Web projelerinizde verileri grafik kartları ile göstermek istediğiniz noktada Chart.js gibi bir kütüphaneye ihtiyaç duyarsınız. Pasta grafik kartlarından bal mumlarına kadar pek çok grafik türünü bu kütüphanede bulabilirsiniz.
Konu Başlıkları
Chart.js Nedir?
Chart.js, yerleşik TypeScript yazımlarıyla birlikte gelir ve React, Vue, Svelte ve Angular dahil olmak üzere tüm popüler JavaScript çerçeveleriyle uyumlu bir grafik kartı kütüphanesidir. Projelerinizin ön yüzünde verileri grafik olarak göstermek ve gruplamak için Chart.js kullanabilrisiniz.
Chart.js ile neler yapılabilir?
Genellikle admin panellerde istatistiki veriler gösterirken verileri gruplamak ve belli bir düzende göstermek isteriz. Böyle durumlarda Chart.js gibi kütüphanelere ihtiyaç duyarız. Neler yapabileceğinizi görselleri inceleyerek de inceleyebilirsiniz.
Chart.js projeye nasıl dahil edilir?
Farklı platformlar için farklı kurulumlar bulunur. Detaylı kurulum bilgileri için orijinal kurulum sayfasına bakabilirsiniz.
npm Kurulum:
npm install chart.js
cdnjs:
https://cdnjs.com/libraries/Chart.js
jsDelivr:
<script src="https://cdn.jsdelivr.net/npm/chart.js@4.2.0/dist/chart.umd.min.js"></script>
Girhub:
https://github.com/chartjs/Chart.js/releases/tag/v4.2.0
Chart.js Grafik Türleri
Birden fazla grafik türü bulunur. Bu grafikler ile farklı veri türleri gösterebilirsiniz.
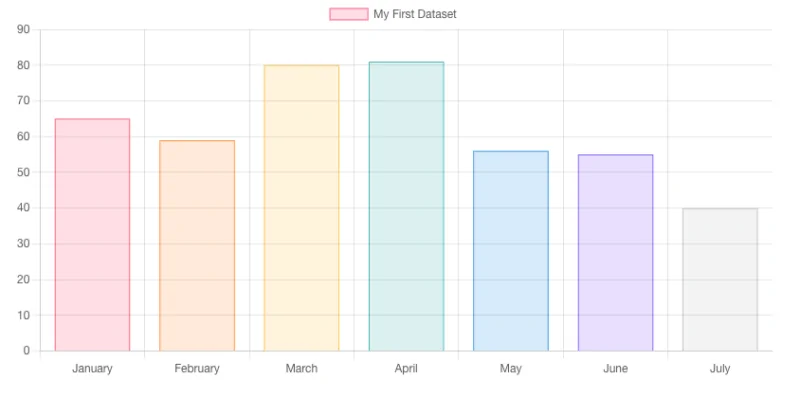
Grafik Çubuğu

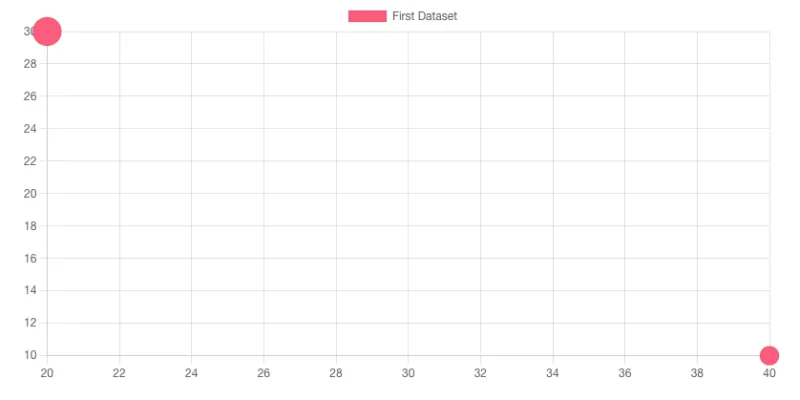
Kabarcık Grafiği

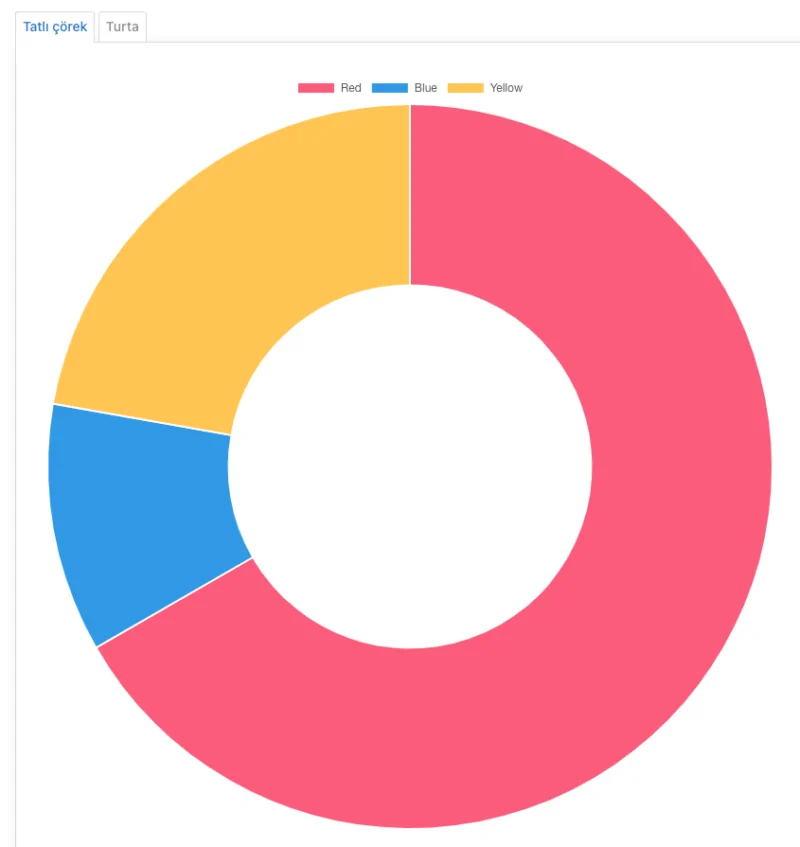
Halka ve Pasta Grafikleri

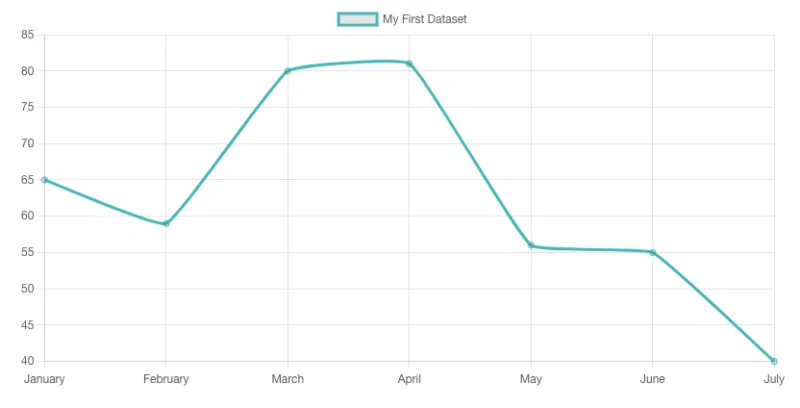
Çizgi Grafik

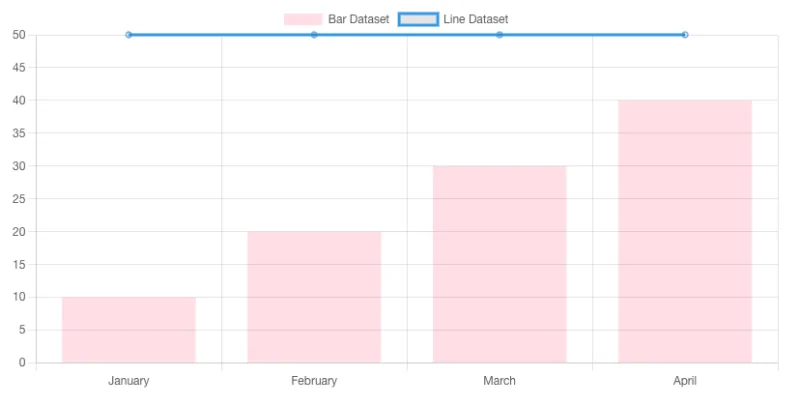
Karma Grafik Türleri

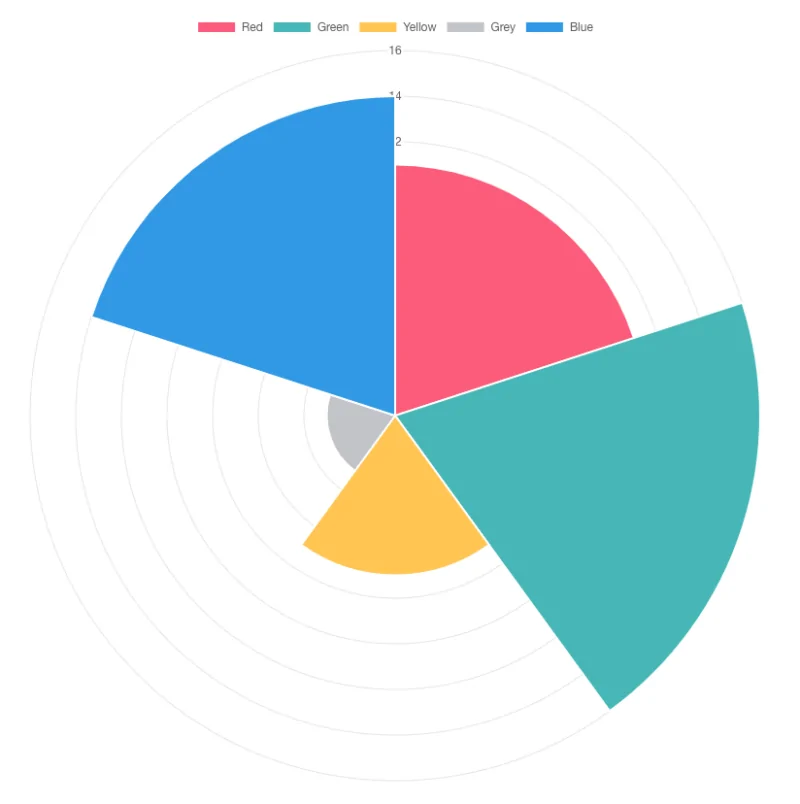
Kutup Alanı Tablosu

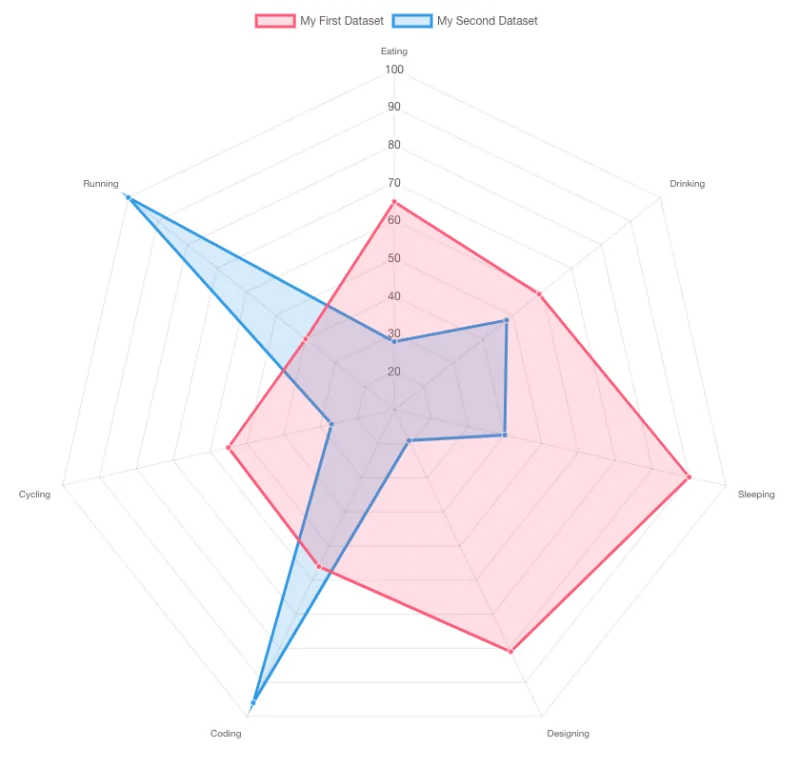
Radar Tablosu

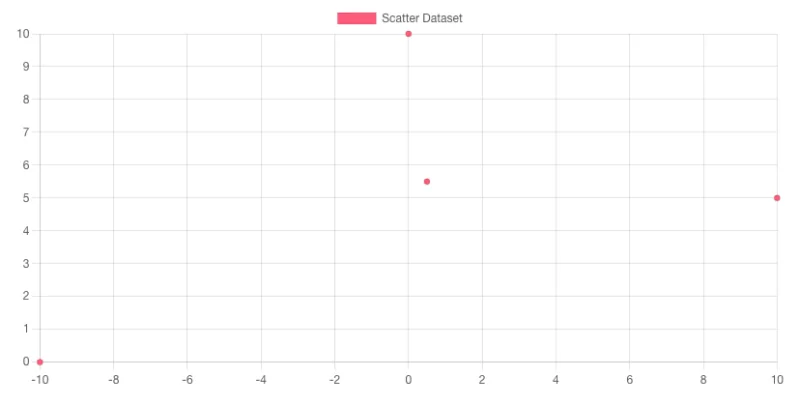
Dağılım çizelgesi