gerçekleştirebilirsiniz. WordPress ortam kütüphanesindeki resimleri sınıflandırmak için bu rehberi kesinlikle okuyun!
Konu Başlıkları
WordPress altyapısında sahip web siteleri için medya kullanımı oldukça yaygındır. Gerek resim gerek gif gerek ise videoların kontrol edildiği ortam kütüphanesi bazen kullanıcılara yetersiz gelebiliyor. Bu noktada ortam kütüphanesi eklentisi aramaya koyulan kullanıcılar “olmuşken en iyisi olsun” diyerek ortam kütüphanesi klasör oluşturma özelliğinin de olduğu bir ortam kütüphanesi eklentisini kullanmak istiyorlar.

Bana sorarsanız haksız da değiller elbette. Ortam kütüphanesindeki o karmaşayı düzenli bir klasörleme sistemi ile değiştirmek neden kulağa kötü gelsin ki? Bu arada yeri gelmişken hemen belirteyim; Eğer bir şeyler yüklerken sorun yaşıyorsanız ortam kütüphanesi sorunu başlıklı yazımı okumanızı kesinlikle tavsiye ederim. Ayrıca eğer resimlerinizi kırık link olarak görüyorsanız ve jetpack eklentiniz aktif ise resim görüntüleme sorunu başlıklı yazımı mutlaka okuyun. Reklamlara biraz ara verip konumuza dönelim… 🙂
# WordPress Ortam Kütüphanesi Klasörü Nerede?
WordPress dosya sisteminde ortam kütüphanesi dosyalarını wp-content/uploads dizininde bulabilirsiniz. Bu yazıda anlatılan eklenti üzerinde oluşturduğunuz ortam kütüphanesi klasörleri de bu dizinde görünecektir.
WordPress Media Library Folders eklentisi
WordPress ortam kütüphanesinde klasör oluşturmak isteyenlerin tercih etmesi gereken ilk program Media Library Folders eklentisi diye düşünüyorum. Bu eklenti sayesinde ortam dosyalarınızı istediğiniz gibi kategorize edebiliyorsunuz. “Zaten WordPress bu işi yapıyor, klasörler halinde ortam kütüphanelerimizi barındırıyor” diyecek olursanız bu eklentinin yaptığı bundan biraz daha farklı…
Media Library Folders eklentisi ortam dosyalarınızı sizin belirlediğiniz isimlerde klasör halinde tutmanıza olanak tanımaktadır. Yani iPhone resimleri ile Samsung resimlerini ayrı ayrı klasörlerde tutabilir ve gerektiği zamanda kolaylıkla kullanabilirsiniz. Ortam kütüphanesinde klasör oluşturmak isteyen herkesin kullanması gereken bu eklentinin nereden indirildiğini, nasıl kurulduğunu ve nasıl kullanıldığını hep birlikte öğrenelim…
Media Library Folders Eklentisi Kurulumu
Eklentiyi buraya tıklayarak indirebilir veya bir altta bulunan resimdeki gibi eklentiler alanından Media Folder araması yaparak rahatlıkla kurabilirsiniz.

Eklentiyi kurduktan sonra soldaki panelden Media Library Folders sekmesine tıklayın ve eklentinin ayarlarına girin.

WordPress Ortam Kütüphanesi Klasör Oluşturma
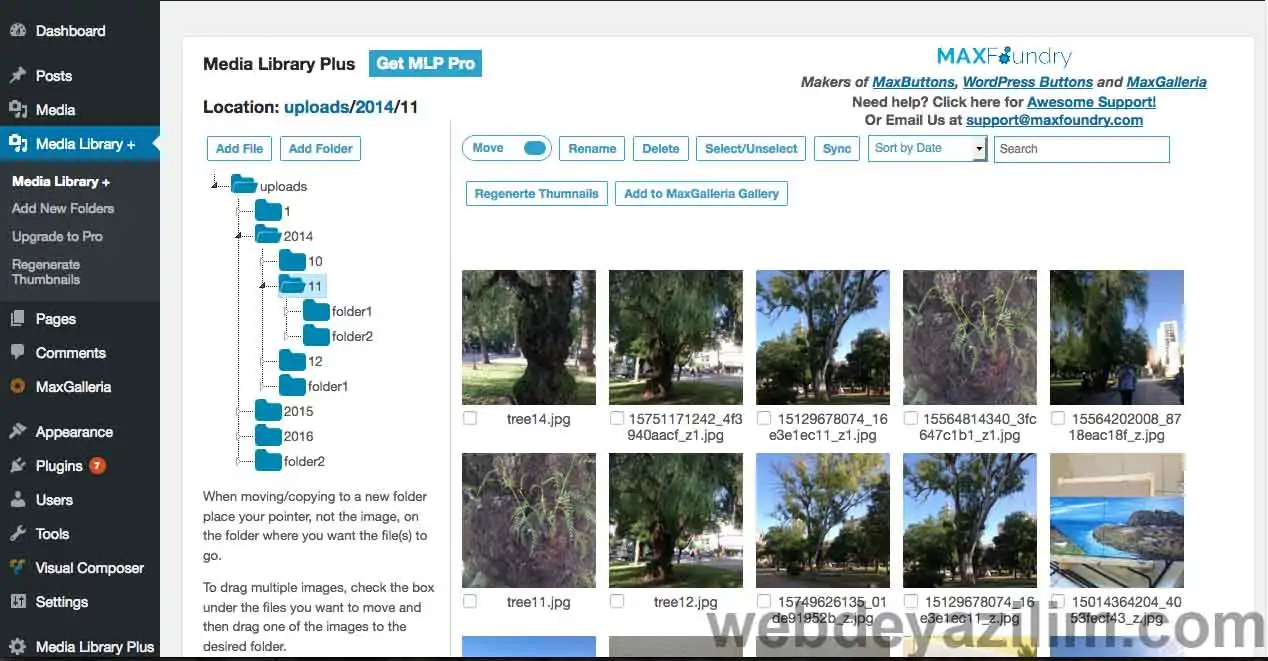
Yukarıdaki resimde olduğu gibi eklenti sayfasına girdiğinizde karşınıza mevcut olan ortam dosyalarınızın klasörleri gelecektir. Yukarıda WordPress’in kendi ortam dosyalarını klasörleme sistemi ile bu eklentinin klasörleme sistemi arasında farklar olduğunu söylemiştim. Bu eklenti ile klasörleri istediğiniz gibi isimlendirirken WordPress bu durumu tarihleri klasör ismi kullanarak yapıyor.

Bulunduğumuz konumda dilersek direkt ortam kütüphanesine Add File butonuna tıklayarak dosya ekleyebiliriz. Mevcut klasörlerin herhangi birisine eklediğimiz ortam dosyalarını da istediğimiz gibi istediğimiz yerde kullanabiliriz. Biz bu seferlik Add Folder butonuna tıklayarak ortam kütüphanesine klasör ekleme işlemini gerçekleştiriyoruz ve içerisinde Add File butonuna tıklayarak istediğimiz ortam dosyasını ekliyoruz.

Ortam dosyalarınız bu kadar basit şekilde kategorize edebiliyoruz.
#Uyarı! Bu işlem ortam kütüphanesi kısmında işe yaramaz. Resimler üzerinde sol tarafta bulunan eklenti başlığında görüldüğü gibi bu işlemler eklenti arayüzü içerisinde işe yaramaktadır. Aynı şekilde site dosyalarınız arasında da belirlediğiniz klasörleri kullanabilirsiniz. Fakat ortam kütüphanesinde klasörleme bu eklenti ve işlemler tarafından yapılmamaktadır!
WordPress Ortam Kütüphanesi Klasör Oluşturma işlemi Media Library Folders eklentisi ile bu şekilde yapılmaktadır. Konu hakkındaki soru, görüş ve önerileriniz için lütfen yorum yapmaktan çekinmeyin…

Merhaba Burak bey. açıklayıcı çalışmanız için çok teşekkür ederim. Benim sorum ortam kütüphanesine 1 resim yüklüyorum ama bir bakıyorum aynı resimden çeşitli boyutlarda orjinali hariç 5 adet daha yüklenmiş. Bunu nasıl önleyebiliriz. malum sunucu kotalı böyle olunca da bizim zararımıza oluyor…
Kullandığınız temanın yüklediğiniz görselleri birden fazla boyuta dönüştürüyor olmasından kaynaklıdır. Thumbnail denilen ve görsellerin önizlemesi olarak adlandırabileceğim bu durum, sitenizin daha hızlı çalışması, sayfaların daha hızlı yüklenmesi için gereklidir. Örnekle açıklayacak olursam, yazı için öne çıkarılmış görselin sitenin çeşitli yerlerinde gösterilmesi ve bu yerlerin farklı boyutlarda olması söz konusu olduğunda, 515×512 ebatlarında bir görselin 256×256 ebatlarında bir alanda gösterilmesi mantıksız olacaktır. 50 piksellik bir alanda 200 piksel boyutunda bir resmin gösterilmesi site hızını olumsuz etkileyecektir. Bu yüzden sizin yüklemiş olduğunuz 200 piksellik bir resim hangi alanda kullanılacaksa o alanın izin verdiği ölçülere göre düzenlenir ve yeni görsel olarak kayıt edilir. Sunucu depolama alanınızı çok az da olsa etkileyen bu durum site hızını artırmak için önemli bir özelliktir. Resimlerin daha az yer kaplaması için görselleri sıkıştırmanızı ve resim optimizasyonu yapmanızı önerebilirim.
Merhaba, size nasıl ulaşabilirim? yardım etmek isterim.