Merhaba sevgili android geliştiricileri. Önceki yazılarımda uygulamamıza banner ve geçiş ve ödüllü reklamı eklemeyi anlatmıştım. Bu yazımda özelleştirilmiş reklam eklemeyi anlatacağım. Özelleştirilmiş reklam banner reklama benzer bir tür. Fakat reklam içeriğini kendimiz ayarlıyoruz. Öncelikle eğer yoksa yeni bir proje oluşturalım var ise yeni reklam birimi ekleyelim.
Konu Başlıkları
Admob Uygulama ve Reklam Oluşturma
Önce Admob sitesine giderek google hesabımızla giriş yapalım.
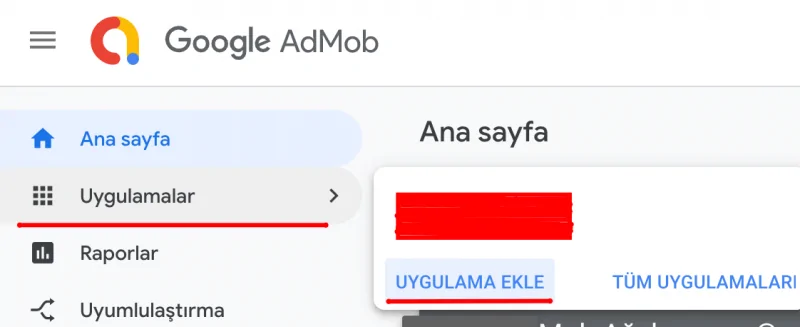
1 – Uygulamalar > Uygulama Ekle‘ye tıklayarak uygulama oluşturalım.
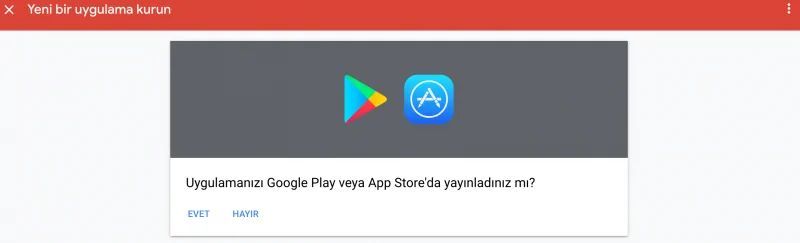
2 – Uygulamamız henüz Play Store’da olmadığı için Hayır’ı seçelim.
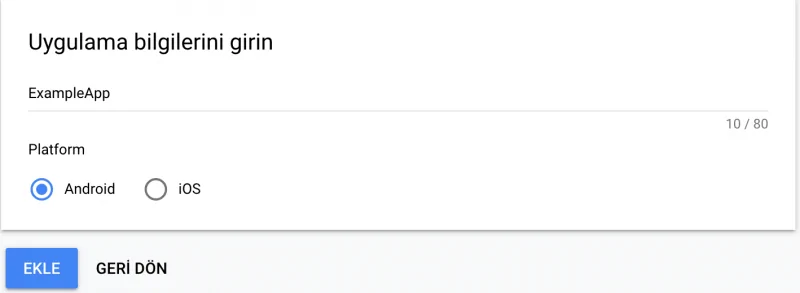
3 – Uygulama adı ve Platfom seçerek devam edelim.
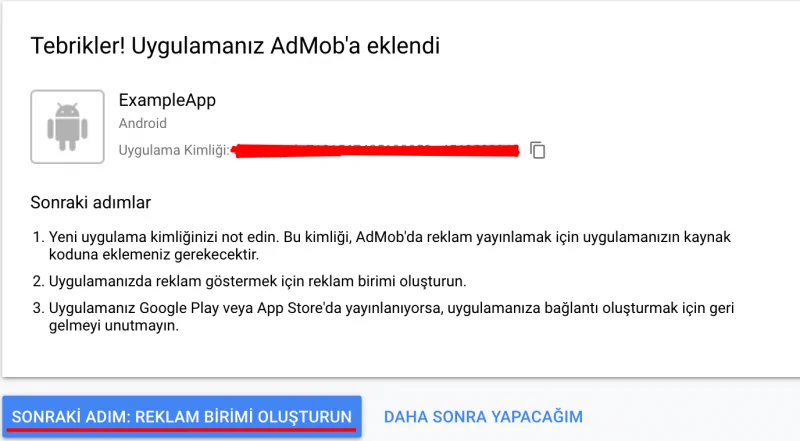
4 – Artık reklam uygulamamız hazır. Reklam Birimi Oluştur seçeneğine tıklayarak devam edelim.
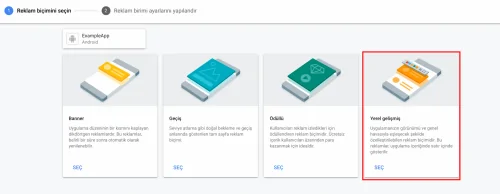
5 – Açılan reklam seçeneklerinden konumuz ile alakalı olan Ödüllü reklamı seçelim.
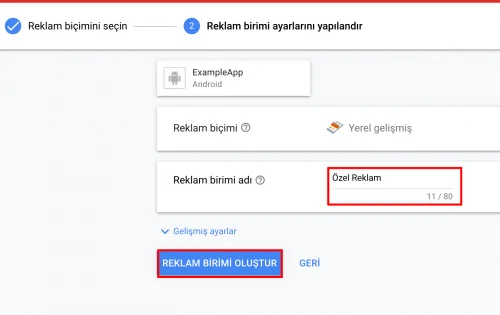
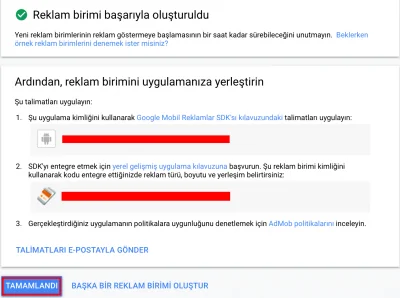
6 – Son olarak oluşturacağımız Ödüllü reklamımız için bir isim girelim ve ‘Reklam Birimi Oluştur’ tuşu ile kurulumu tamamlayalım.
7 – Açılan ekranda bize Uygulama Kimliği ve Reklam Kimliği verecektir. Bu kimlik verilerini kopyalayarak android projemize geçelim.

Android Admob Kurulumu
Kurulumu Google Developers dökümanlarından yardım alarak yapacağız.
1 – Öncelikle <project>/app/build.gradle içerisine:
implementation 'com.google.android.gms:play-services-ads:18.3.0'
Kütüphanesini ekliyoruz. Ardından ‘Sync Now‘ tuşu ile senkronizasyonu başlatıyoruz.
Ek kütüphane: nativetemplates adlı bir kütüphaneyi kodlarımıza entegre etmemiz gerekiyor.
- Buradan zip şeklinde kütüphaneyi indirin.
- Zip dosyasını açın ve ‘nativetemplates’ adlı klasörü kopyalayın.
- Kopyaladığınız klasörü projenizin ana dizinine yapıştırın.
- <app>/build.gradle -> içerisinde depencies altına aşağıdaki koduyapıştırın.
implementation project(':nativetemplates') - Şimdi <app>/settings.gradle içerisindeki kodu şu şekilde güncelleyin.
include ':app', ':nativetemplates' rootProject.name='CustomAdExample'
- ‘Sync Now‘ tuşu ile senkronizasyonu başlatıp kütüphaneyi ekleyelim.
2 – AndroidManifest.xml dosyamıza aşağıdaki kodu kendi uygulama kimliğimiz ile birlikte ekliyoruz.
<manifest> <uses-permission android:name="android.permission.INTERNET"/> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/> <application> <meta-data android:name="com.google.android.gms.ads.APPLICATION_ID" android:value="UYGULAMA_KIMLIGI"/> </application> </manifest>
3 – MainActivity.kt içerisinde onCreate() metodu altına aşağıdaki init kodunu ekliyoruz.
MobileAds.initialize(this)
Şimdi sırada tasarım var. Banner reklamın daha geliştirilmiş ve özelleştirilebilir hali demiştik. Bu yüzden tasarımını kendimiz yapabiliyoruz ve istediğimiz türde, uygulamamızla alakalı bir reklam gibi oluyor. Önce basit bir tasarım ekleyelim. Tasarımın bu kısmında import ettiğimiz kütüphaneden yararlanıyoruz.
activity_main.xml
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
tools:showIn="@layout/activity_main"
android:orientation="vertical">
<com.google.android.ads.nativetemplates.TemplateView
android:id="@+id/smallTemplate"
app:gnt_template_type="@layout/gnt_small_template_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<com.google.android.ads.nativetemplates.TemplateView
android:id="@+id/mediumTemplate"
app:gnt_template_type="@layout/gnt_medium_template_view"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
4 – Önce adRequest için güvenilir bir fonksiyon ekleyelim. Kullanım sırasında debug mod için ayarlayalım.
private fun initAdBuilder(): AdRequest{
val adRequest: AdRequest
if (BuildConfig.DEBUG) {//Eğer proje debug modunda ise reklamları test olarak başlatacağız.
adRequest = AdRequest.Builder().addTestDevice(AdRequest.DEVICE_ID_EMULATOR).build()
} else {//Eğer release modunda ise normal başlatıyoruz.
adRequest = AdRequest.Builder().build()
}
return adRequest
}
5 – Şimdi reklam kodlarımızı ekleyelim.
val builder: AdLoader.Builder = AdLoader.Builder(this, "ca-app-pub-3940256099942544/2247696110")
builder.forUnifiedNativeAd { unifiedNativeAd: UnifiedNativeAd? ->
val smallTemplate: TemplateView = findViewById(R.id.smallTemplate)
smallTemplate.setNativeAd(unifiedNativeAd) //Küçük reklamı ekledik
val mediumTemplateView: TemplateView = findViewById(R.id.mediumTemplate)
mediumTemplateView.setNativeAd(unifiedNativeAd) //Normal reklamı ekledik
}
val adLoader: AdLoader = builder.build()
adLoader.loadAds(initAdBuilder(), 2) //loadAds kullandık çünkü 2 tane reklam ekledik.
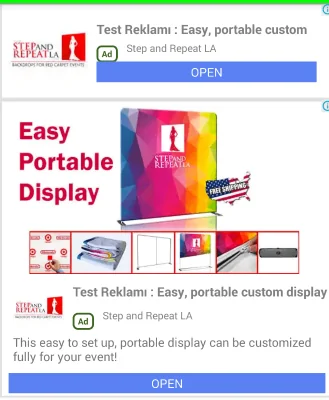
Reklamları test etmek için emulatörde başlatalım.
Testimiz başarı ile tamamlandı ve reklamlarımız görüntülendi. Bu yazıda android native ad konusuna yer verdik. Proje kodlarına buradan ulaşabilirsiniz. Soru, görüş ve önerileriniz için lütfen yorum yapmayı unutmayın.