Merhaba sevgili android geliştiricileri. Uygulamalarımız cihaz sistem fontunu baz alarak kullanır. Cihaz fontu haricinde font stillerini değiştirebiliriz. Peki ya fontu değiştirmek istersek? Bu yazıda fontları özelleştirmeyi öğreneceğiz. Bir nevi kendi fontumuzu oluşturmayı öğreneceğiz.
Konu Başlıkları
Android Özelleştirilmiş Font Ekleme (Custom Font)
İlk olarak TextView, Button ve EditText gibi metin bulunduran View’lerin font stilini nasıl değiştirebileceğimizi görelim.
android:textStyle="bold|italic|normal"
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:gravity="center"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="20sp"
android:textStyle="bold"
android:text="Hello World!"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="20sp"
android:textStyle="italic"
android:text="Hello World!"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="20sp"
android:textStyle="normal"
android:text="Hello World!"/>
</LinearLayout>
Söylediğimiz gibi bu font’u değil sistem fontunun stilini değiştirmemizi sağlar. Peki sistem fontunu nasıl değiştirebiliriz?
Calligraphy
Calligraphy özel bir font değiştirme kütüphanesidir. Bu kütüphane repository’ine buradan ulaşabilirsiniz.
Bu kütüphane ile birden çok font ekleyebilir ve tüm View’larda aynı fontu gösterebiliriz.
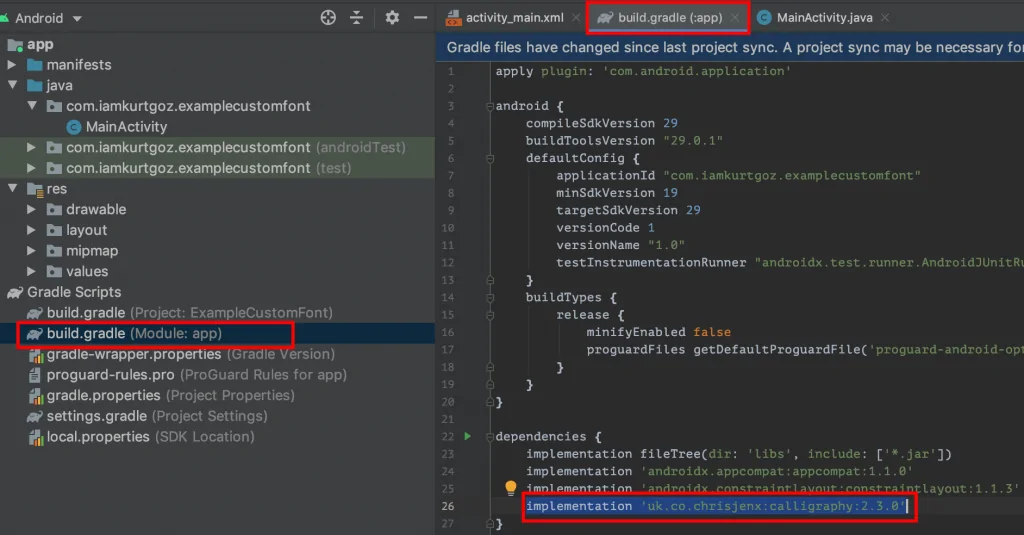
1 – Kütüphaneyi projemize ekleyelim
build.gradle(:app) >
dependencies {
implementation 'uk.co.chrisjenx:calligraphy:2.3.0'
}

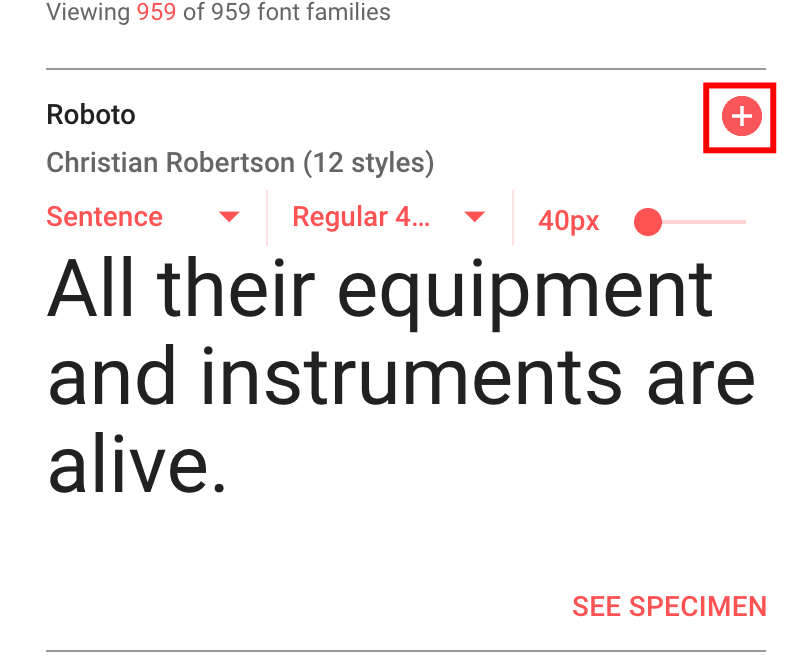
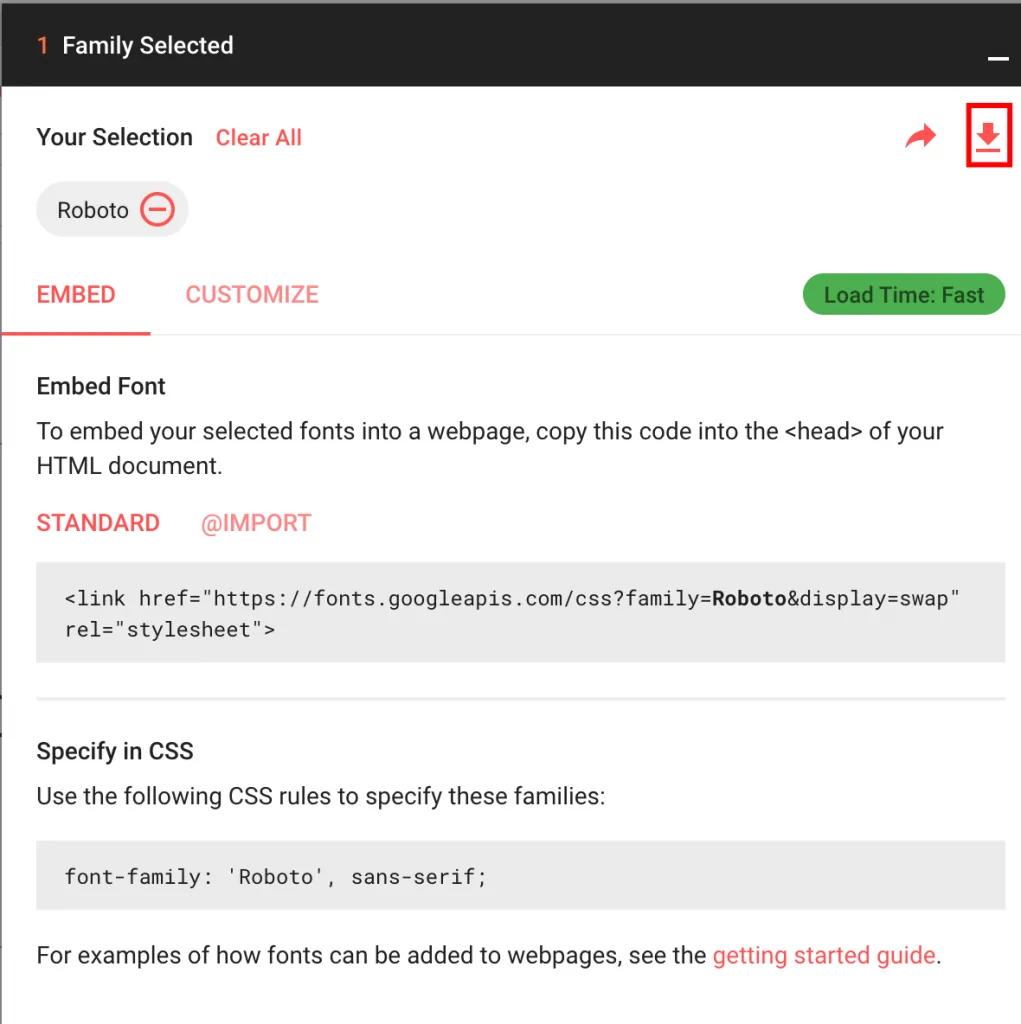
2 – Özel fontumuzu indirelim
Google Font üzerinden bir font indirdim. Siz isterseniz farklı bir site üzerinden indirebilirsiniz.


3 – Alıştığımız dosya listesini değiştirelim.
Bunu font dosyalarımızı ekleyeceğimiz assets klasörünü oluşturmak için yapıyoruz.

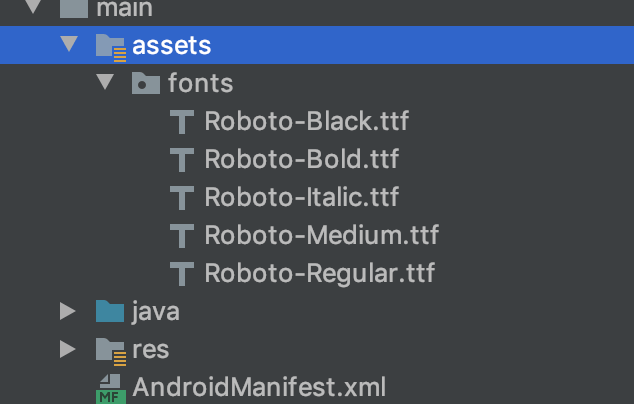
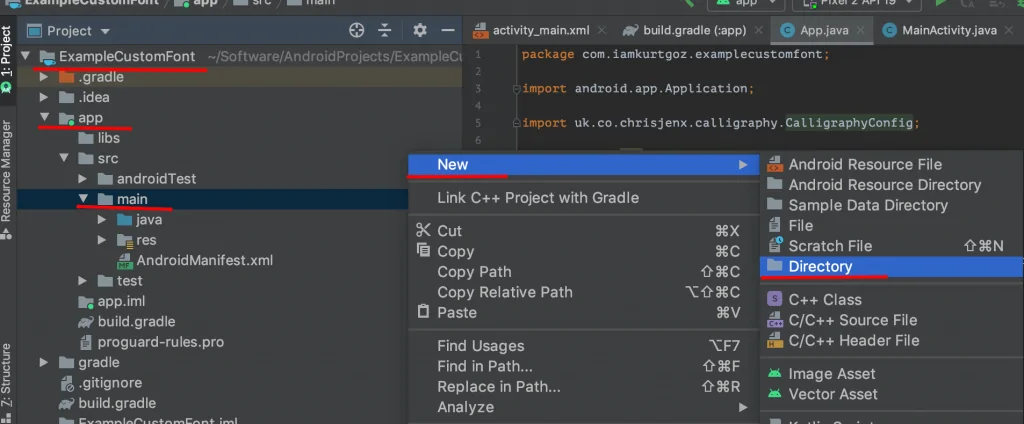
4 – app > src > main > assets
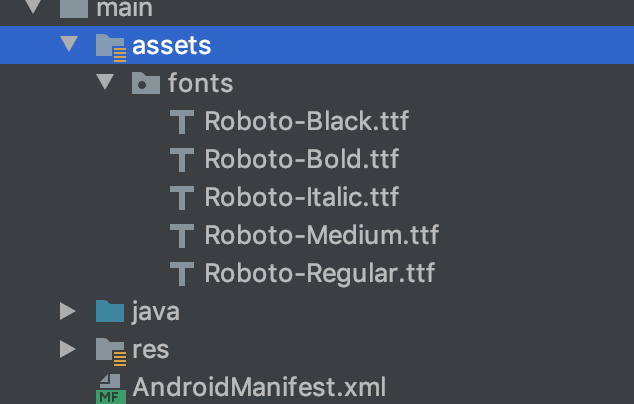
app -> src -> main klasörü içerisinde assets klasörünü oluşturuyoruz. Ardından assets klasörü içerisine fonts klasörünü oluşturuyoruz.

5 – Fontlarımızı fonts klasörüne kopyalayalım

6 – Application class ekleyelim
App adında bir Application class oluşturuyoruz. onCreate() methodunda kütüphanemizi çalıştırıyoruz.
public class App extends Application {
@Override
public void onCreate() {
super.onCreate();
CalligraphyConfig.initDefault(new CalligraphyConfig.Builder()
.setDefaultFontPath("fonts/Roboto-Regular.ttf")
.setFontAttrId(R.attr.fontPath)
.build()
);
}
}
Ek olarak MainActvity.java içerisine aşağıdaki kodları ekliyoruz.
@Override protected void attachBaseContext(Context newBase) { super.attachBaseContext(CalligraphyContextWrapper.wrap(newBase)); }
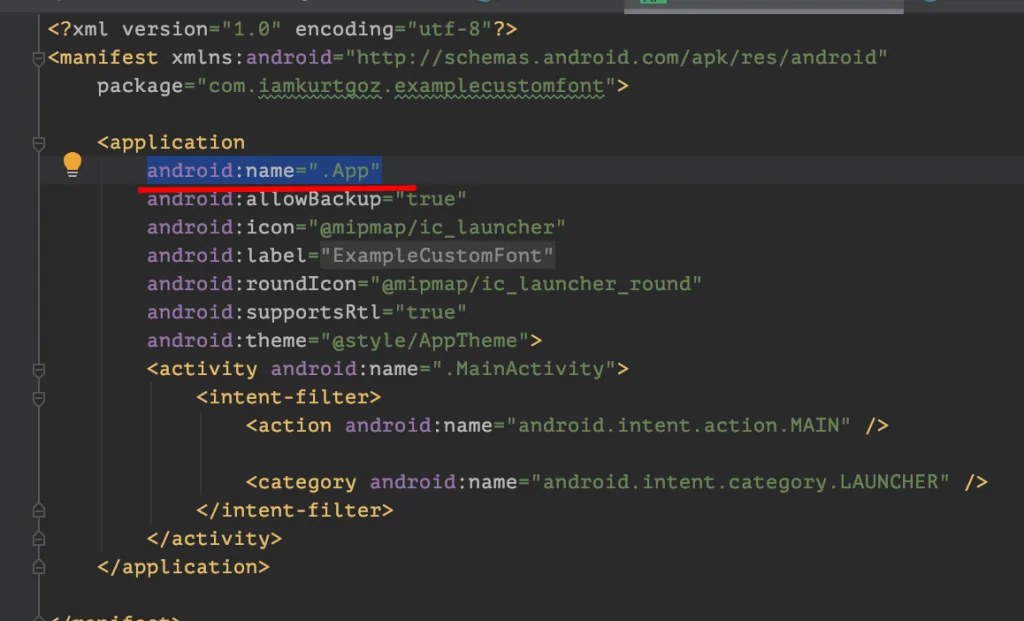
7 – Application sınıfımızı manifest.xml ekleyelim.

8 – Diğer fontları stil dosyamıza ekleyelim
Dikkat ettiğiniz üzere .setDefaultFontPath(“fonts/Roboto-Regular.ttf”) yazarak sadece bir font kullandık. Bu font varsayılan font olarak tüm View’larda görünecektir. Şimdi diğer fontları kullanmak için stil dosyamıza gerekli stilleri yazalım. Ardından fontu deneyelim.

styles.xml
<!-- FONTS -->
<style name="FontPath.Black" parent="android:TextAppearance">
<item name="fontPath">fonts/Roboto-Black.ttf</item>
</style>
<style name="FontPath.Bold" parent="android:TextAppearance">
<item name="fontPath">fonts/Roboto-Bold.ttf</item>
</style>
<style name="FontPath.Italic" parent="android:TextAppearance">
<item name="fontPath">fonts/Roboto-Italic.ttf</item>
</style>
<style name="FontPath.Medium" parent="android:TextAppearance">
<item name="fontPath">fonts/Roboto-Medium.ttf</item>
</style>
<!-- FONTS -->
Son olarak View’lara fontları ekleyelim.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="20sp"
android:text="Varsayılan Font"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="20sp"
android:textAppearance="@style/FontPath.Black"
android:text="Roboto-Black"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="20sp"
android:textAppearance="@style/FontPath.Bold"
android:text="Roboto-Bold"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="20sp"
android:textAppearance="@style/FontPath.Italic"
android:text="Roboto-Italic"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="20sp"
android:textAppearance="@style/FontPath.Medium"
android:text="Roboto-Medium"/>
</LinearLayout>
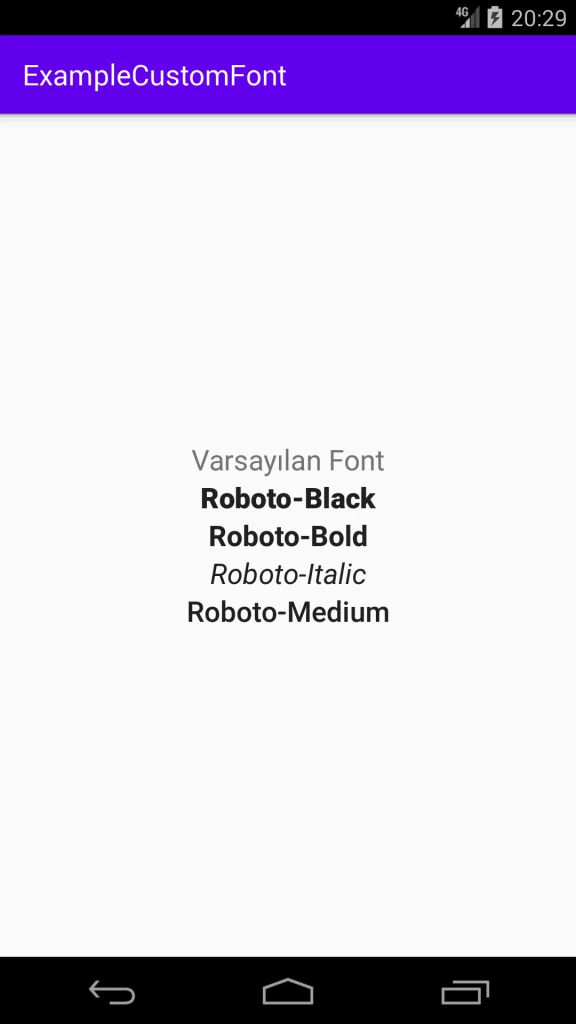
Ve şimdi uygulamayı çalıştırarak fontları deneyelim.

Gördüğümüz gibi fontlar değişti. Özel fontumuzu eklemiş bulunuyoruz.
Bu yazıda android custom font yani özelleştirilmiş yazı tipi konusuna yer verdik. Soru, görüş ve önerileriniz için lütfen yorum yapmayı unutmayın.