Merhaba sevgili android geliştiricileri. Önceki yazımda uygulamamıza banner reklam eklemeyi anlatmıştım. Bu yazımda banner reklamdan daha gelişmiş bir reklam biçimi olan geçiş reklamı yani fullscreen reklamı anlatacağım. Geçiş reklamını “Seviye atlama gibi doğal bekleme ve geçiş anlarında gösterilen tam sayfa reklam biçimi” olarak tarif edebiliriz.
Konu Başlıkları
Admob Uygulama ve Reklam Oluşturma
Önce Admob sitesine giderek google hesabımızla giriş yapalım.
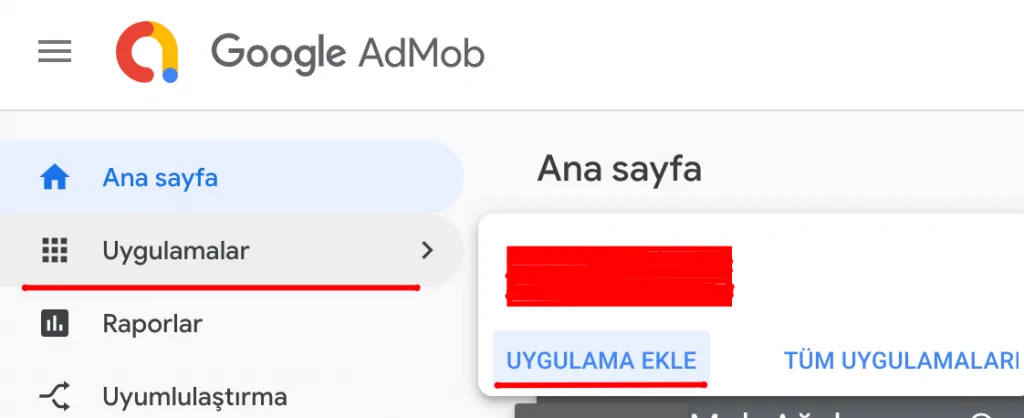
1 – Uygulamalar > Uygulama Ekle‘ye tıklayarak uygulama oluşturalım.
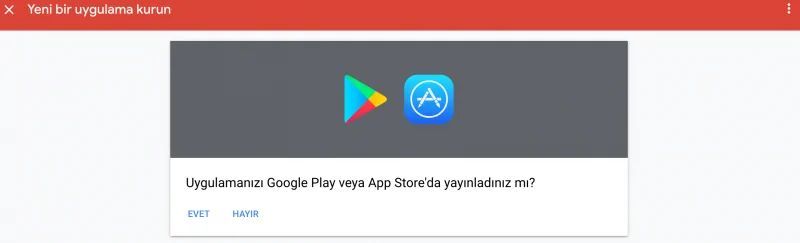
2 – Uygulamamız henüz Play Store’da olmadığı için Hayır’ı seçelim.
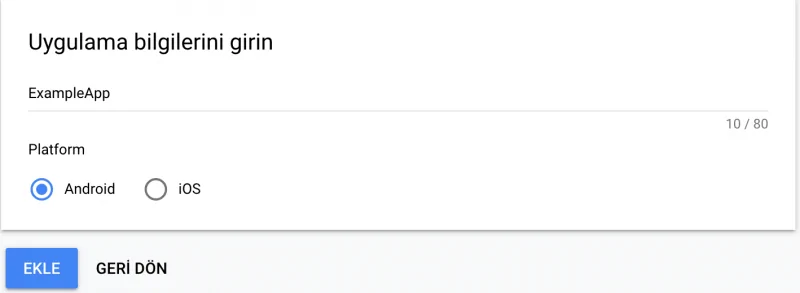
3 – Uygulama adı ve Platfom seçerek devam edelim.
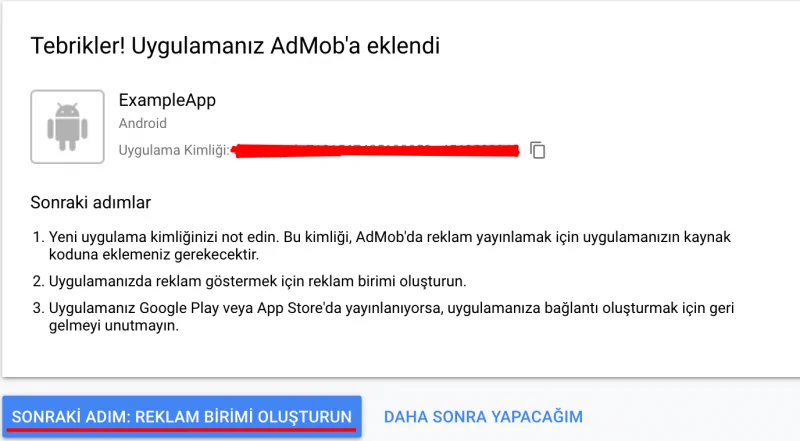
4 – Artık reklam uygulamamız hazır. Reklam Birimi Oluştur seçeneğine tıklayarak devam edelim.
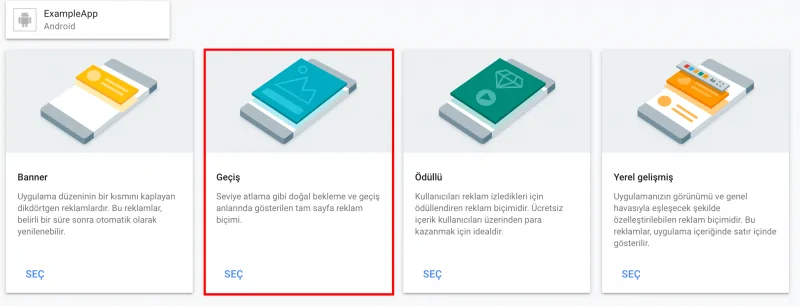
5 – Açılan reklam seçeneklerinden konumuz ile alakalı olan Geçiş reklamı seçelim.
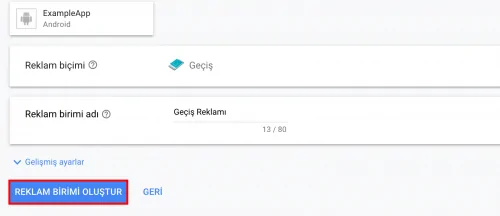
6 – Son olarak oluşturacağımız Geçiş Reklamı için bir isim girelim ve ‘Reklam Birimi Oluştur’ tuşu ile kurulumu tamamlayalım.
7 – Açılan ekranda bize Uygulama Kimliği ve Reklam Kimliği verecektir. Bu kimlik verilerini kopyalayarak android projemize geçelim.
Android Admob Kurulumu
Kurulumu Google Developers dökümanlarından yardım alarak yapacağız.
1 – Öncelikle <project>/app/build.gradle içerisine:
implementation 'com.google.android.gms:play-services-ads:18.2.0'
Kütüphanesini ekliyoruz. Ardından ‘Sync Now‘ tuşu ile senkronizasyonu başlatıyoruz.
2 – AndroidManifest.xml dosyamıza aşağıdaki kodu kendi uygulama kimliğimiz ile birlikte ekliyoruz.
<manifest> <uses-permission android:name="android.permission.INTERNET"/> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/> <application> <meta-data android:name="com.google.android.gms.ads.APPLICATION_ID" android:value="UYGULAMA_KIMLIGI"/> </application> </manifest>
3 – MainActivity.kt içerisinde onCreate() metodu altına aşağıdaki init kodunu ekliyoruz.
MobileAds.initialize(this)
4 – Son olarak MainActivity.kt içerisinde Interstitial‘i tanımlayıp reklamımızı başlatıyoruz.
fullscreenAdView = InterstitialAd(applicationContext)
fullscreenAdView.adUnitId = "ca-app-pub-3940256099942544/1033173712"
val adRequest: AdRequest
if (BuildConfig.DEBUG) {//Eğer proje debug modunda ise reklamları test olarak başlatacağız.
adRequest = AdRequest.Builder().addTestDevice(AdRequest.DEVICE_ID_EMULATOR).build()
} else {//Eğer release modunda ise normal başlatıyoruz.
adRequest = AdRequest.Builder().build()
}
fullscreenAdView.loadAd(adRequest)
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
tools:context=".MainActivity">
<Button
android:id="@+id/btnLoad"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:enabled="true"
android:text="Load Ad"/>
<Button
android:id="@+id/btnShow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:enabled="false"
android:text="Show"/>
</LinearLayout>
MainActivity.kt
package com.iamkurtgoz.examplefullscreenapp
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.Toast
import com.google.android.gms.ads.AdListener
import com.google.android.gms.ads.AdRequest
import com.google.android.gms.ads.MobileAds
import com.google.android.gms.ads.InterstitialAd
class MainActivity : AppCompatActivity() {
private lateinit var fullscreenAdView: InterstitialAd
private lateinit var btnLoad: Button
private lateinit var btnShow: Button
private var isLoad: Boolean = false
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//Reklamı ekledik
MobileAds.initialize(this)
btnLoad = findViewById(R.id.btnLoad)
btnShow = findViewById(R.id.btnShow)
btnLoad.setOnClickListener {
btnLoad.isEnabled = false
loadAd()
Toast.makeText(this, "Loading..", Toast.LENGTH_LONG).show()
}
btnShow.setOnClickListener {
fullscreenAdView.show()
isLoaded(false)
}
}
private fun loadAd(){
fullscreenAdView = InterstitialAd(applicationContext)
fullscreenAdView.adUnitId = "ca-app-pub-3940256099942544/1033173712"
val adRequest: AdRequest
if (BuildConfig.DEBUG) {//Eğer proje debug modunda ise reklamları test olarak başlatacağız.
adRequest = AdRequest.Builder().addTestDevice(AdRequest.DEVICE_ID_EMULATOR).build()
} else {//Eğer release modunda ise normal başlatıyoruz.
adRequest = AdRequest.Builder().build()
}
fullscreenAdView.loadAd(adRequest)
fullscreenAdView.adListener = object : AdListener(){
override fun onAdLoaded() {
super.onAdLoaded()
isLoaded(true)
}
override fun onAdFailedToLoad(errorCode: Int) {
super.onAdFailedToLoad(errorCode)
isLoaded(false)
}
override fun onAdOpened() {
super.onAdOpened()
isLoaded(false)
}
override fun onAdClicked() {
super.onAdClicked()
isLoaded(false)
}
override fun onAdLeftApplication() {
super.onAdLeftApplication()
isLoaded(false)
}
override fun onAdClosed() {
super.onAdClosed()
isLoaded(false)
}
}
}
private fun isLoaded(isLoaded:Boolean){
isLoad = isLoaded;
if (!isLoaded){
btnLoad.isEnabled = true
btnShow.isEnabled = false
} else{
btnLoad.isEnabled = false
btnShow.isEnabled = true
}
}
}
Kurulumu tamamladık. Şimdi uygulamayı emulatörde test edelim.
 Testimiz başarı ile tamamlandı ve reklamımız görüntülendi. Bu yazıda android fullscreen ad konusuna yer verdik. Proje kodlarına buradan ulaşabilirsiniz. Soru, görüş ve önerileriniz için lütfen yorum yapmayı unutmayın.
Testimiz başarı ile tamamlandı ve reklamımız görüntülendi. Bu yazıda android fullscreen ad konusuna yer verdik. Proje kodlarına buradan ulaşabilirsiniz. Soru, görüş ve önerileriniz için lütfen yorum yapmayı unutmayın.